本篇文章中所有用到的安装包及其它资源都可通过关注文章首部微信公众号发送
#gitlab_jenkins获取。
环境说明:
| 主机名 | IP | 服务 | 内存 | 系统 |
|---|---|---|---|---|
| gitlab | 10.0.1.200 | Gitlab | 2G | CentOS 7 |
| jenkins | 10.0.1.201 | Jenkins | 1G | CentOS 7 |
| web | 10.0.1.7 | Nginx | 1G | CentOS 7 |
| sonar | 10.0.1.203 | SonarQube | 2G | CentOS 7 |
| nexus | 10.0.1.202 | Nexus | 2G | CentOS 7 |
可参考视频:
Git
基本配置
1、CentOS 7 一般默认安装了 git,可以通过如下命令查看:
$ rpm -qa git
git-1.8.3.1-13.el7.x86_64
2、如果没有安装,则可以使用通过 yum 安装:
$ yum install git -y
3、git 配置文件的使用有如下几种,可通过下面命令查看:
$ git config
usage: git config [options]
Config file location
--global 使用全局配置文件
--system 使用系统级配置文件
--local 使用版本库级配置文件
-f, --file <file> 使用给定的配置文件
4、配置使用 git 的用户:
$ git config --global user.name 'zze326'
5、配置使用 git 的邮箱:
$ git config --global user.email 'zhangzhongen326@gmail.com'
6、设置语法高亮:
$ git config --global color.ui true
7、查看配置:
$ git config --list
user.name=zze326
user.email=zhangzhongen326@gmail.com
color.ui=true
$ cat .gitconfig
[user]
name = zze326
email = zhangzhongen326@gmail.com
[color]
ui = true
Git 初始化
1、创建工作目录:
$ mkdir /gitdir
2、初始化:
$ cd /gitdir
$ git init
Initialized empty Git repository in /gitdir/.git/
3、查看状态:
$ git status
# On branch master
#
# Initial commit
#
nothing to commit (create/copy files and use "git add" to track)
4、初始化完成后在工作目录下会生成一个名为 .git 的隐藏文件夹,该文件夹下目录说明如下;
$ ls .git/ | xargs -n1
branches # 分支目录
config # 定义项目的特有配置
description # 描述
HEAD # 当前分支
hooks # git 钩子文件
info # 包含一个全局排除文件(exclude)
objects # 存放所有数据,包含 info 和 pack 两个子文件夹
refs # 存放指向数据(分支)的提交对象的指针
index # 保存暂存区信息
基本命令
1、在工作目录创建测试文件:
$ touch a b c
2、提交文件到暂存区:
# 提交指定文件
$ git add a
# 提交所有文件,也可使用 * 代替 .
$ git add .
3、撤回提交到暂存区的文件:
# 撤回指定文件
$ git rm --cached a
rm 'a'
4、删除提交到暂存区的文件:
# 先从暂存区撤回到工作区,然后直接删除文件
$ git rm --cached c
$ rm -f c
# 直接同时删除工作目录和暂存区的文件
$ git rm -f b
5、提交当前暂存区的所有文件到本地仓库:
$ git commit -m 'commit a'
6、重命名已提交到本地仓库的文件:
# 手动修改
$ mv a a.txt
$ git rm --cached a
$ git add a.txt
$ git commit -m 'rename a to a.txt'
# git 修改,把工作区和暂存区的文件同时修改
$ git mv a.txt a
$ git commit -m 'rename a.txt to a'
7、比对工作目录的文件和暂存区文件内容的异同:
$ echo 111 > a
# 工作目录的文件和暂存区文件内容不同了
$ git diff
8、比对暂存区和本地仓库的文件内容的异同:
# 此时暂存区和本地仓库内容相同
$ git diff --cached
# 提交到暂存区
$ git add a
# 此时暂存区和本地仓库内容不同了
$ git diff --cached
9、同时将文件添加到暂存区并提交到本地仓库:
$ git commit -am "add newfile"
10、查看当前版本及之前提交日志:
# 多行显示详细信息
$ git log
# 一行显示简要信息
$ git log --oneline
# 显示当前所在分支及版本
$ git log --oneline --decorate
# 显示提交的具体内容
$ git log -p
# 显示最近提交的 2 条内容
$ git log -2
# 查看指定提交记录的详细内容
$ git log 6ef6282 -p
11、回滚到指定版本:
# 这里 744a169 是通过 git log --oneline 查看到的版本号
$ git reset --hard 744a169
12、查看所有版本(包括当前版本之后)提交日志:
$ git reflog
分支
1、创建分支:
$ git branch testing
2、查看所有分支及当前所在分支:
$ git branch
3、切换到指定分支:
$ git checkout testing
4、合并指定分支到当前分支:
$ git merge testing
5、删除指定分支:
$ git branch -D testing
6、同时创建并切换到指定分支:
$ git checkout -b testing
标签
1、创建标签:
# 给当前版本打标签
$ git tag -a v1.0 -m 'init v1.0'
# 给指定版本打标签
$ git tag -a v0.4 718c699 -m 'init v0.4'
2、查看标签:
# 查看所有已打标签
$ git tag
# 查看指定标签详细信息
$ git show v1.0
3、回滚到指定标签:
$ git reset --hard v0.4
Github 远程仓库
1、在 github 创建仓库,复制仓库的 ssh 链接,执行下面命令添加远程仓库:
$ git remote add origin git@github.com:zze326/git_data.git
2、如果添加成功,则可通过下面命令查看到已添加的远程仓库:
$ git remote
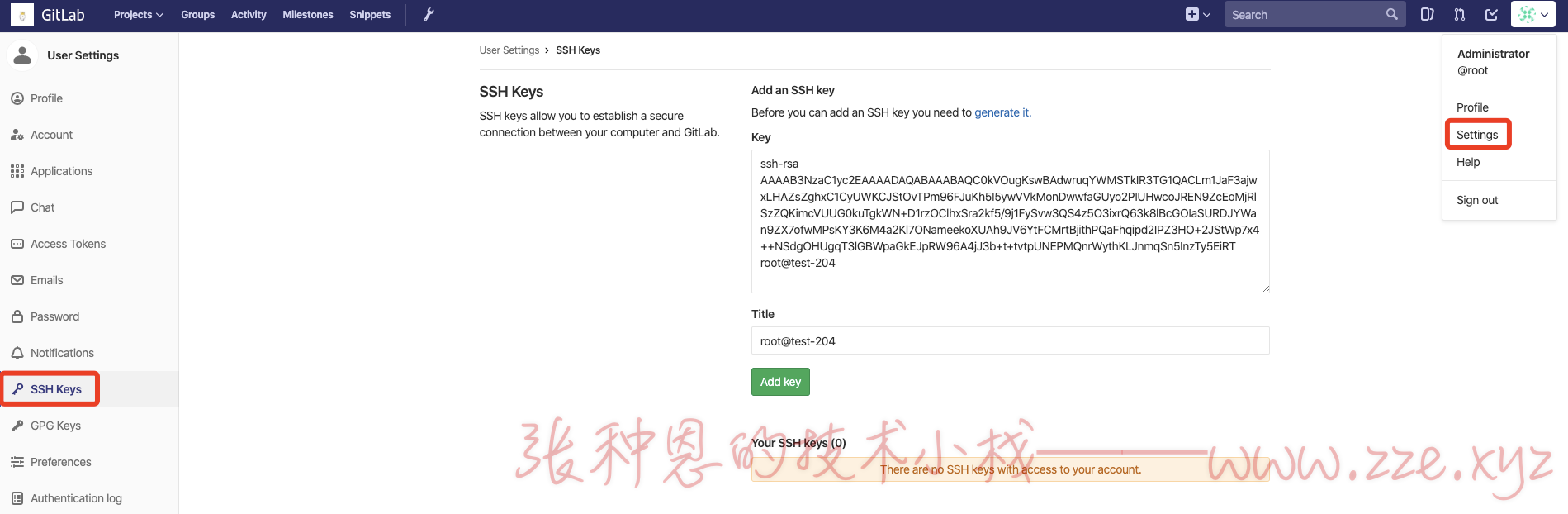
3、设置免密推送,需添加公钥到远程仓库:
$ ssh-keygen
# 将公钥内容复制到 github 的 Settings -> SSH AND GPG keys 页中 SSH keys 下
$ cat .ssh/id_rsa.pub
4、推送当前主分支到远程仓库:
$ git push -u origin master
5、下载远程仓库的代码:
$ git clone git@github.com:zze326/git_data.git
Gitlab
安装配置并启动
注意,这里安装 gitlab 的机器内存最低 2G,否则可能出现各种奇异问题。
1、安装依赖
$ yum -y install policycoreutils-python.x86_64 openssh-server curl
2、添加清华大学的 gitlab 源:
$ cat << EOF > /etc/yum.repos.d/gitlab-ce.repo
[gitlab-ce]
name=gitlab-ce
baseurl=http://mirrors.tuna.tsinghua.edu.cn/gitlab-ce/yum/el7
repo_gpgcheck=0
gpgcheck=0
enabled=1
gpgkey=https://packages.gitlab.com/gpg.key
EOF
也可直接下载指定版本的 rpm 包进行安装,点击「清华大学 gitlab 源地址」。
3、安装 gitlab:
$ yum -y install gitlab-ce
当然,也可使用文章开头提到的压缩包中的 rpm 包进行安装。
4、安装完成后需要先修改一下配置文件中的 external_url:
$ vim /etc/gitlab/gitlab.rb
external_url 'http://10.0.1.204'
这里的
http://不可省略。
gitlab 默认的安装位置为/opt/gitlab,数据仓库目录为/var/opt/gitlab/repositories。
5、重新加载配置并启动:
$ gitlab-ctl reconfigure
这一步需要等一会儿~
6、此时 gitlab 已经是启动状态了,下面是 gitlab 服务的常用管理命令:
# 查看当前状态
$ gitlab-ctl status
# 启动
$ gitlab-ctl start
# 停止
$ gitlab-ctl stop
# 停止单个服务
$ gitlab-ctl stop nginx
# 启动单个服务
$ gitlab-ctl start nginx
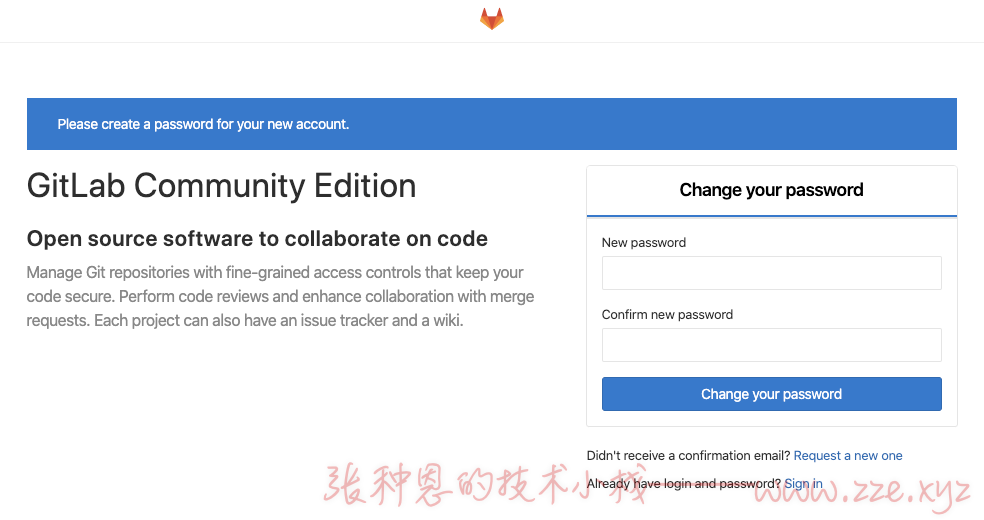
7、接下来就可以使用浏览器访问启动 gitlab 服务的主机了。首次访问页面如下,需要设置密码,密码长度不可低于 8 个字符:

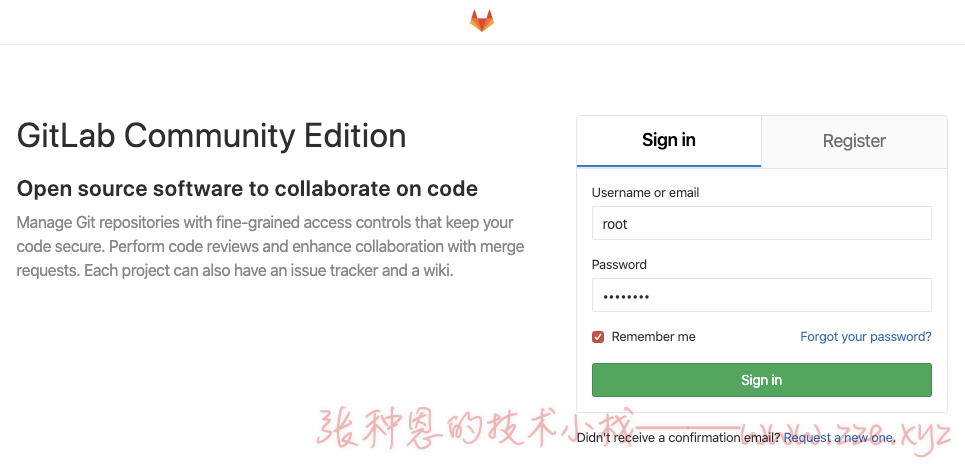
8、修改完之后就到了登录页,用户名使用 root,密码输入上一步设置的密码:

gitlab 的基本使用
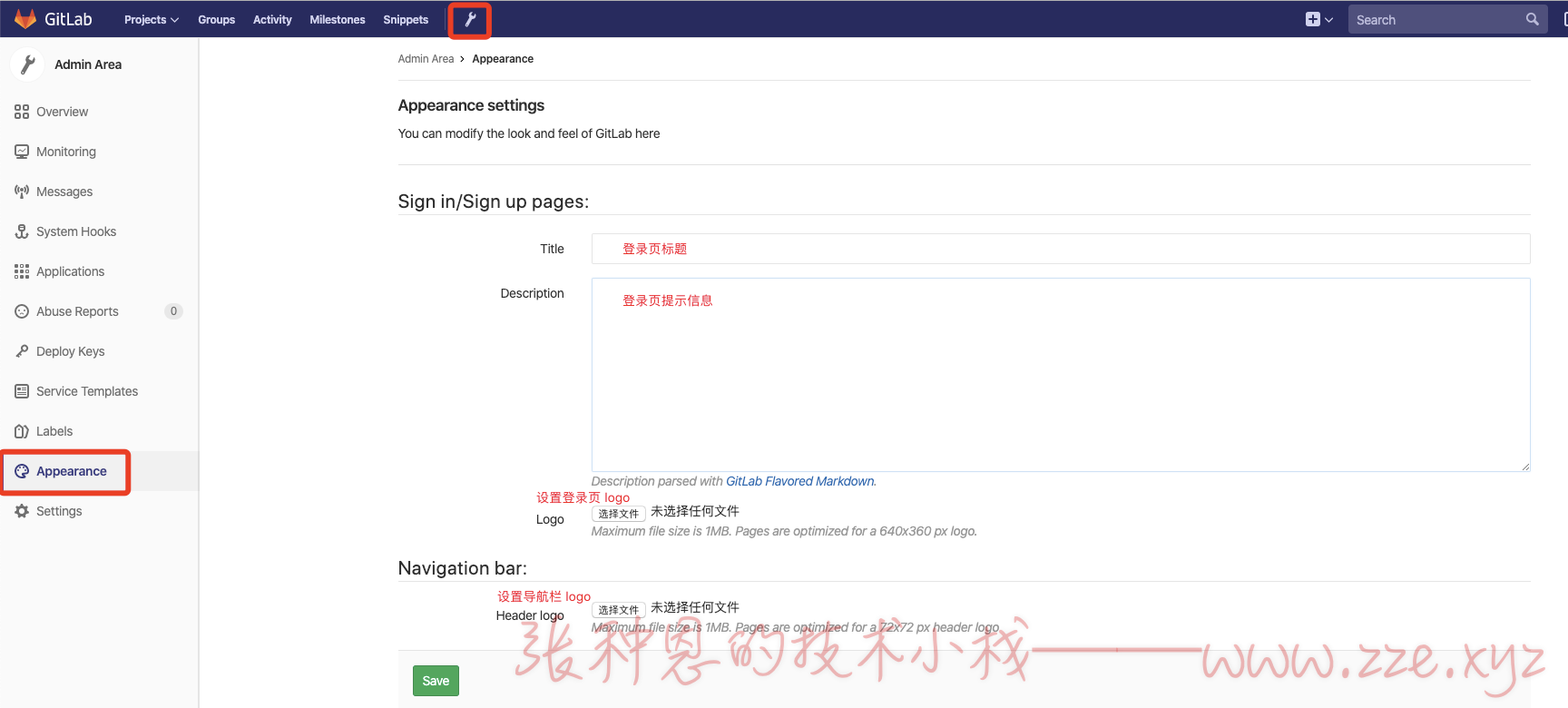
1、设置登录页的 logo 及提示信息:

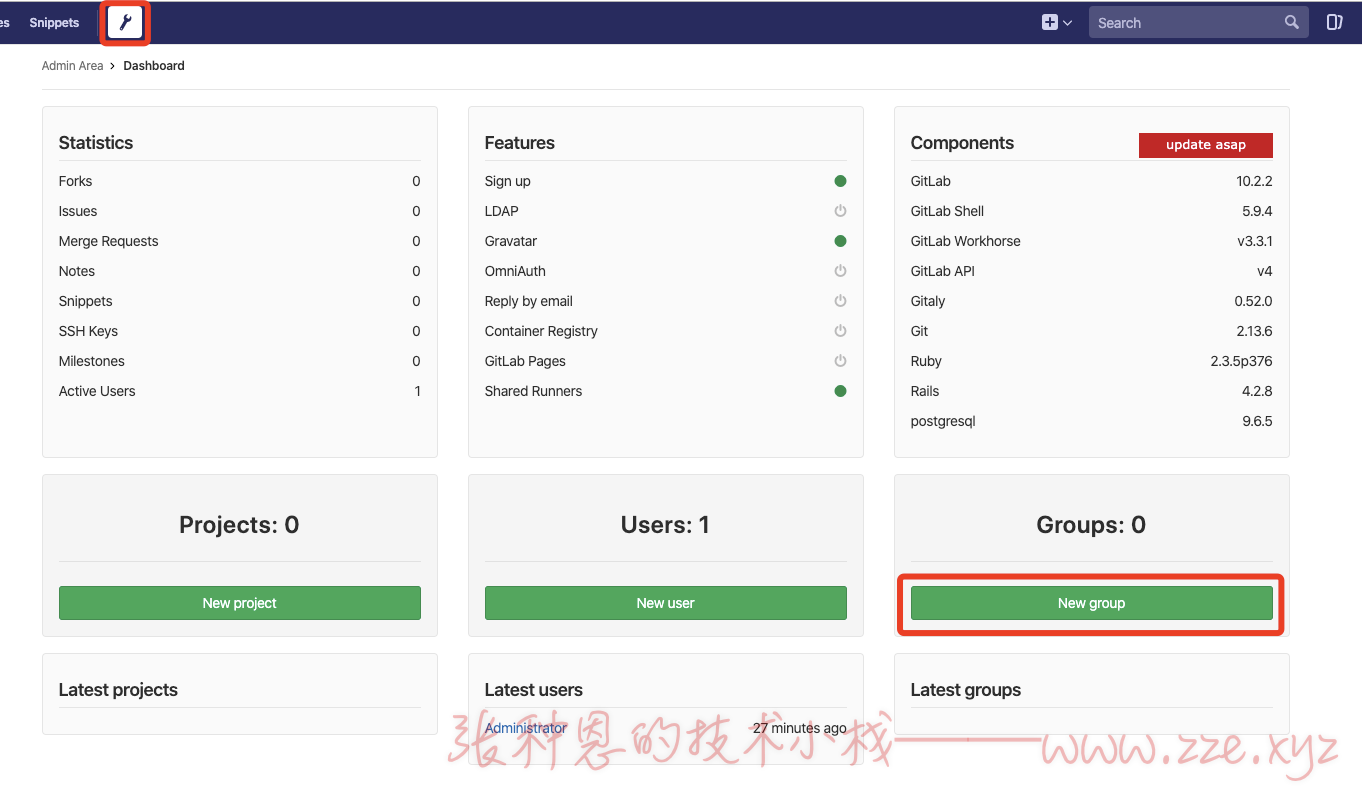
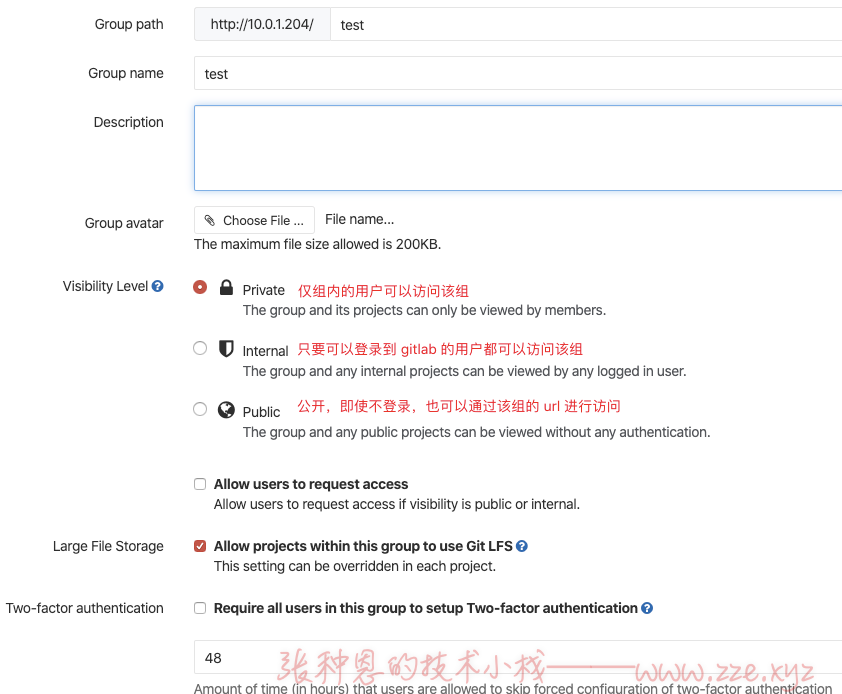
2、gitlab 是基于组来控制用户对项目的访问的,一个组可以同时包含用户和项目,用户可以对自己组的项目进行访问,所以我们需要先创建一个组:


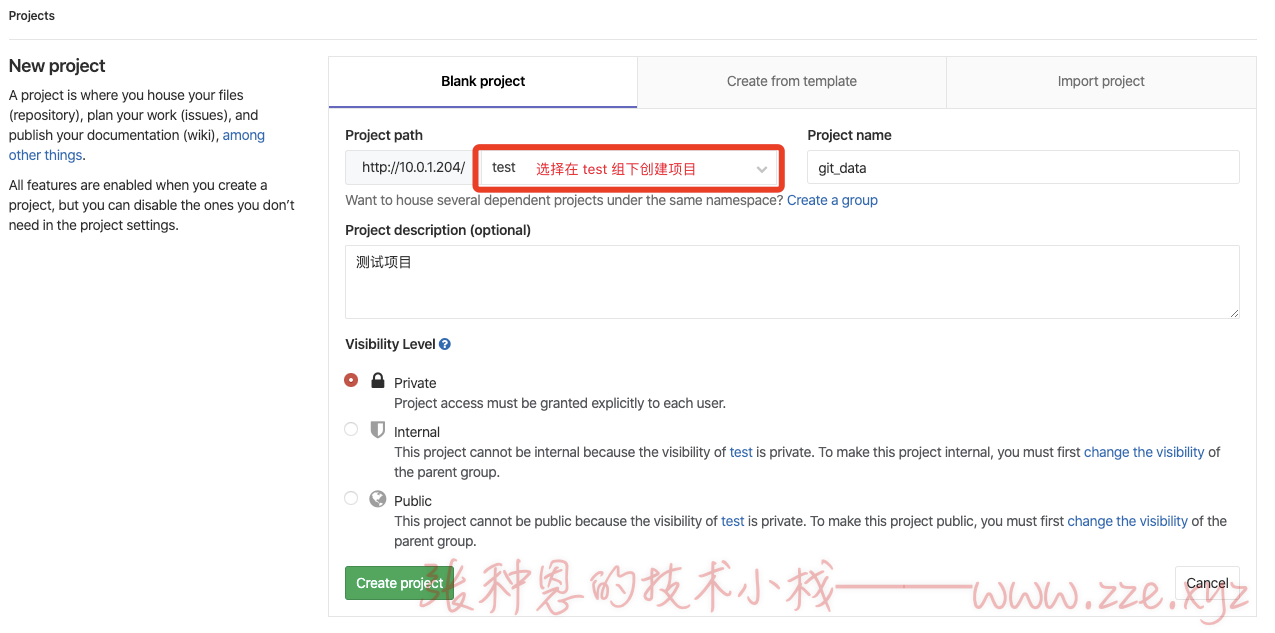
3、接下来可以创建一个项目:


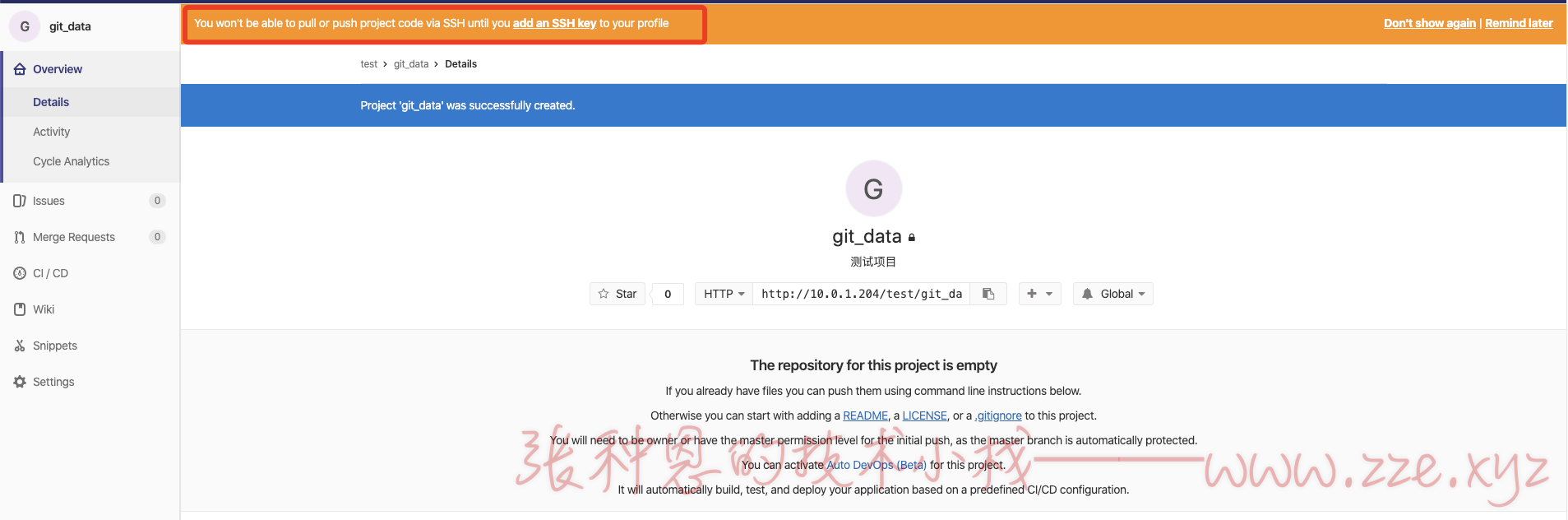
4、添加秘钥认证,此时在上方已经有横幅提示,必须添加 SSH key 后才能对新创建的项目进行 push 和 pull 操作:


5、接下来就可以将一个已创建的仓库 push 到 gitlab 中的仓库了,我这里已创建的仓库目录为 /gitdir:
# 进入到仓库目录
$ cd /gitdir
# 删除原来配置的 github 远程仓库
$ git remote remove origin
# 添加 gitlab 仓库为远程仓库
$ git remote add origin git@10.0.1.204:test/git_data.git
# 推送本地仓库到远程仓库
$ git push -u origin master
做这一步前需要设置用户名和邮箱哦,同此文章开头的 git 基本配置,由于之前已经做了,这里就不再演示。
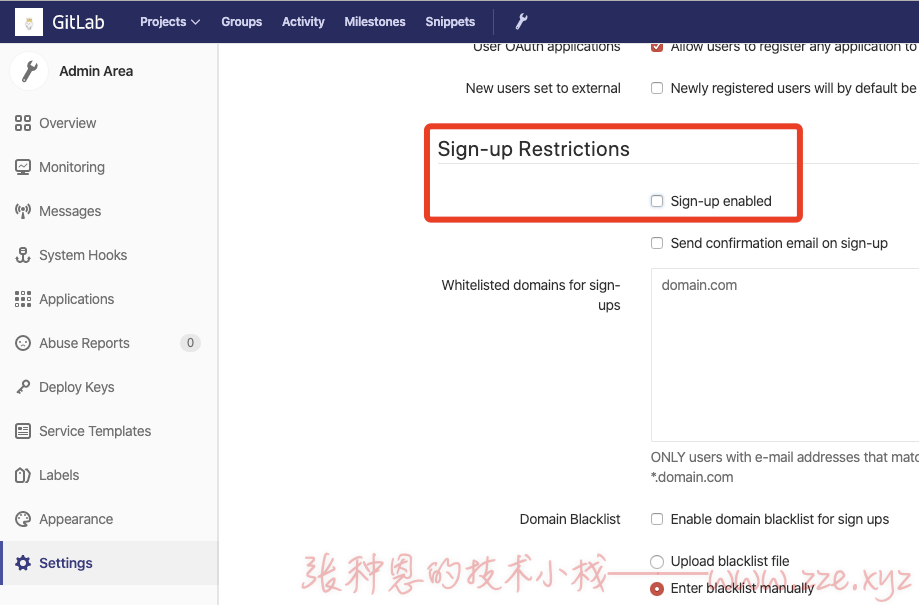
6、取消注册功能:

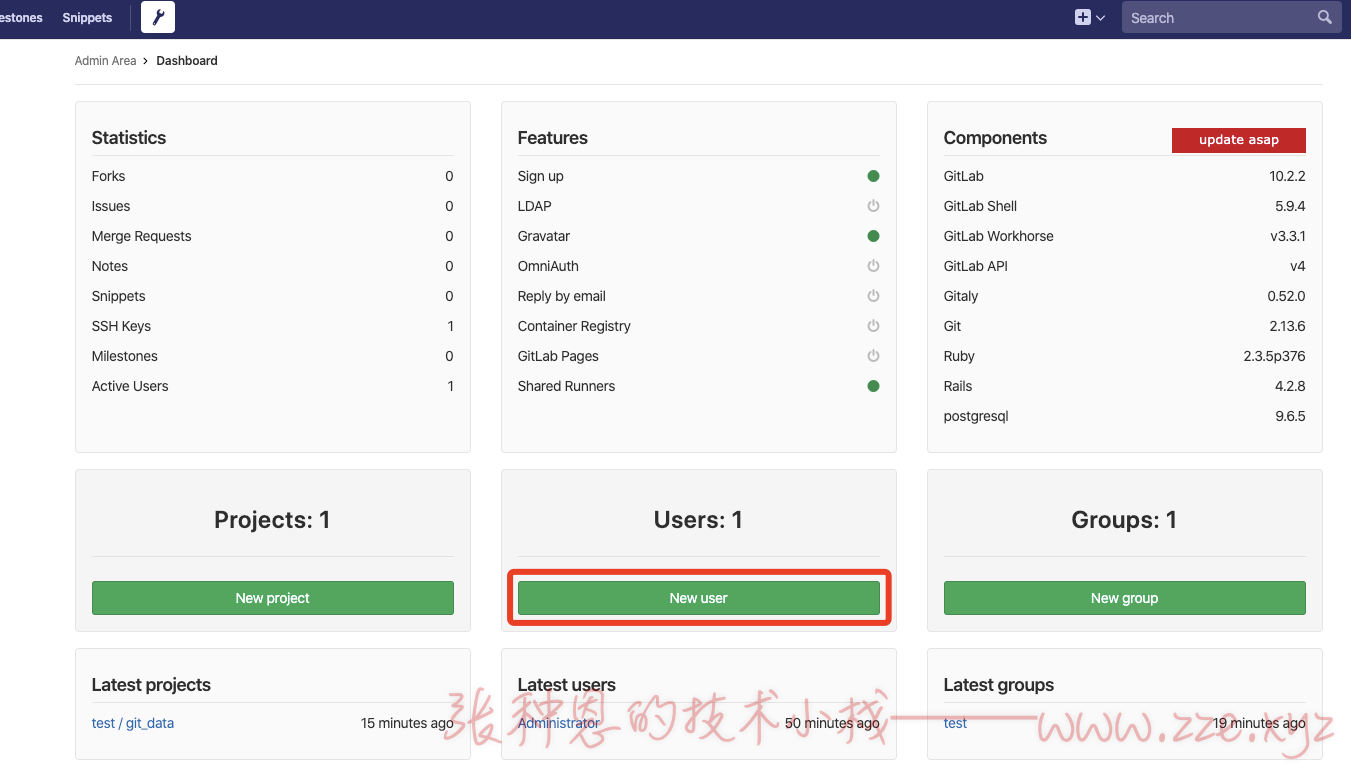
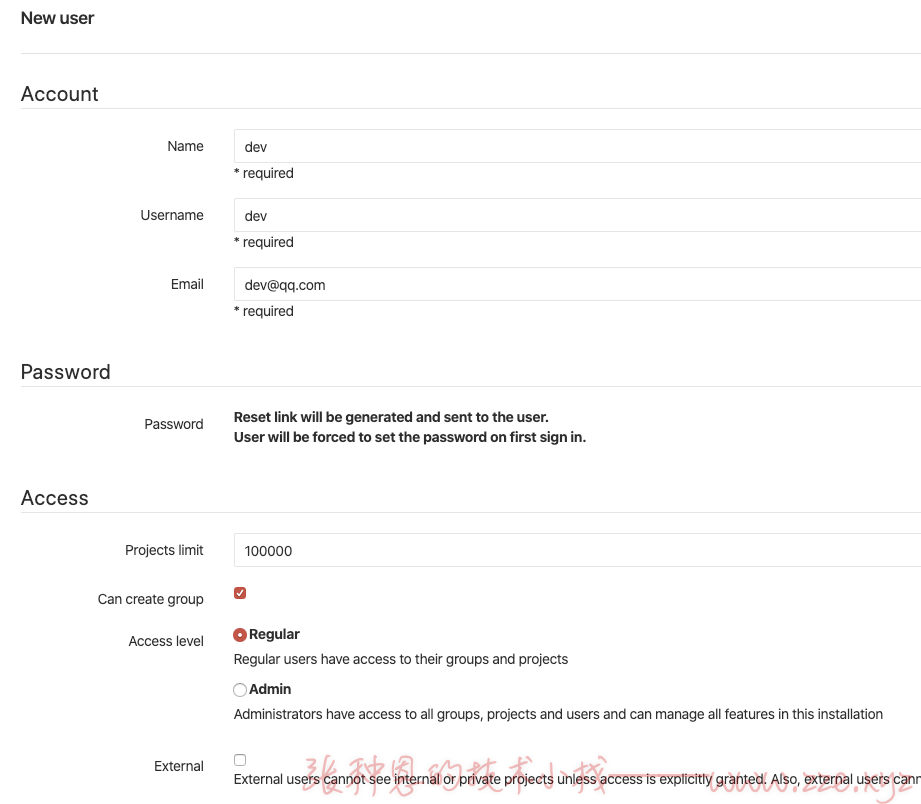
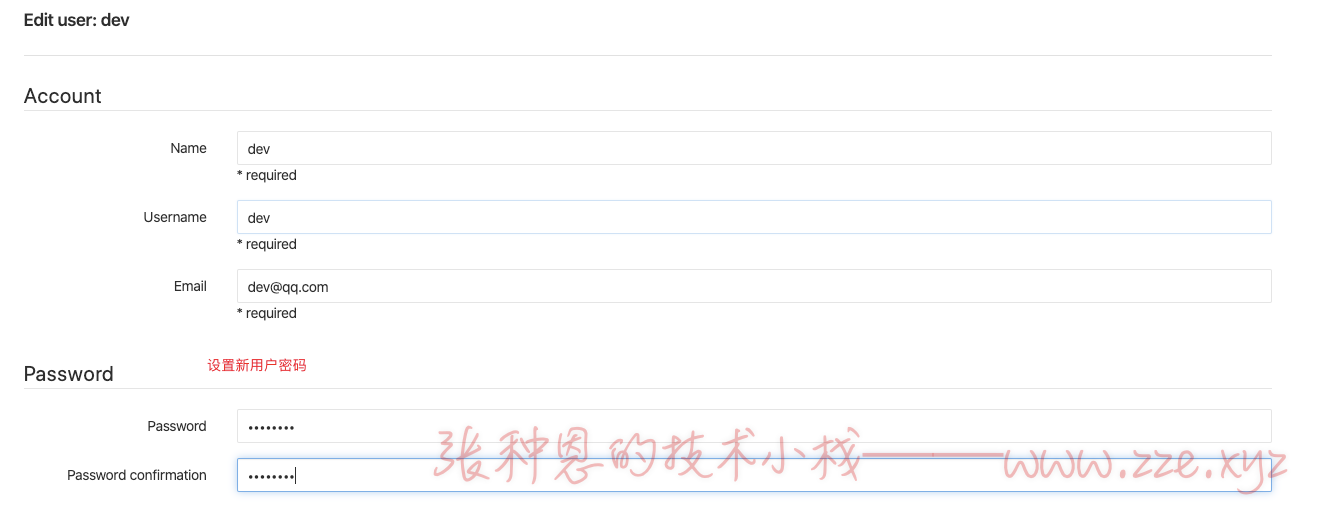
7、创建用户:




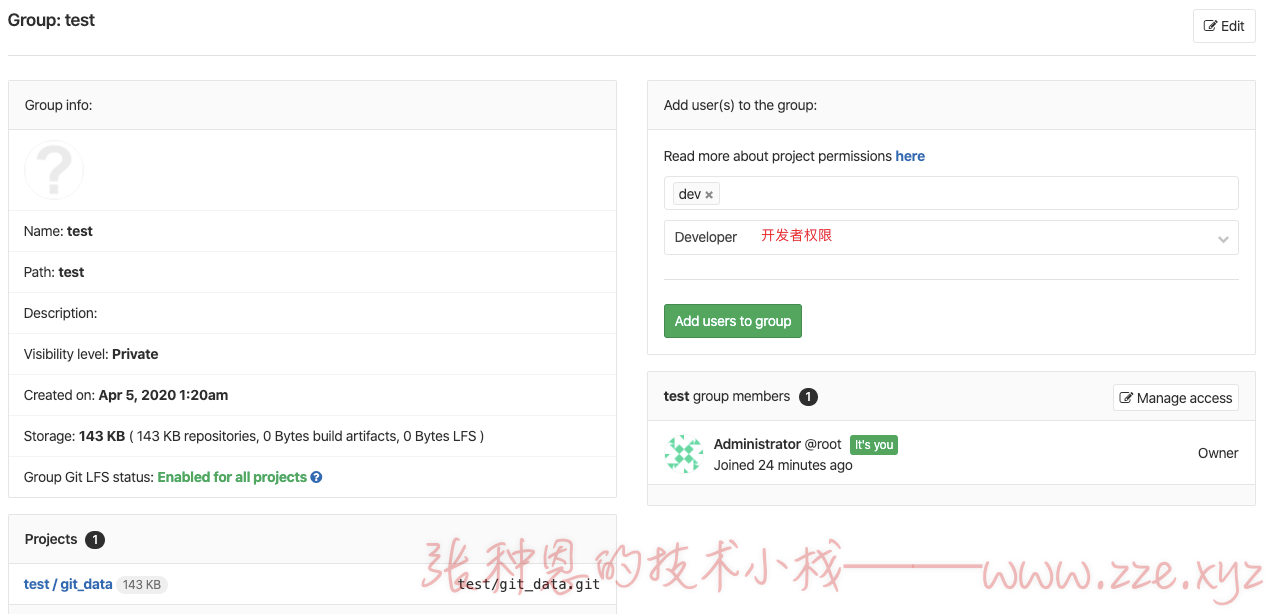
8、将 dev 用户添加到 test 组:


此时 dev 用户就拥有了 test 组中的项目的操作权限。
9、设置分支保护,仅允许 master 角色向 master 分支进行 push 以及 merge 操作:

10、dev 用户可以克隆项目到本地进行操作:
# 设置 dev 用户信息
$ git config --global user.name dev
$ git config --global user.email dev@qq.com
# 克隆
$ git clone git@10.0.1.204:test/git_data.git
$ cd git_data
# 创建新分支并添加文件然后提交到远程 gitlab 仓库
$ git checkout -b dev
$ touch i
$ git add i
$ git commit -m 'dev add i'
$ git push -u origin dev
这里依旧要设置 dev 用户的 ssh 公钥,就不再演示。
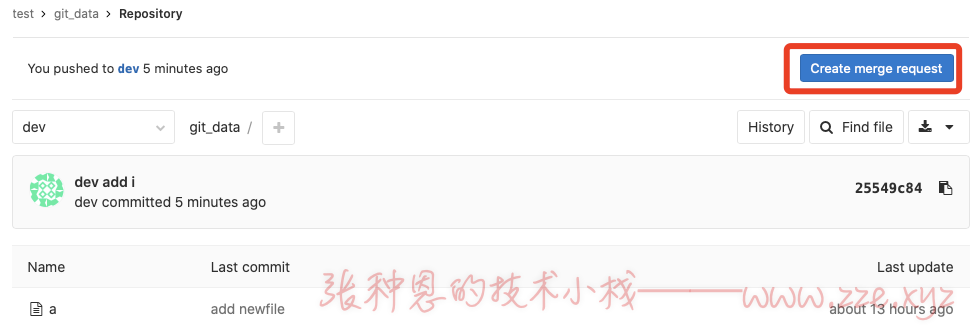
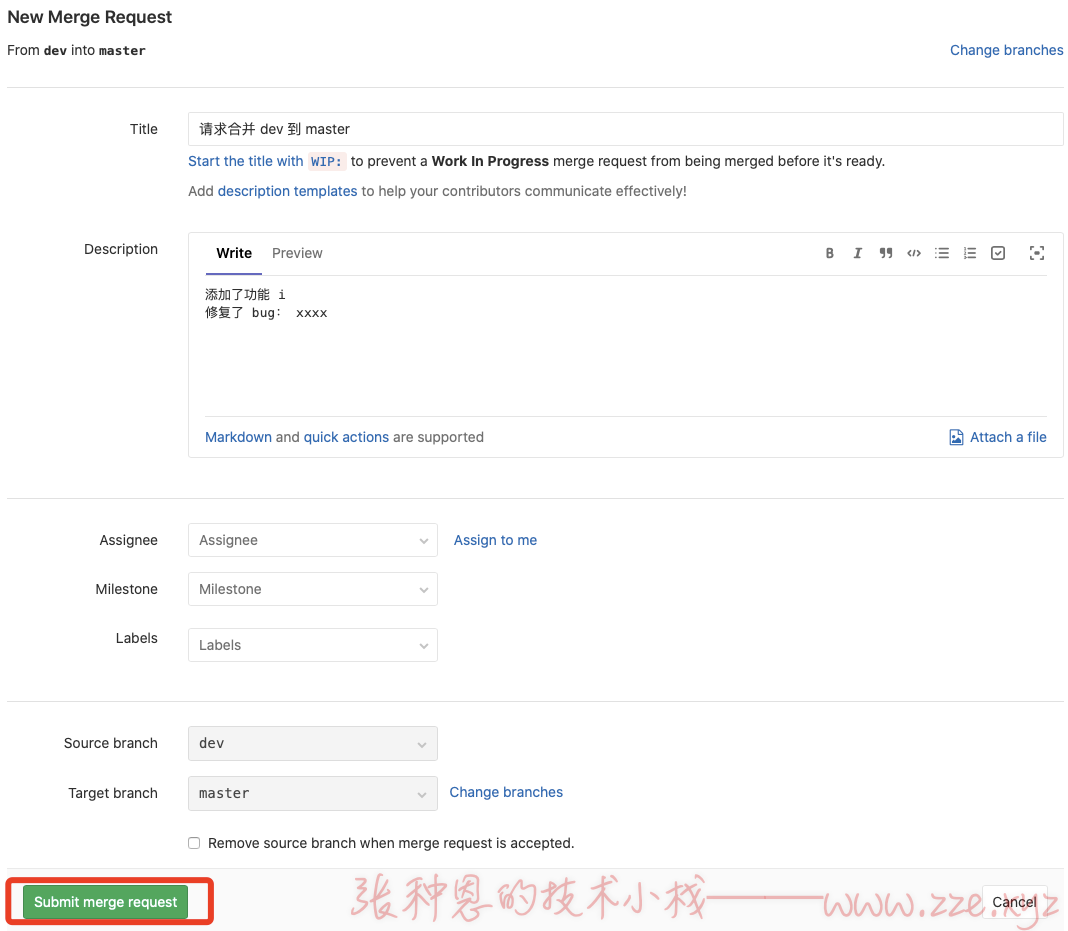
11、dev 用户创建合并分支请求:



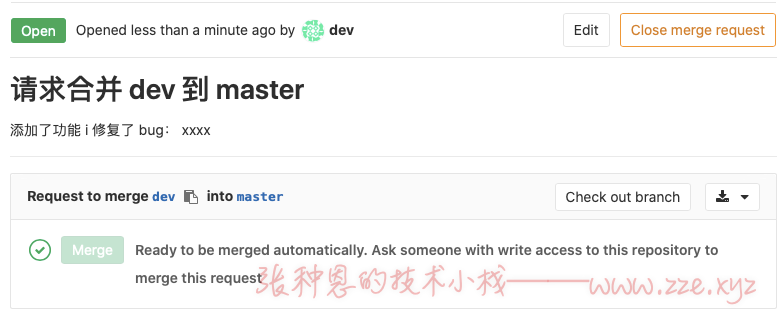
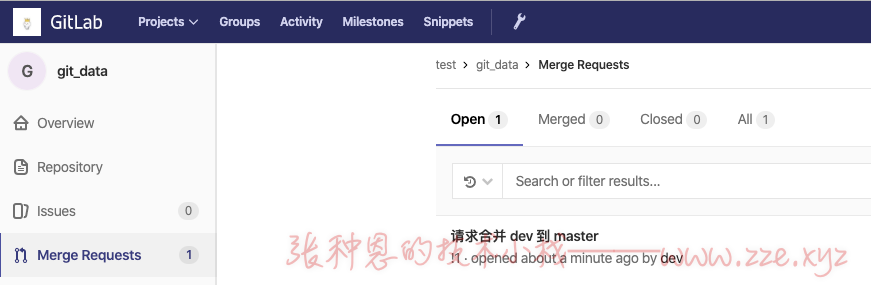
12、接下来管理员用户就会接收到合并请求:


Jenkins
安装
1、安装:
# 安装 jdk
$ rpm -ivh jdk-8u181-linux-x64.rpm
# 安装 jenkins
$ rpm -ivh jenkins-2.176.1-1.1.noarch.rpm
这里的 jenkins 也可从清华镜像源下载指定版本:https://mirrors.tuna.tsinghua.edu.cn/jenkins/redhat/。
2、安装完成后 jenkins 生成的主要目录如下:
/usr/lib/jenkins/:jenkins 安装目录,war 包也在这里;
/etc/sysconfig/jenkins:jenkins 配置文件,端口、JENKINS_HOME 可在此处配置;
/var/lib/jenkins/:默认的 JENKINS_HOME;
/var/log/jenkins/jenkins.log:Jenkins 日志文件;
3、配置 jenkins 使用 root 用户身份运行:
$ vim /etc/sysconfig/jenkins
JENKINS_USER="root"
3、解压离线插件到到 /var/lib/jenkins/plugins 目录:
$ tar xf jenkins_plugins.tar.gz -C /var/lib/jenkins
4、启动:
$ systemctl start jenkins
启动完成后会监听 8080 端口。
5、切换插件国内源,编辑 /var/lib/jenkins/hudson.model.UpdateCenter.xml 文件,将 https://updates.jenkins.io/update-center.json 修改为 https://mirrors.huaweicloud.com/jenkins/updates/update-center.json。
上面使用的是华为源,还有清华源地址:https://mirrors.tuna.tsinghua.edu.cn/jenkins/updates/update-center.json。
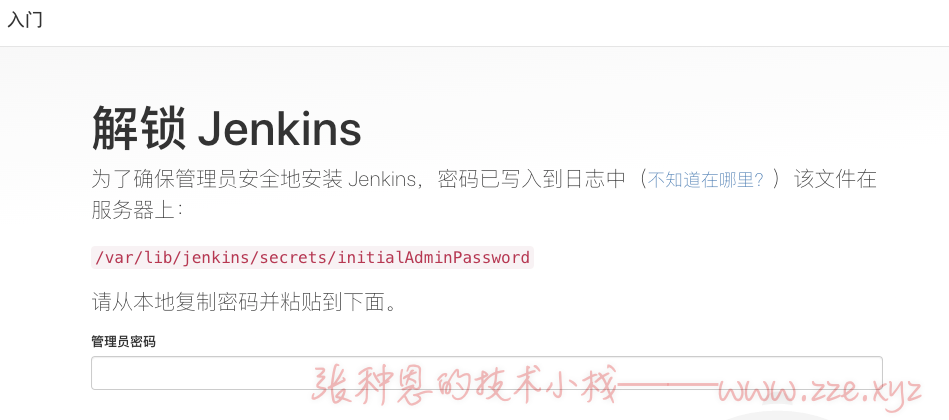
6、使用浏览器访问,按提示输入密码:


7、修改密码:


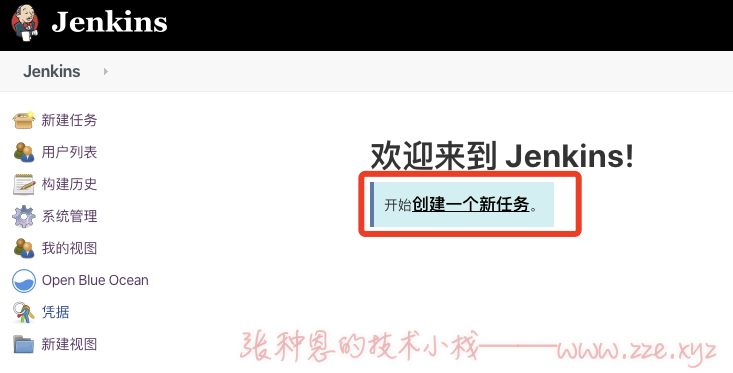
构建自由风格的项目
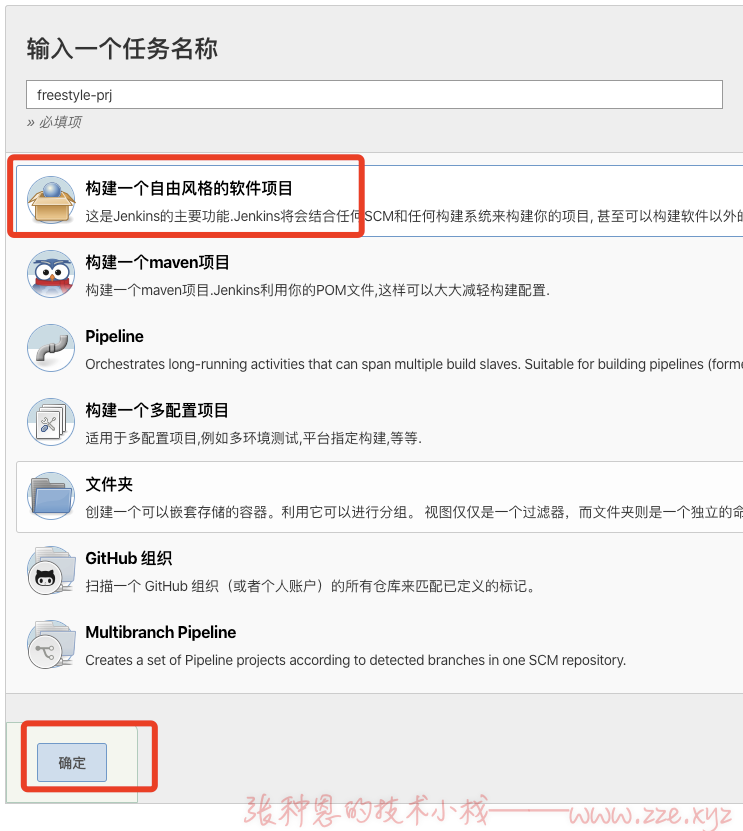
1、创建新任务:



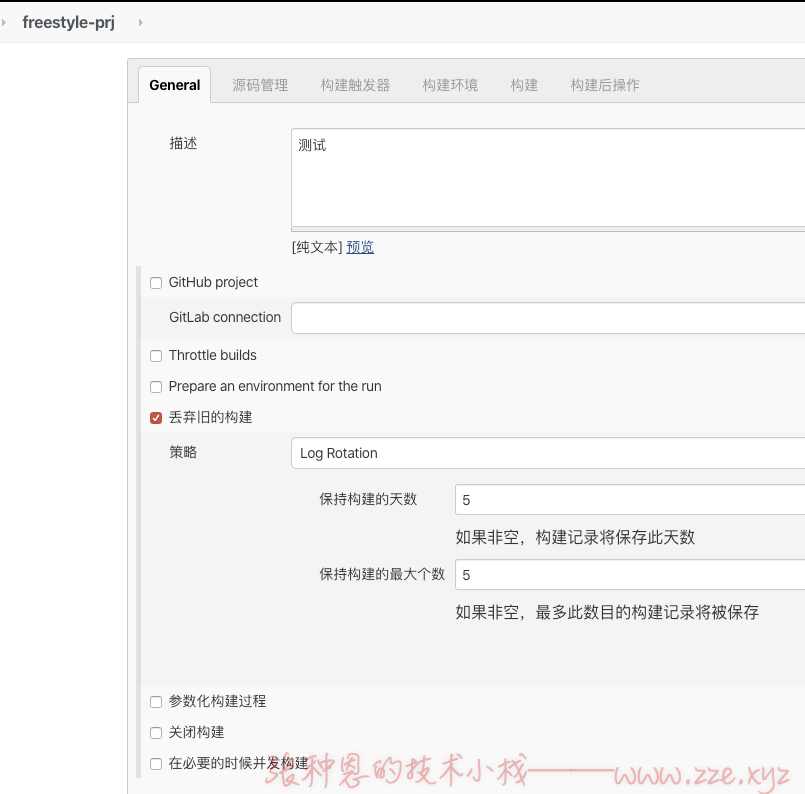
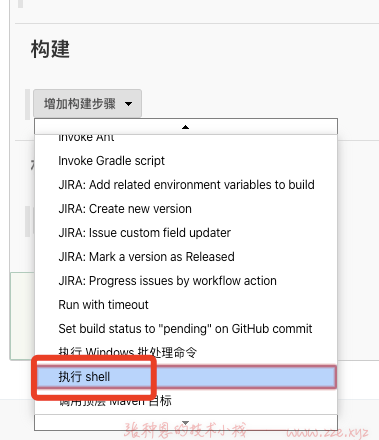
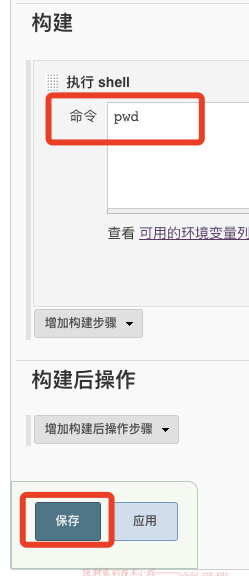
2、在下方添加构建步骤:


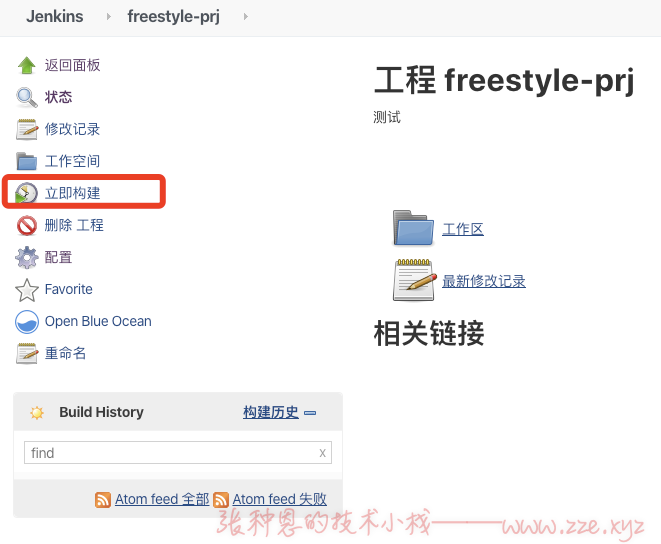
3、点击立即构建:

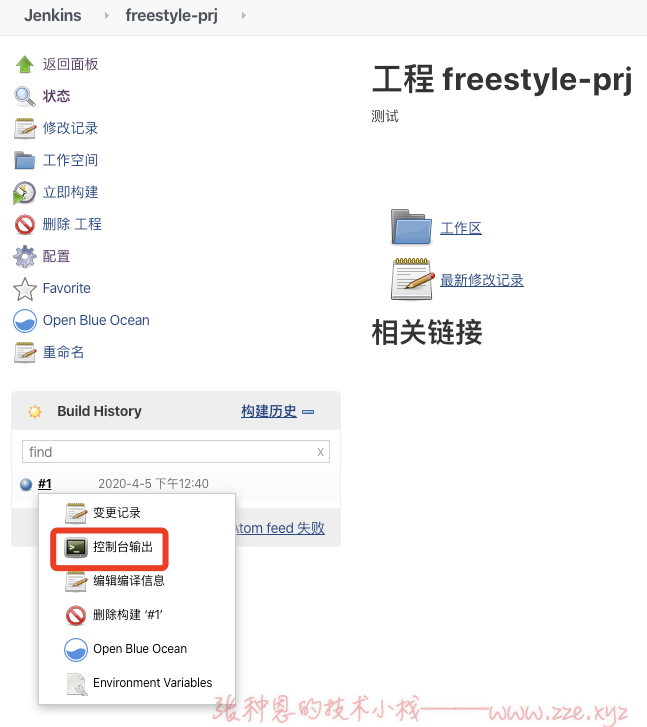
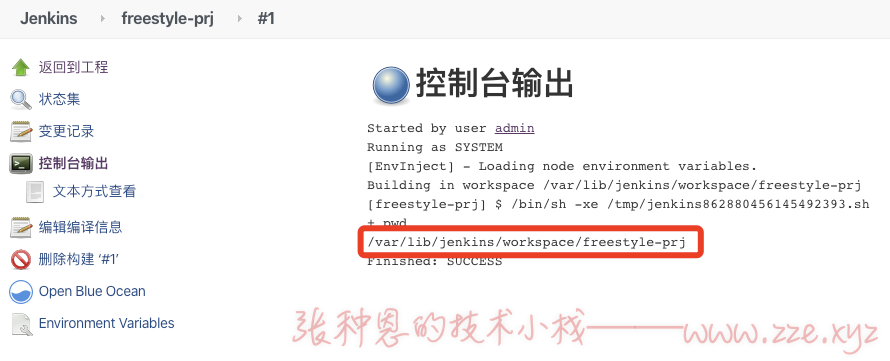
4、查看控制台输出:


即默认情况下构建步骤中的 shell 的工作目录为 /var/lib/jenkins/workspace/<当前项目名> 下。
发布 gitlab 中的静态项目
由于 jenkins 主机要通过 git 从 gitlab 拉取代码,所以要保证 jenkins 主机能正常免密从 gitlab 拉取到代码,需要安装好 git,还需要将 jenkins 主机的 ssh 公钥添加到 gitlab,这一步就不演示了~~
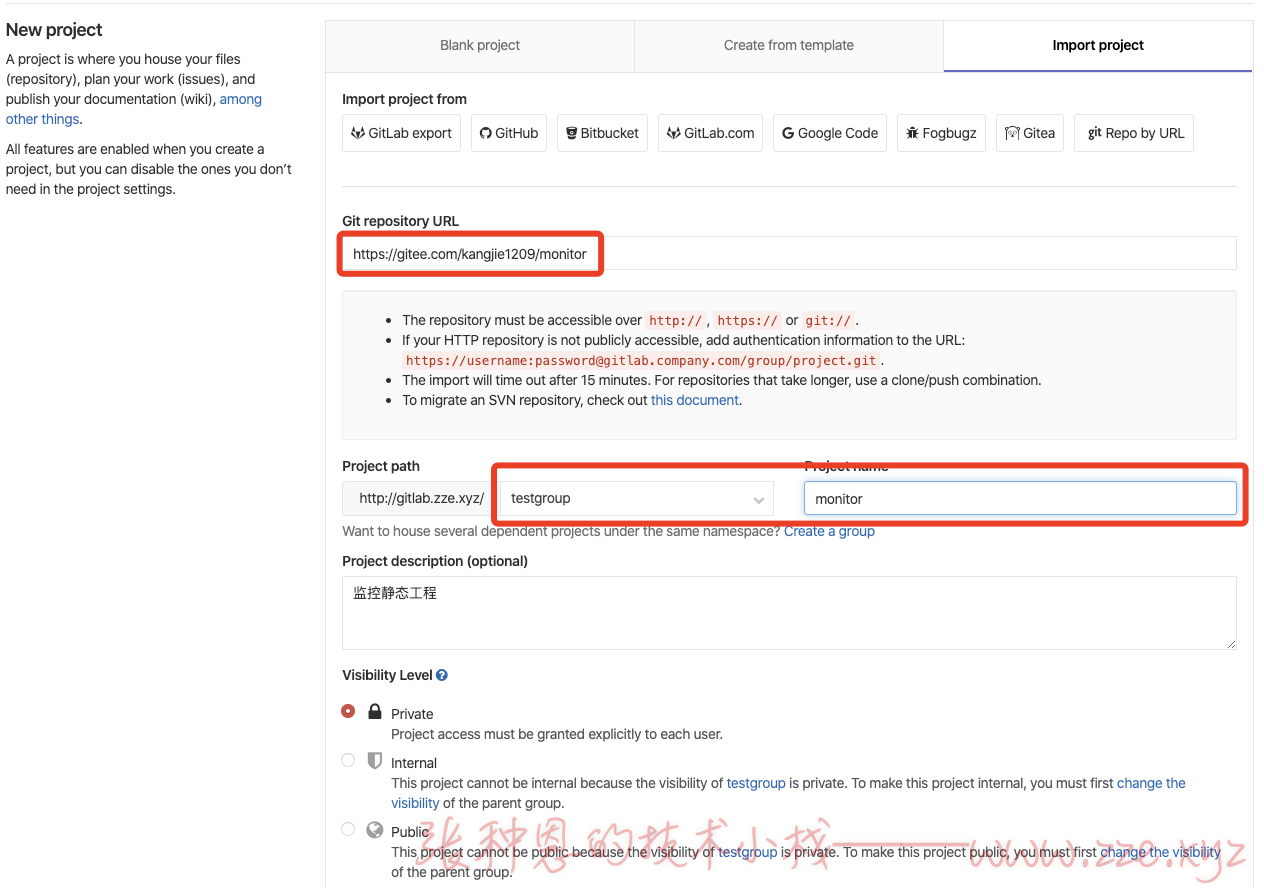
1、下载测试用的 html 工程「https://gitee.com/kangjie1209/monitor」手动提交到 gitlab,或直接按如下操作将其导入 gitlab:


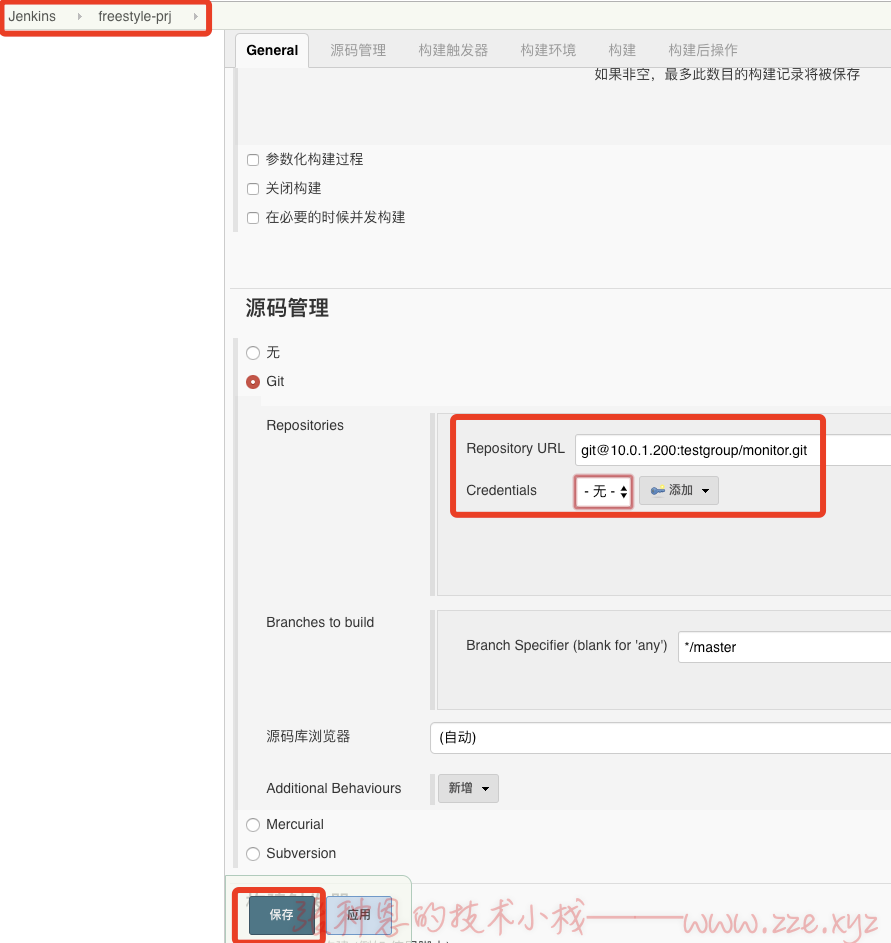
2、在 jenkins 中关联 gitlab 中的 monitor 项目:


这一步成功的前提是 jenkins 主机的公钥要配置到 gitlab 中,否则会因权限不足拉取不到 gitlab 中的代码。
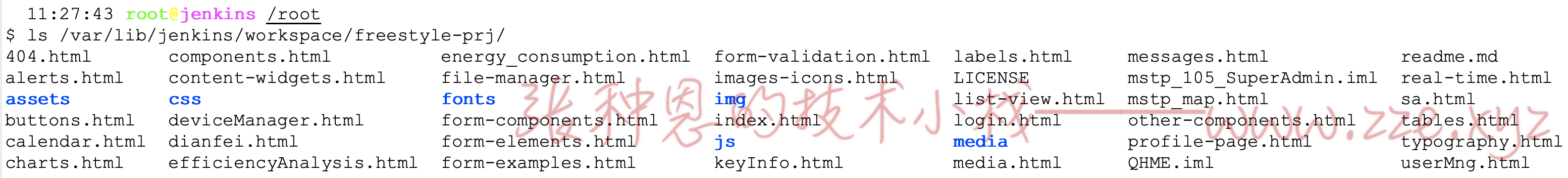
3、点击立即构建,检查 jenkins 主机的工作目录是否拉取到了 gitlab 中的代码:


4、编写部署脚本:
$ cat /scripts/jenkins/deploy_monitor.sh
#!/bin/bash
#
webserver_ip='10.0.1.7'
code_dir="${WORK_SPACE}"
web_code_dir="/code/monitor-${BUILD_ID}/"
# 打包 jenkins 主机拉取到的代码
cd $code_dir
tar zcf /tmp/monitor_code.tar.gz ./*
# 拷贝打包后的代码包到 web 主机的站点目录
scp /tmp/monitor_code.tar.gz root@${webserver_ip}:/tmp
# 解压 web 主机中的代码包并创建软链接
ssh root@$webserver_ip "mkdir ${web_code_dir} -p && cd /tmp && tar xf monitor_code.tar.gz -C ${web_code_dir} && cd /code/ && rm -rf monitor && ln -s ${web_code_dir} monitor"
上述脚本中的
${WORK_SPACE}和${BUILD_ID}是 jenkins 的内置参数:
${WORK_SPACE}是当前构建工程在 jenkins 主机中的工作目录,在上述示例中的值就是/var/lib/jenkins/workspace/freestyle-prj;${BUILD_ID}是构建历史的序列号;jenkins 中可使用的内置变量可通过
http://<jenkins 主机地址>/env-vars.html查看。
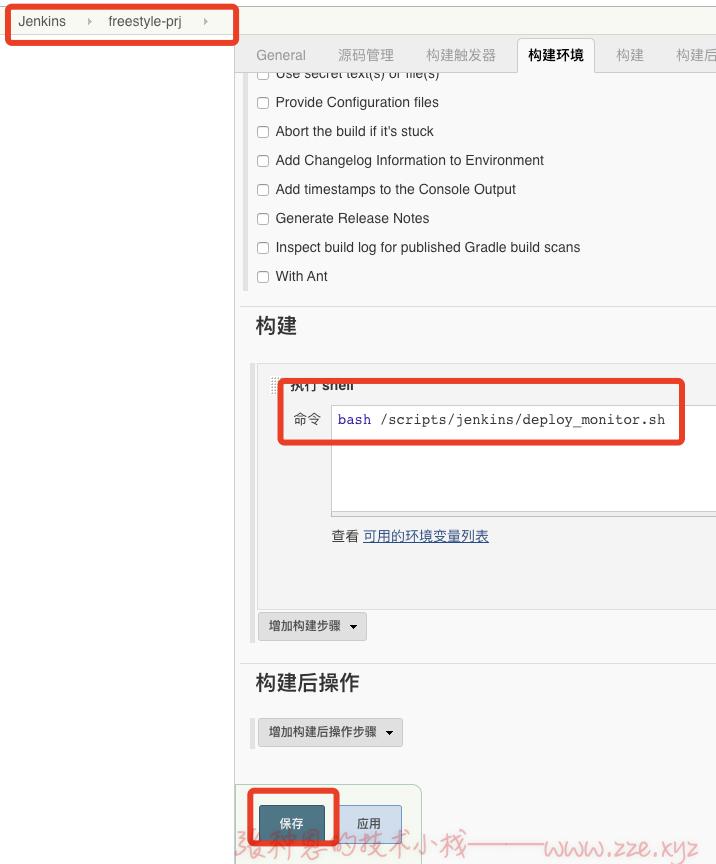
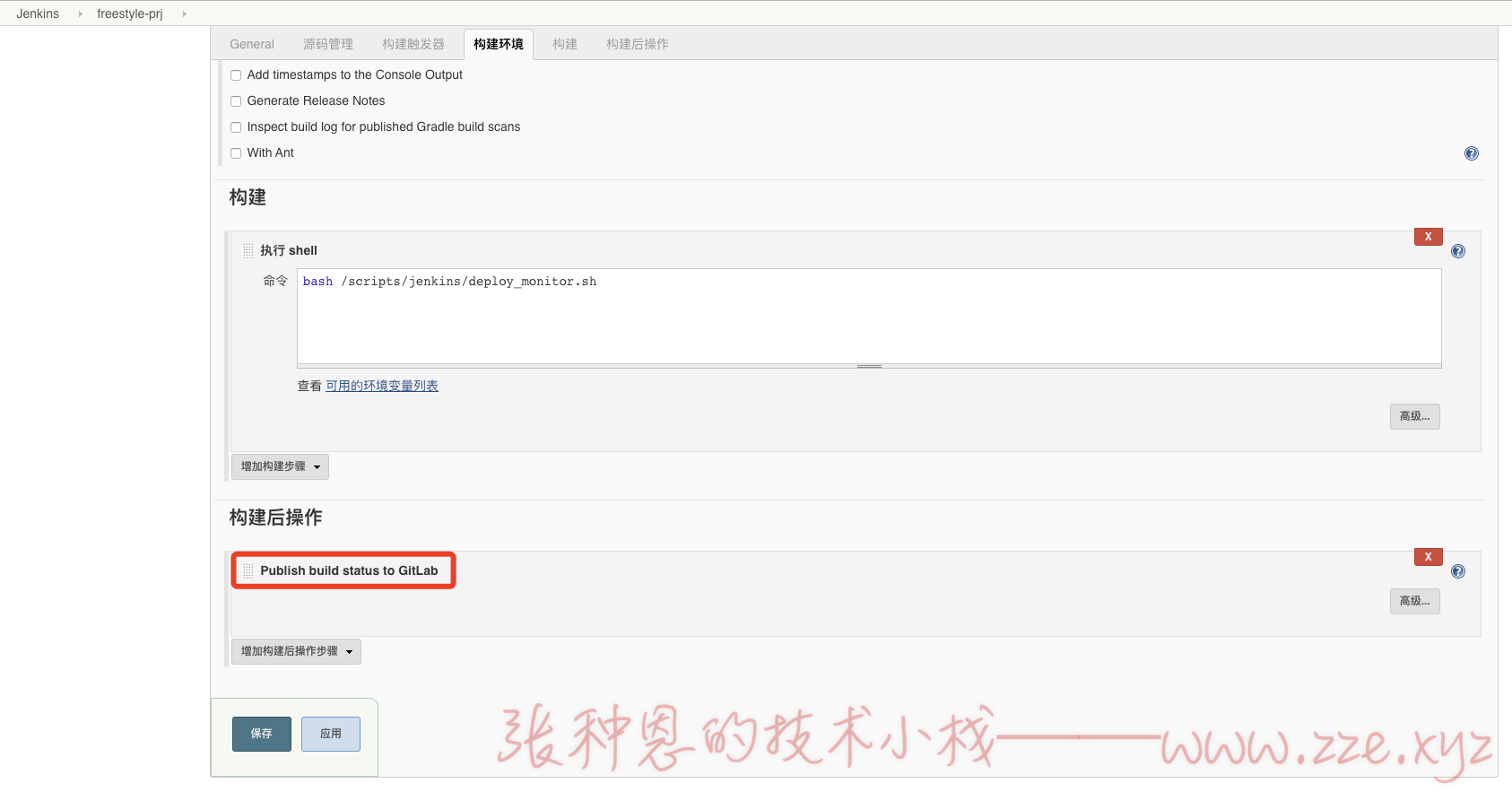
5、修改 jenkins 的构建时执行上述创建的脚本:

6、配置 Web 主机的 Nginx 虚拟主机如下:
$ mkdir /code/
$ cat /etc/nginx/conf.d/web.conf
server {
listen 80;
location / {
root /code/monitor/;
}
}
7、测试立即构建 freestyle-prj,检查 web 主机的站点目录:
$ ll
total 16
lrwxrwxrwx 1 root root 16 Apr 17 11:59 monitor -> /code/monitor-6/
drwxr-xr-x 8 nginx nginx 4096 Apr 17 11:58 monitor-3
drwxr-xr-x 8 root root 4096 Apr 17 11:58 monitor-4
drwxr-xr-x 8 root root 4096 Apr 17 11:59 monitor-5
drwxr-xr-x 8 root root 4096 Apr 17 11:59 monitor-6
8、测试访问 Web 服务:

监听 gitlab 自动触发构建
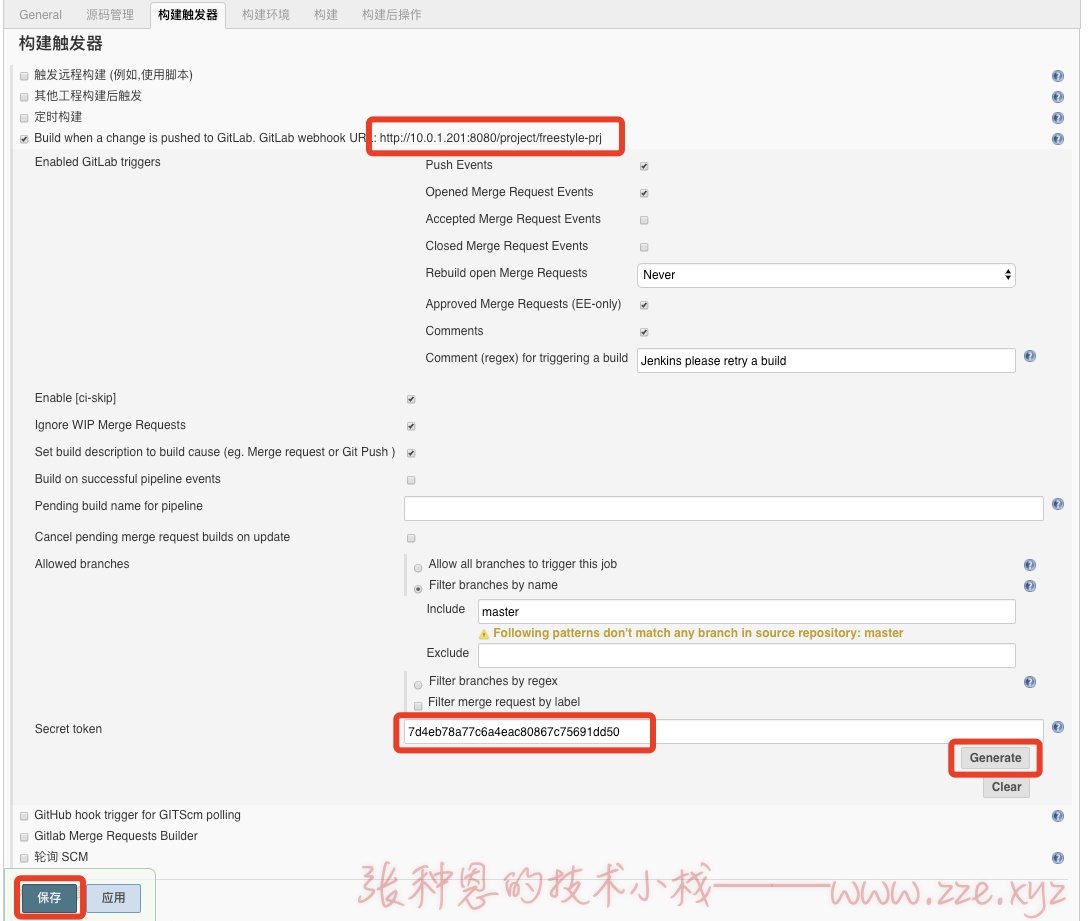
1、在 jenkins 项目中添加构建触发器,生成 Secret token:

