URL(Uniform Resource Locator,统一资源定位符)是对可以从互联网上得到的资源位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的 URL,用于指出文件的路径位置。简单地说,URL 就是常说的网址,每个地址代表不同的网页,在 Django 中,URL 也称为 URLconf。
编写 URL 规则
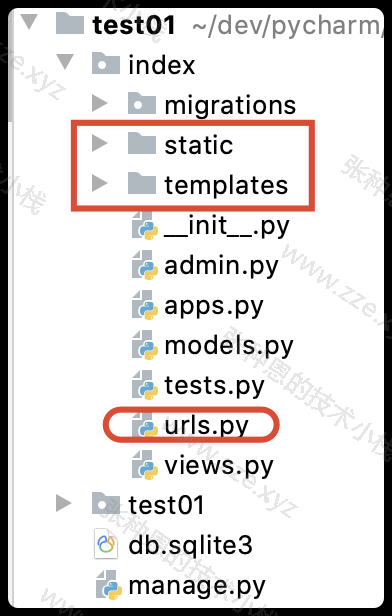
在学习 URL 编写规则之前,需对 test01 项目的目录进行调整,使其更符合开发规范性。在每个 App 中设置独立的静态资源和模板文件夹并添加一个空白内容的 .py 文件,命为 urls.py。项目结构如下所示:

在 App 里添加 urls.py 是将属于 App 的 URL 都写入到该文件中,而项目根目录的 urls.py 是将每个 App 的 urls.py 统一管 理。当程序收到用户请求的时候,首先在根目录的 urls.py 查找该 URL 是属于那个 App,然后再从 App 的 urls.py 找到具体的 URL 信息。在根目录的 urls.py 编写 URL 规则,如下所示:
这里说的项目根目录就是项目目录下与 App 同级并与项目名同名的那个目录。
# test01/urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('index.urls')),
]
上述代码设定了两个 URL 地址,分别是 Admin 站点管理和首页地址。其中 Admin 站点管理是在创建项目时已自动生成,一般情况下无须更改。urls.py 的代码解释如下。
from django.contrib import admin:导入 Admin 功能模块。from django.urls import path,include:导入 URL 编写模块。urlpatterns:整个项目的 URL 集合,每个元素代表一条 URL 信息。path( ' admin/', admin.site.urls):设定 Admin 的 URL。'admin/'代表127.0.0.1:8000/admin地址信息,admin后面的斜杠是路径分隔符;admin.site.urls是 URL 的处理函数,也称为视图函数。path('',include('index.urls')):URL 为空,代表为网站的域名,即127.0.0.1:8000,通常是网站的首页;include将该 URL 分发给index的urls.py处理。
由于首页的地址分发给 index 的 urls.py 处理,因此下一步需要对 index 的 urls.py 编写 URL 信息,代码如下:
# index/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index)
]
index 的 urls.py 的编写规则与根目录的 urls.py 大致相同,基本上所有的 URL 都是有固定编写格式的。上述代码导入了同一目录下的 views.py 文件,该文件用于编写视图函数,处理对应 URL 请求信息并返回网页内容给用户。因此,下面在 views.py 中编写 index 函数的处理过程,代码如下:
# index/views.py
from django.http import HttpResponse
def index(request):
return HttpResponse("hello world")
index 函数必须设置参数 request,该参数代表当前用户的请求对象,该对象包含用户名、请求内容和请求方式等信息,视图函数执行完成后必须使用 return 将处理结果返回,否则程序会抛出异常信息。启动 test01 项目,在浏览器中打开 http://127.0.0.1:8000/,命令行访问结果如下:
$ curl http://127.0.0.1:8000/
hello world
带变量的 URL
在日常开发过程中,有时候一个 URL 可以代表多个不同的页面,如编写带有日期的 URL,若根据前面的编写方式,按一年计算,则需要开发者编写 365 个不同的 URL 才能实现,这种做法明显是不可取的。因此,Django 在编写 URL 时,可以对 URL 设置变量值,使 URL 具有多样性。
URL 的变量类型有字符类型、整型、slug 和 uid,最为常用的是字符类型和整型。
各个类型说明如下:
- 字符类型:匹配任何非空字符串,但不含斜杠。如果没有指定类型,默认使用该类型。
- 整型:匹配 0 和正整数。
- slug:可理解为注释、后缀或附属等概念,常作为 URL 的解释性字符。可匹配任何 ASCII 字符以及连接符和下画线,能使 URL 更加清晰易懂。比如网页的标题是
13 岁的孩子,其 URL 地址可以设置为13-sui-de-hai-zi。 - uuid:匹配一个 uuid 格式的对象。为了防止冲突,规定必须使用破折号并且所有字母必须小写,例如
075194d3-6885-417e-a8a8-6c931e272f00。
根据上述变量类型,在 index 的 urls.py 里添加带有字符类型、整型和 slug 的 URL 地址信息,代码如下:
# index/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.index),
# 添加带有字符类型、整型和 slug 的 URL
path('<year>/<int:month>/<slug:day>', views.mydate)
]
在 URL 中使用变量符号 <> 可以为 URL 设置变量。在括号里面以冒号划分为两部分,前面代表的是变量的数据类型,后面代表的是变量名,变量名可自行命名。上述代码对新增的 URL 设置了三个变量值,分别是 <year>、<int:month> 和 <slug:day>,变量说明如下:
<year>:变量名为year,数据格式为字符类型,与<str:year>的含义一样。<int:month>:变量名为month,数据格式为整型。<slug:day>:变量名为day,数据格式为slug。
然后在 views.py 中编写视图函数 mydate 的处理方法,代码如下:
# index/views.py
def mydate(request, year, month, day):
return HttpResponse(str(year) + '/' + str(month) + '/' + str(day))
视图函数 mydate 有 4 个函数参数,其中参数 year、month 和 day 来自于 URL 的变量。URL 的变量和视图函数的参数要一一对应,如果视图函数的参数与 URL 的变量对应不上,那么程序会抛出参数不相符的报错信息。启动项目,在浏览器上输入 http://127.0.0.1:8000/2018/05/01,运行结果如下所示:
$ curl http://127.0.0.1:8000/2020/08/30
2020/8/30
在上述例子中,URL 的变量分别代表年、月、日。从变量的数据类型可以看出,变量值只要符合数据格式都是合法的,使得某些变量值不符合日期格式要求。为了进
一步规范日期格式,可以使用正则表达式限制 URL 的可变范围。正则表达式的 URL 编写规则如下:
# index/urls.py
from django.urls import path, re_path
from . import views
urlpatterns = [
path('', views.index),
# 添加带有字符类型、整型和 slug 的 URL
path('<year>/<int:month>/<slug:day>', views.mydate),
re_path('(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/(?P<day>[0-9]{2}).html', views.mydate)
]
对应新增的正则匹配的 URL 此时的访问效果如下:
$ curl http://127.0.0.1:8000/2020/08/30.html
2020/08/30
在 URL 中引入正则表达式,首先导入 re_ path 功能模块,正则表达式的作用是对 URL 的变量进行截取与判断,以小括号表示,每个小括号的前后可以使用斜杠或者其他字符将其分隔。以上述代码为例,分别将变量 year、month 和 day 以斜杠分割,每个变量以一个小括号为单位,在小括号内,可分为三部分,下面以 (?P<year>[0-9]{4}) 为例进行说明:
?P是固定格式。<year>为变量的编写规则。[0-9]{4}是正则表达式的匹配模式,代表变量的长度为4,只允许取0-9的值。
值得注意的是,如果 URL 的末端使用正则表达式,那么在该 URL 的末端应加上斜杠或者其他字符,否则正则表达式无法生效。例如上述例子的变量 day,若在末端
没有设置 .html ,则在浏览器上输入无限长的字符串,程序也能正常访问。
URL 命名
除了在 URL 里面设置变量之外,Django 还可以对 URL 进行命名。在 index 的 urls.py、views.py 和模板 myyear.html 中添加以下代码:
# 在 index/urls.py 添加新的 URL 信息
re_path('(?P<year>[0-9]{4}).html',views.myyear,name = 'myyear')
# 在 index/views.py 添加对应的视图函数
from django.shortcuts import render
def myyear(request, year):
return render(request, 'myyear.html')
# 在 index/templates.py 添加 myyear.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><a href="/2020.html">2020 old Archive</a> </p>
<p><a href="{% url 'myyear' 2020 %}">2020 Archive</a> </p>
</body>
</html>
上述代码分别从 URL、视图函数和 HTML 模板来说明参数 name 的具体作用,整个执行流程如下:
- 当用户访问该 URL 时,项目根据 URL 信息选择视图函数
myyear处理,并将该 URL 命名为myyear。 - 视图函数
myyear将模板myyear.html作为响应内容并生成相应的网页返回给用户。 - 在模板
myyear.html中分别设置两个a标签 虽然两个a标签的href属性值的写法有所不同,但实质上两者都指向命名为myyear的 URL 地址信息。 - 第二个
a标签的href为{% url 'myyear' 2020 %},这是 Django 的模板语法,模板语法以{% %}表示。其中,url 'myyear'是将命名为myyear的 URL 地址信息作为href属性值;2020是该 URL 的变量year,若 URL 没有设置变量值,则无须添加。
从上述例子可以看到,模板中的 myyear 与 urls.py 所设置的参数 name 是一一对应的。参数 name 的作用是对该 URL 地址信息进行命名,然后在 HTML 模板中使用,可以生成相应的URL信息。
在以往,大多数开发者都是采用第一种方法在模板上设置每个 a 标签的 href 属性值,如果 URL 地址信息发生变更,就要修改每个 a 标签的 href 属性值,这种做法不利于 URL 的变更和维护。而在 URL 中设置参数 name,只要参数 name 的值不变,无论 URL 地址信息如何修改都无须修改模板中 a 标签的 href 属性值。运行结果如下:
$ curl http://127.0.0.1:8000/2020.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p><a href="/2020.html">2020 old Archive</a> </p>
<p><a href="/2020.html">2020 Archive</a> </p>
</body>
设置额外参数
除了参数 name 之外,还有一种参数类型是以字典的数据类型传递的,该参数没有具体命名,只要是字典形式即可,而且该参数只能在视图函数中读取和使用。其代
码如下:
# 在 index/urls.py 中添加参数为字典的 URL
re_path('dict/(?P<year>[0-9]{4}).html', views.myyear_dict, {'month': '08'}, name='myyear_dict')
# 在 index/views.py 添加参数为字典的 URL的视图函数
def myyear_dict(request, year, month):
return render(request, 'myyear_dict.htm', {'month': month})
# 在 index/templates 文件夹添加 myyear_dict.html 文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{% url 'myyear_dict' 2020 %}">2020 {{ month }} Archive</a>
</body>
</html>
上述代码分别从 URL、视图函数和 HTML 模板来说明 URL 额外参数的具体作用,说明如下:
- 除了在 URL 地址信息中设置参数
name之外,还加入了参数{'month':'08'},该参数用于设置参数month,参数值为08。 - 然后视图函数
myyear_dict获取了变量year和参数month,前者设置在 URL 地址中,而后者在 URL 地址外。 - 最后视图函数将参数
month的值传递到 HTML 模板并生成 HTML 网页返回给用户。
运行结果如图如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="/dict/2020.htm">2020 08 Archive</a>
</body>
在编写 URL 规则时,如果需要设置额外参数,设置规则如下:
- 参数只能以字典的形式表示。
- 设置的参数只能在视图函数读取和使用。
- 字典的一个键值对代表一个参数,键代表参数名,值代表参数值。
- 参数值没有数据格式限制,可以为某个对象、字符串或列表(元组)等。
-de8bd8f33c3e44a59907dafe1884f228.png)


评论区