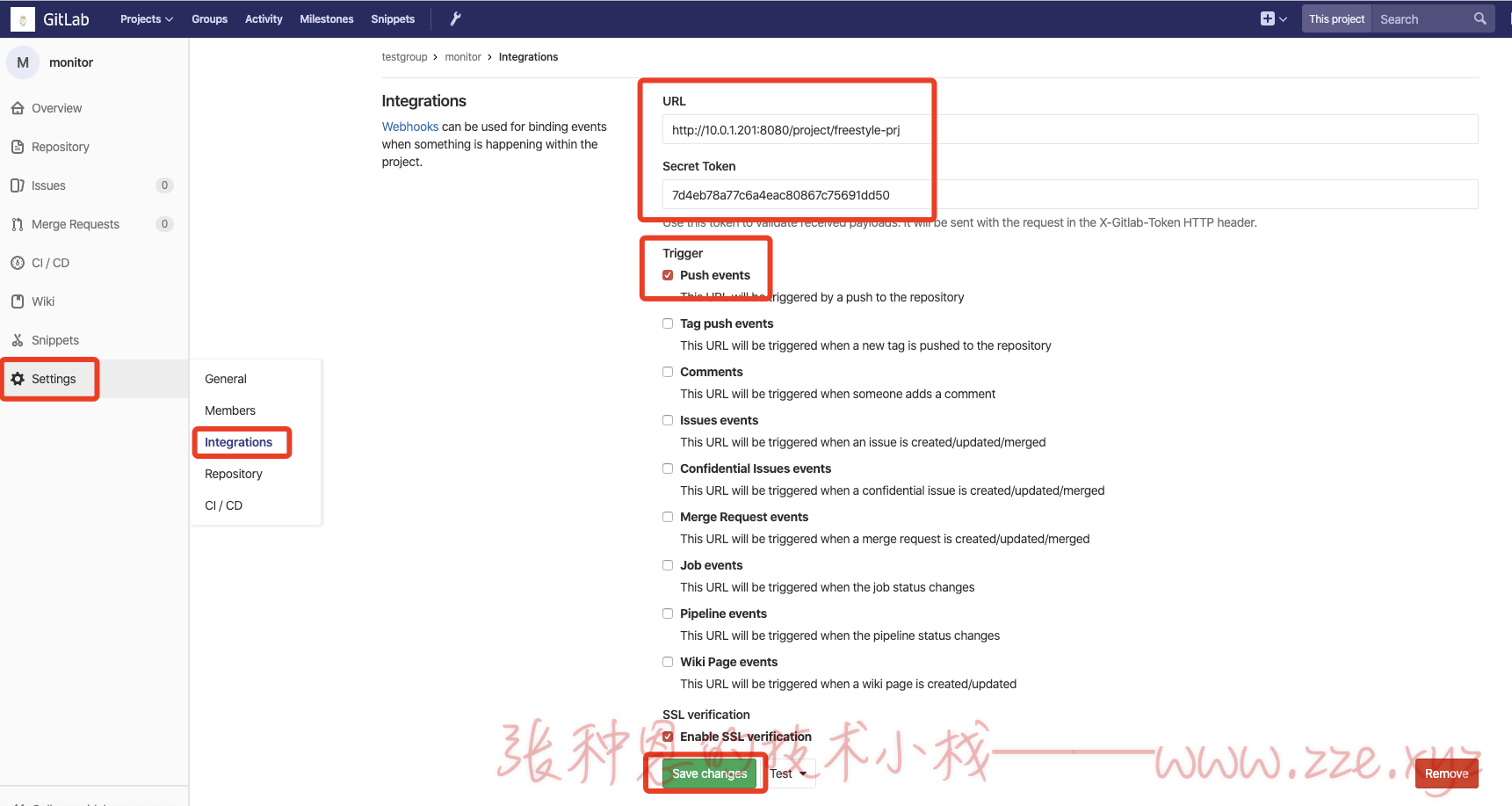
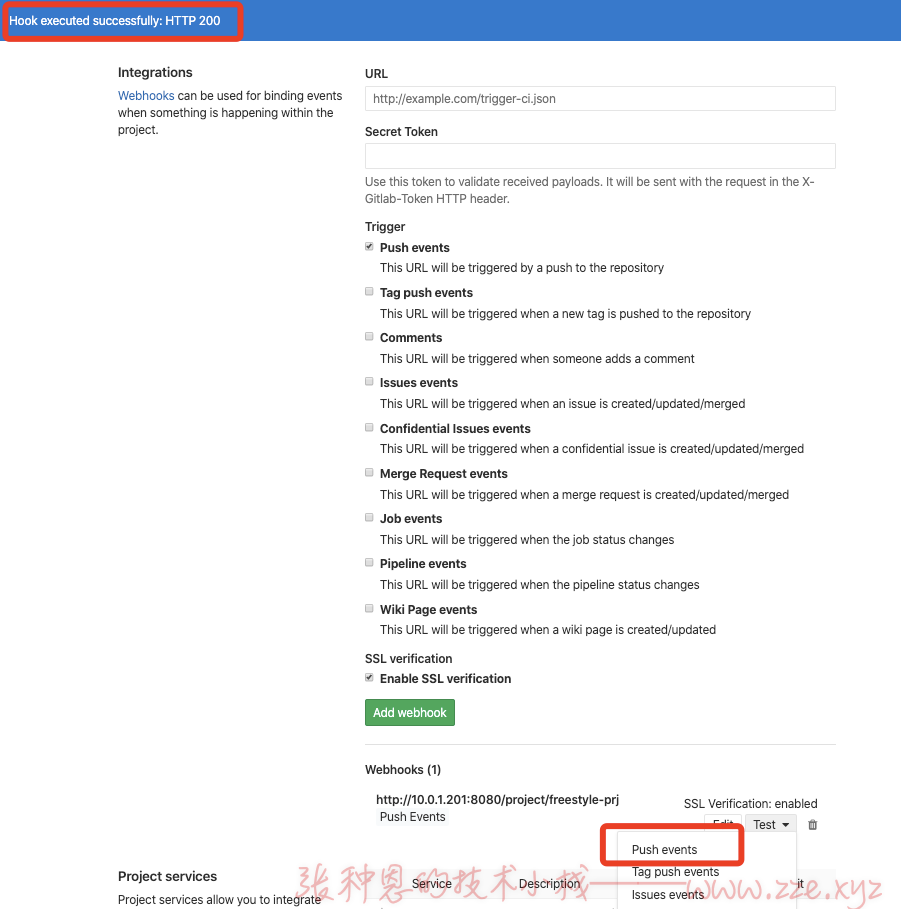
2、在 gitlab 中添加 webhook,复制上一步生成的 Secret token 和 webhook URL 到 gitlab:

3、测试触发 Push 事件,如果成功触发 jenkins 对应的项目则会自动构建,如果成功则页面顶部将会返回 HTTP 200 状态码:

此时如果通过 git push 文件到仓库时 jenkins 就会自动构建并发布了。
返回构建状态给 gitlab
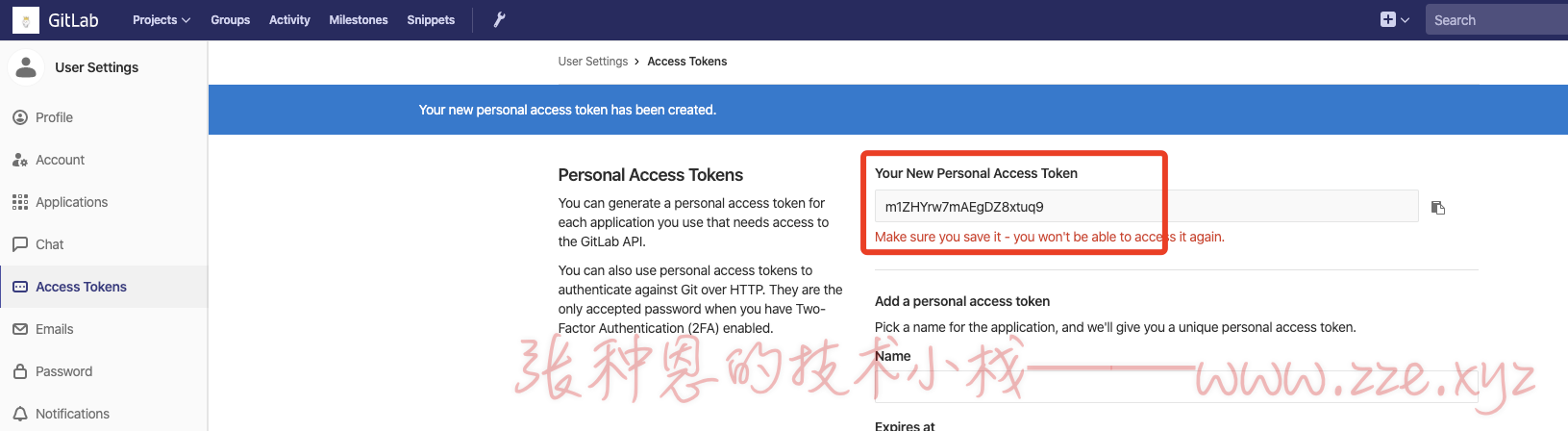
1、在 gitlab 生成 access token:


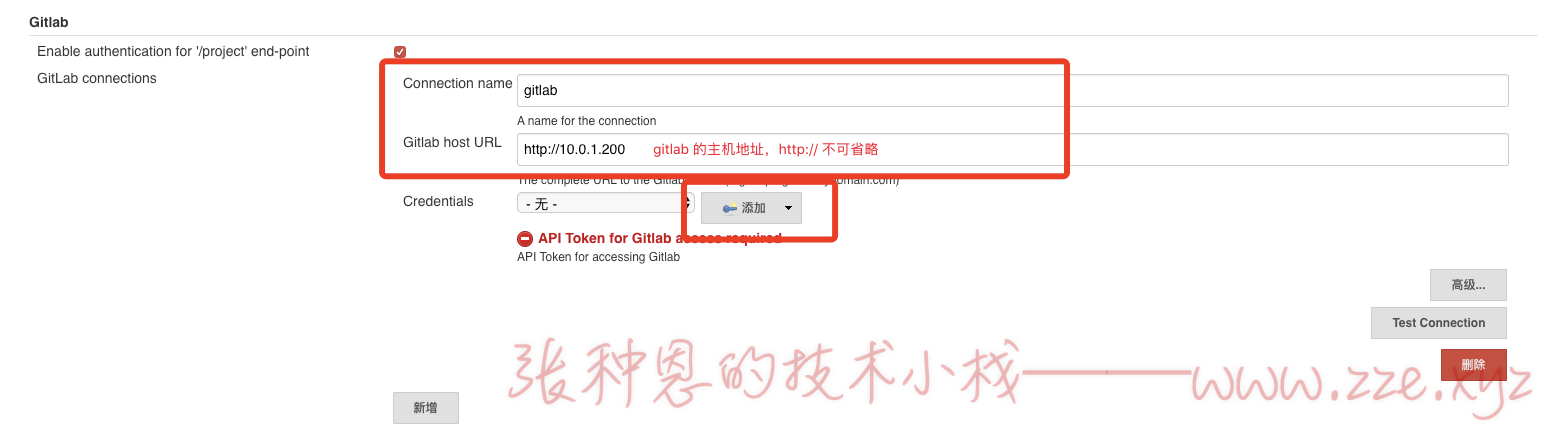
2、在 jenkins 页面中打开 系统管理 -> 系统设置,找到 gitlab:

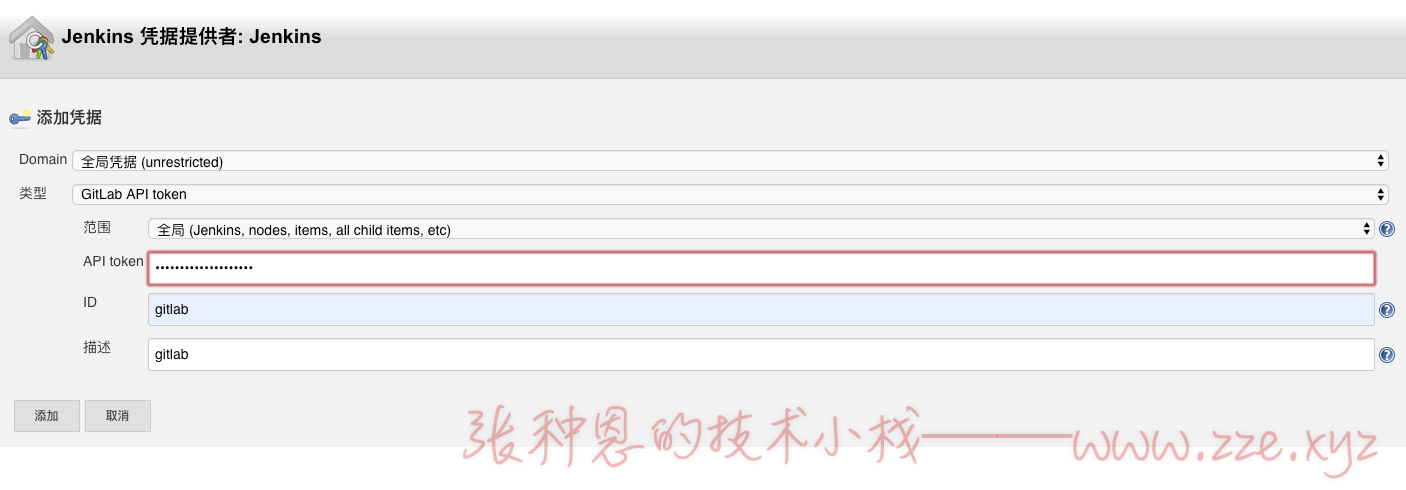
3、添加在 gitlab 中生成的 access token 到 API token 框:

4、设置项目构建后将构建结果通知 gitlab:

5、接下来通过 git push 文件后在 gitlab 中就能直接看到构建状态了:

参数化构建
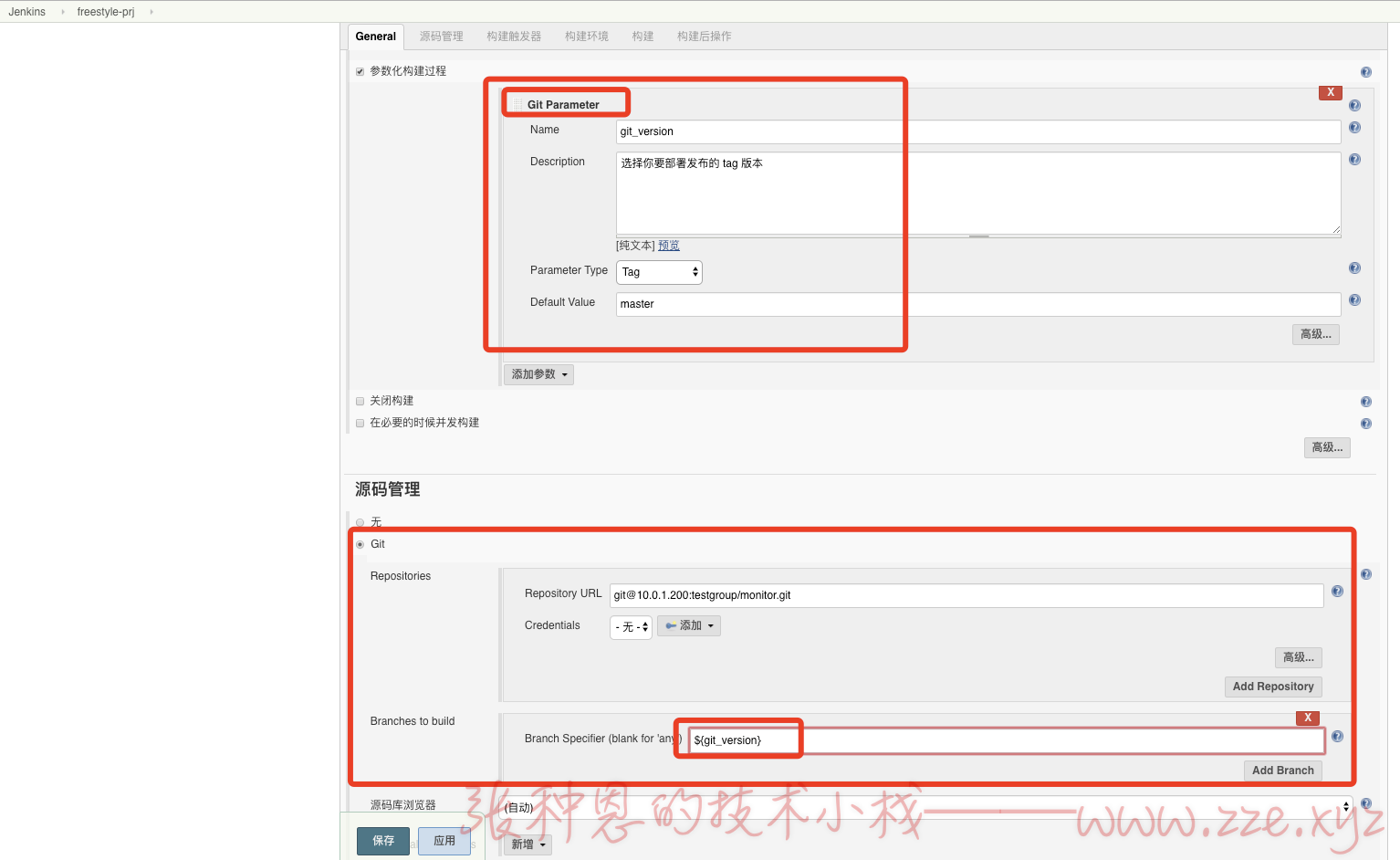
1、配置 git 参数:

2、打两个标签并提交:
# 修改代码,打个 V1.0 标签
...
$ git commit -am 'v1.0'
$ git tag -a v1.0 -m 'v1.0 稳定版'
$ git push -u origin v1.0
# 再次修改代码,打个 v2.0 标签
...
$ git commit -am 'v2.0'
$ git tag -a v2.0 -m 'v2.0 稳定版'
$ git push -u origin v2.0
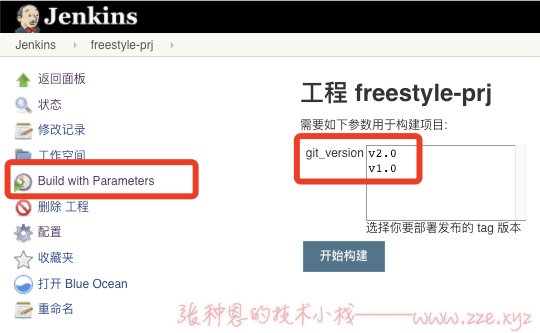
3、此时 jenkins 可以获取到 gitlab 中对应项目的所有标签:

4、选中一个 tag,点击开始构建,就会拉取选中的 tag 版本代码进行发布。
5、修改发布脚本防止重复构建:
$ cat /scripts/jenkins/deploy_monitor.sh
#!/bin/bash
#
if [ ${GIT_COMMIT} == ${GIT_PREVIOUS_SUCCESSFUL_COMMIT} ];then
echo "monitor-${BUILD_ID} 已部署,不允许重复构建"
exit
fi
webserver_ip='10.0.1.7'
code_dir="${WORKSPACE}"
web_code_dir="/code/monitor-${BUILD_ID}/"
# 打包 jenkins 主机拉取到的代码
cd $code_dir
tar zcf /tmp/monitor_code.tar.gz ./*
# 拷贝打包后的代码包到 web 主机的站点目录
scp /tmp/monitor_code.tar.gz root@${webserver_ip}:/tmp
# 解压 web 主机中的代码包并创建软链接
ssh root@$webserver_ip "mkdir ${web_code_dir} -p && cd /tmp && tar xf monitor_code.tar.gz -C ${web_code_dir} && cd /code/ && rm -rf monitor && ln -s ${web_code_dir} monitor"
此时如果重复构建相同的 tag 版本在 jenkins 控制台会输出不允许重复构建。
指定参数发布或回滚版本
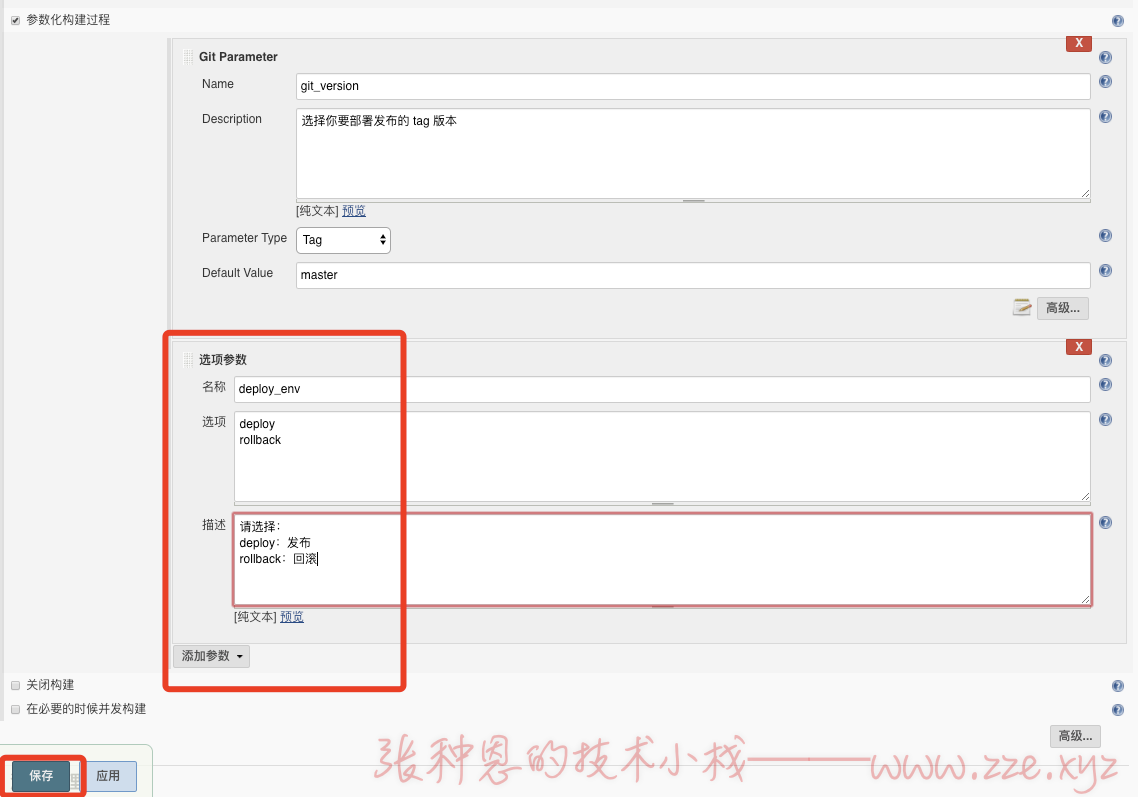
1、添加选项参数:

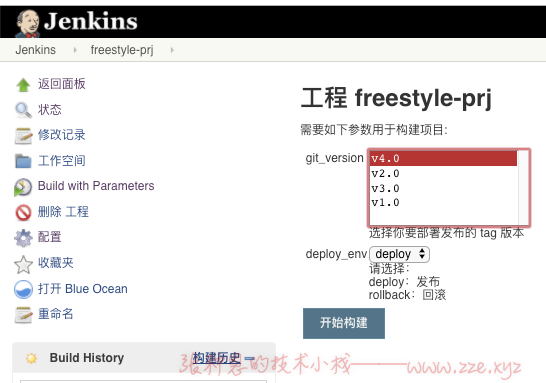
2、查看参数化构建页会多一个下拉框:

3、打标签:
# 修改代码,打个 v3.0 标签
...
$ git commit -am 'v3.0'
$ git tag -a v3.0 -m 'v3.0 稳定版'
$ git push -u origin v3.0
# 修改代码,打个 v4.0 标签
...
$ git commit -am 'v4.0'
$ git tag -a v4.0 -m 'v4.0 稳定版'
$ git push -u origin v4.0
4、修改脚本:
$ cat /scripts/jenkins/deploy_monitor.sh
#!/bin/bash
#
webserver_ip='10.0.1.7'
code_dir="${WORKSPACE}"
web_code_dir="/code/monitor-${git_version}/"
deploy(){
# 打包 jenkins 主机拉取到的代码
cd $code_dir
tar zcf /tmp/monitor_code.tar.gz ./*
# 拷贝打包后的代码包到 web 主机的站点目录
scp /tmp/monitor_code.tar.gz root@${webserver_ip}:/tmp
# 解压 web 主机中的代码包并创建软链接
ssh root@$webserver_ip "mkdir ${web_code_dir} -p && cd /tmp && tar xf monitor_code.tar.gz -C ${web_code_dir} && cd /code/ && rm -rf monitor && ln -s ${web_code_dir} monitor"
}
if [ "$deploy_env" == "deploy" ];then
if [ ${GIT_COMMIT} == ${GIT_PREVIOUS_SUCCESSFUL_COMMIT} ];then
echo "monitor-${BUILD_ID} 已部署,不允许重复构建"
exit
fi
deploy
else
ssh root@$webserver_ip "cd /code/ && rm -rf monitor && ln -s ${web_code_dir} monitor"
fi
5、先构建 v3.0,然后构建 v4.0:

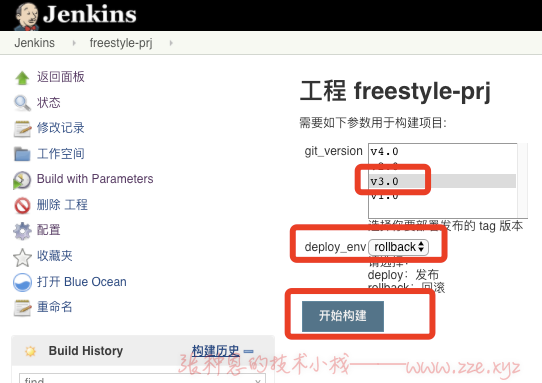
6、此时如果要回滚到 v3.0,只需要选中 v3.0,并在下拉框选中 rollback:

会发现刷的一下就完成了,因为此时只是将软链接指向了另一个版本,所以很快~~~
打标签工程
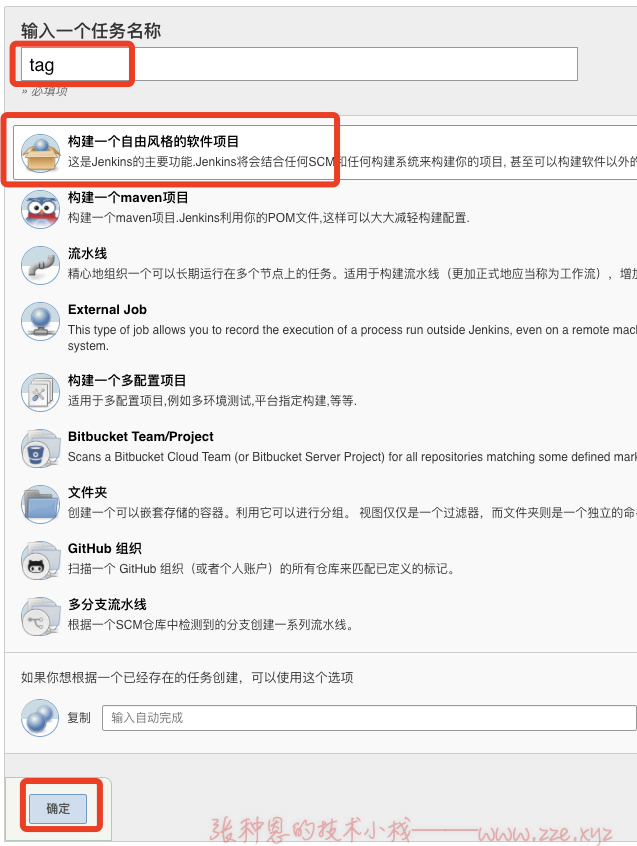
1、创建打标签工程:

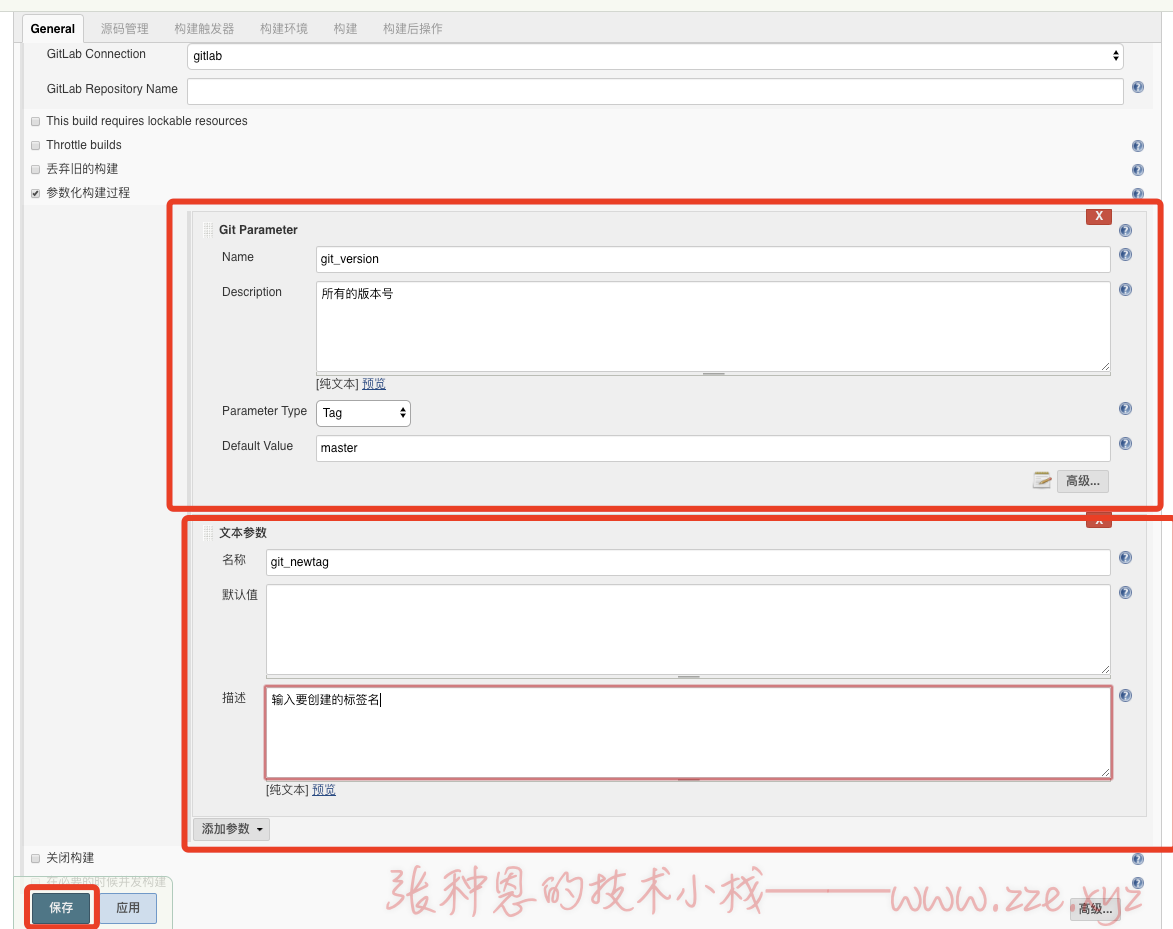
2、配置如下参数:

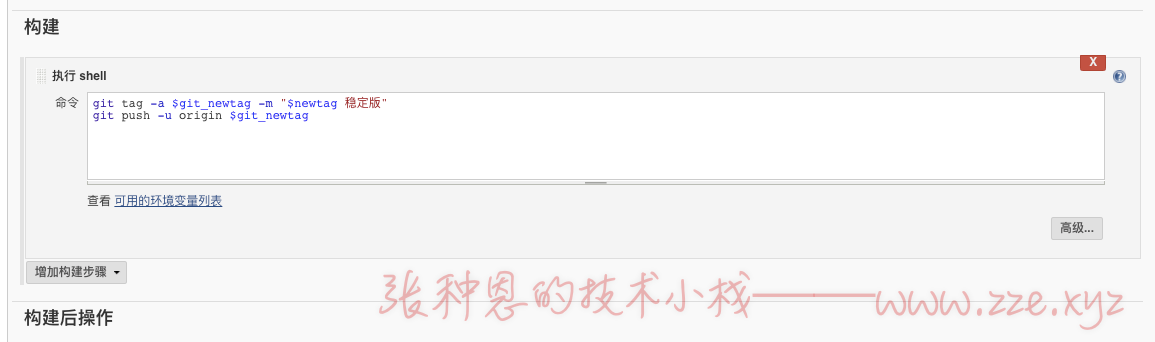
3、添加执行的 shell:

4、输入要打的标签名称,点击立即构建就自动打标签啦:

SonarQube
安装 SonarQube 的机器内存最好设为 2G 以上。
安装配置
1、安装 MySQL 5.6:
# 移除 MariaDB 相关
$ yum remove mariadb mariadb-* -y
# 解压
$ tar xf MySQL-5.6.25-1.el6.x86_64.rpm-bundle.tar
# 安装
$ yum install *.rpm -y
# 查看初始密码
$ cat /root/.mysql_secret
# 启动
$ systemctl start mysql
# 安全初始化
$ /usr/bin/mysql_secure_installation
关注文章首部微信公众号发送
#mysql-5.6获取 mysql5.6 RPM 包。
2、SonarQube 依赖于 JDK 运行,安装 JDK:
$ yum install jdk-8u181-linux-x64.rpm -y
3、SonarQube 需要使用到数据库,创建 sonar 数据库:
$ mysql -uroot -p123 -e 'create database sonar default character set utf8;'
4、解压并安装 SonarQube:
# 解压
$ unzip sonarqube-7.0.zip
# 移动
$ mv sonarqube-7.0 /usr/local/
# 创建软链接
$ ln -s /usr/local/sonarqube-7.0/ /usr/local/sonarqube
# 创建用户
$ useradd sonar
# 设定 sonarqube 相关文件的属主和属组为 sonar
$ chown -R sonar.sonar /usr/local/sonarqube-7.0/
5、配置 SonarQube 连接数据库:
$ vim /usr/local/sonarqube/conf/sonar.properties
sonar.jdbc.username=root
sonar.jdbc.password=123
sonar.jdbc.url=jdbc:mysql://localhost:3306/sonar?useUnicode=true&characterEncoding=utf8&rewriteBatchedStatements=true&useConfigs=maxPerformance&useSSL=false
6、启动 SonarQube 服务:
$ su - sonar -c '/usr/local/sonarqube/bin/linux-x86-64/sonar.sh start'
Starting SonarQube...
Started SonarQube.
# 查看监听的端口如下,这里启动很慢,可能需要等一会儿才能看到端口被监听
$ ss -tanlp | grep java
LISTEN 0 1 127.0.0.1:32000 *:* users:(("java",pid=1700,fd=4))
LISTEN 0 25 :::9000 :::* users:(("java",pid=1864,fd=116))
LISTEN 0 128 ::ffff:127.0.0.1:9001 :::* users:(("java",pid=1722,fd=88))
LISTEN 0 50 ::ffff:127.0.0.1:36176 :::* users:(("java",pid=2080,fd=185))
初始化
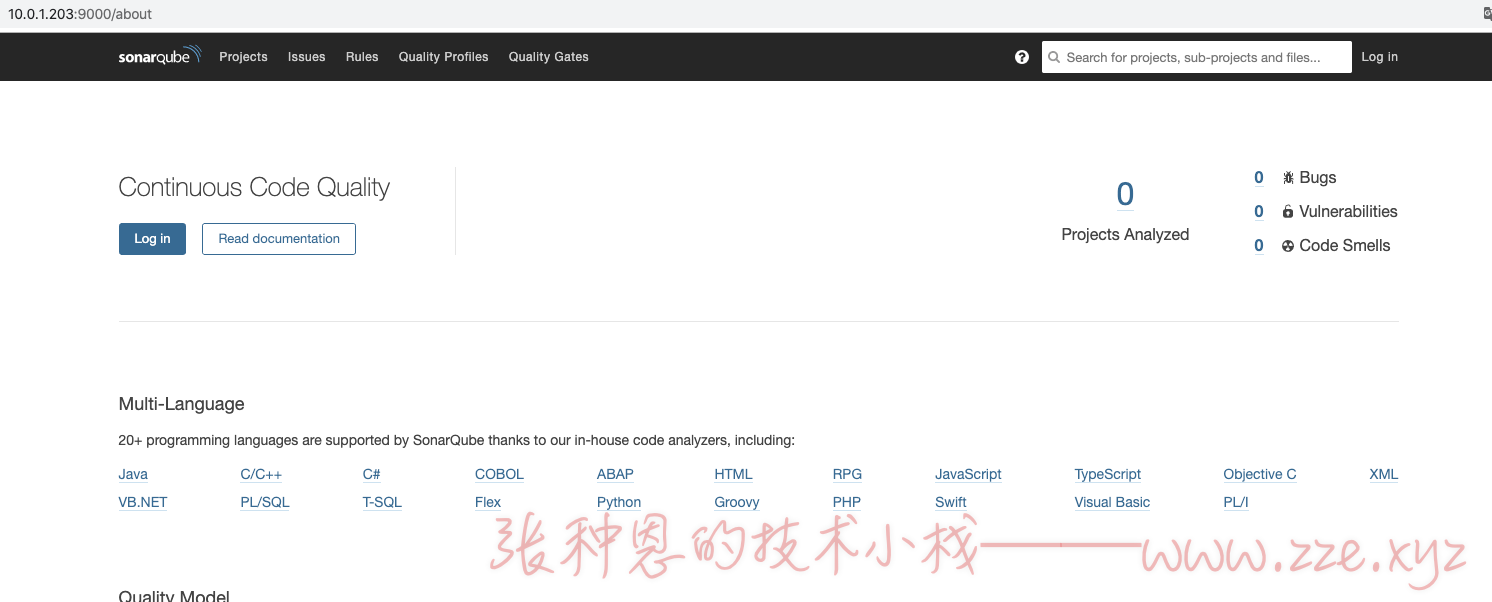
1、使用浏览器访问 SonarQube 主机的 9000 端口,页面如下:

2、点击 Log in 登录,用户名和密码都为 admin:

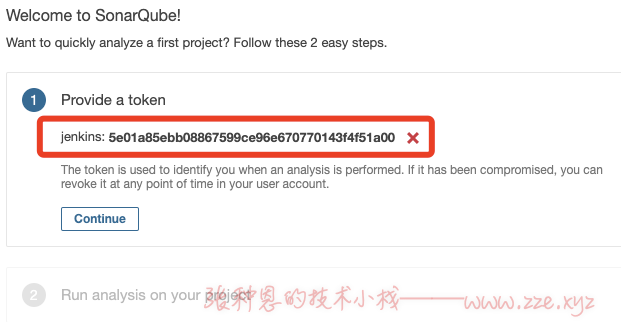
3、生成 token,输入 jenkins,点击 Generate,生成 token 如下(保存好生成的这个 token):

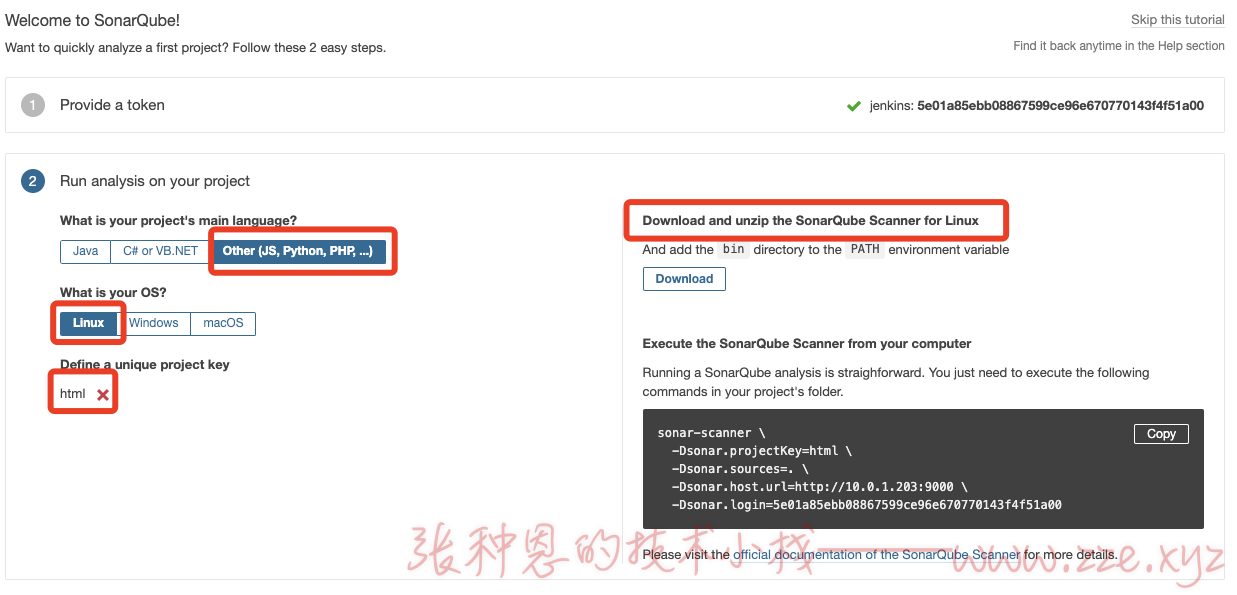
4、选择语言以及系统类型,输入项目 key 为 html,点击 Done 完成,此时右方会提示下载 SonarQube Scanner,这个已经在文章首部提供的压缩包中了,所以我们这里不用下载,点击右上方的 Skip this tutorial 即可:

5、安装离线插件:
# 备份原来的插件
$ mv /usr/local/sonarqube/extensions/plugins/ /usr/local/sonarqube/extensions/plugins_bak
# 解压插件包
$ tar xf sonar_plugins.tar.gz -C /usr/local/sonarqube/extensions/
汉化插件还可以这样安装:通过在页面上找到
administrator>Marketplace> 搜索chinese,出现一个chinese pack然后点击install,安装完点击restart重启生效。
默认已安装 C、JAVA、Python、PHP、JS 等代码质量分析插件,如果一个项目使用了 JAVA、CSS、JS、HTML,默认情况下 SonarQube 只会检测 JAVA、JS 等代码的漏洞和 bug,如果安装了 HTML、CSS 等插件,则会检测该项目代码中 JAVA、JS、HTML、CSS 代码。
6、重启然后刷新浏览器会发现已经汉化了:
$ su - sonar -c '/usr/local/sonarqube/bin/linux-x86-64/sonar.sh restart'
Stopping SonarQube...
Waiting for SonarQube to exit...
Stopped SonarQube.
Starting SonarQube...
Started SonarQube.

安装客户端
1、我们是要将 jenkins 拉取的代码推送到 SonarQube,所以客户端需要在 jenkins 主机安装,在 jenkins 主机中执行下面命令安装 SonarQube 客户端:
# 解压
$ unzip sonar-scanner-cli-4.0.0.1744-linux.zip
# 移动
$ mv sonar-scanner-4.0.0.1744-linux/ /usr/local/sonar-scanner
2、进入要推送的代码目录,执行下面命令来推送代码到 SonarQube:
$ cd /var/lib/jenkins/workspace/freestyle-prj/
$ /usr/local/sonar-scanner/bin/sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=. \
-Dsonar.host.url=http://10.0.1.203:9000 \
-Dsonar.login=5e01a85ebb08867599ce96e670770143f4f51a00
注意,这里的
Dsonar.login的值就是初始化过程中生成的 token,这里你要替换为你的 token。
3、上一步命令中的 Dsonar.host.url 和 Dsonar.login 的值也可配置在客户端的配置文件中,如下:
$ vim /usr/local/sonar-scanner/conf/sonar-scanner.properties
sonar.host.url=http://10.0.1.203:9000
sonar.login=5e01a85ebb08867599ce96e670770143f4f51a00
sonar.sourceEncoding=UTF-8
# 然后只需要指定如下两项就可完成推送
$ /usr/local/sonar-scanner/bin/sonar-scanner \
-Dsonar.projectKey=html \
-Dsonar.sources=.
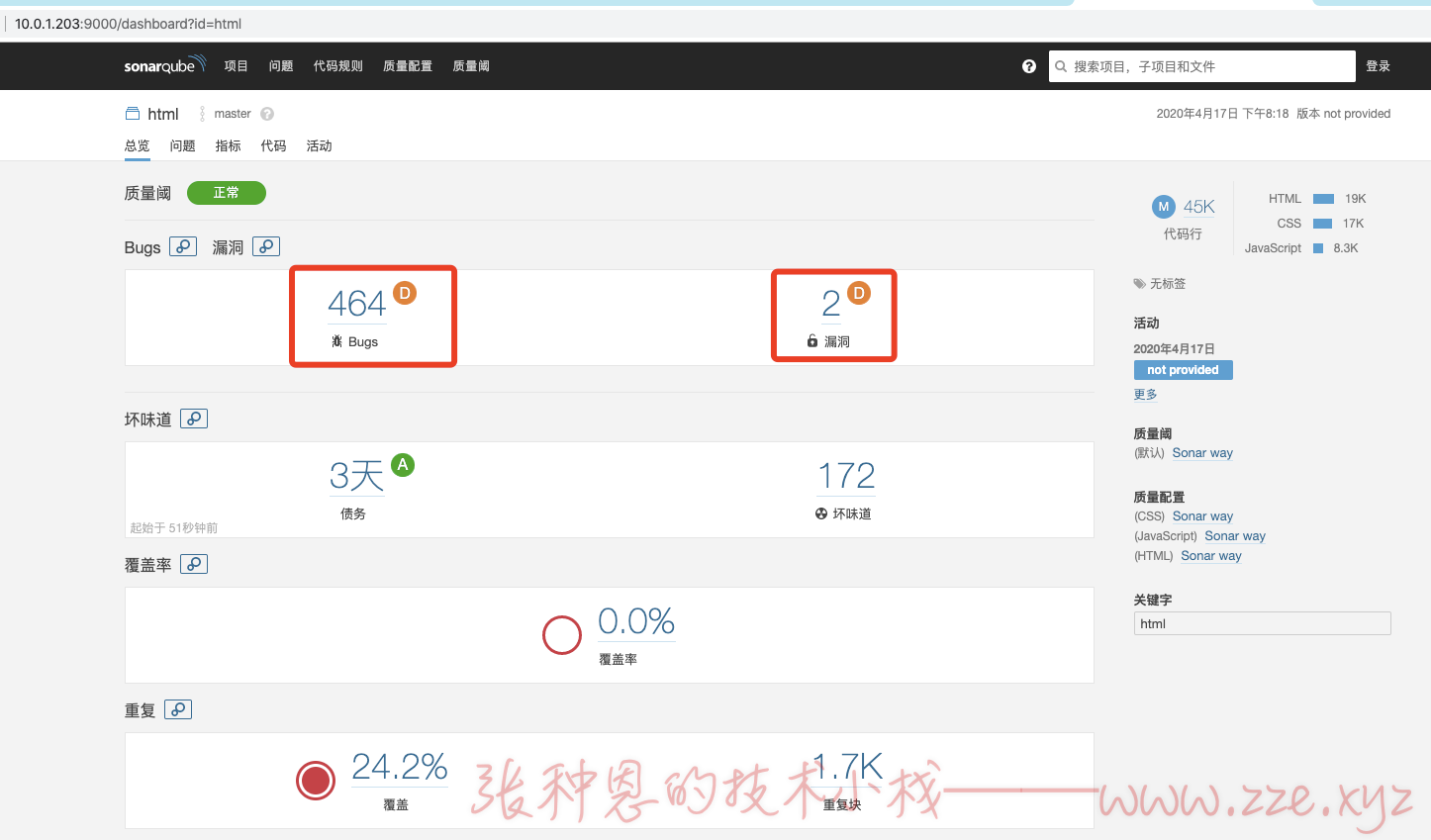
4、刷新 SonarQube 的 Web 页面,会发现我们的代码已经推送到了 SonarQube,并完成了质量检测:

与 Jenkins 集成
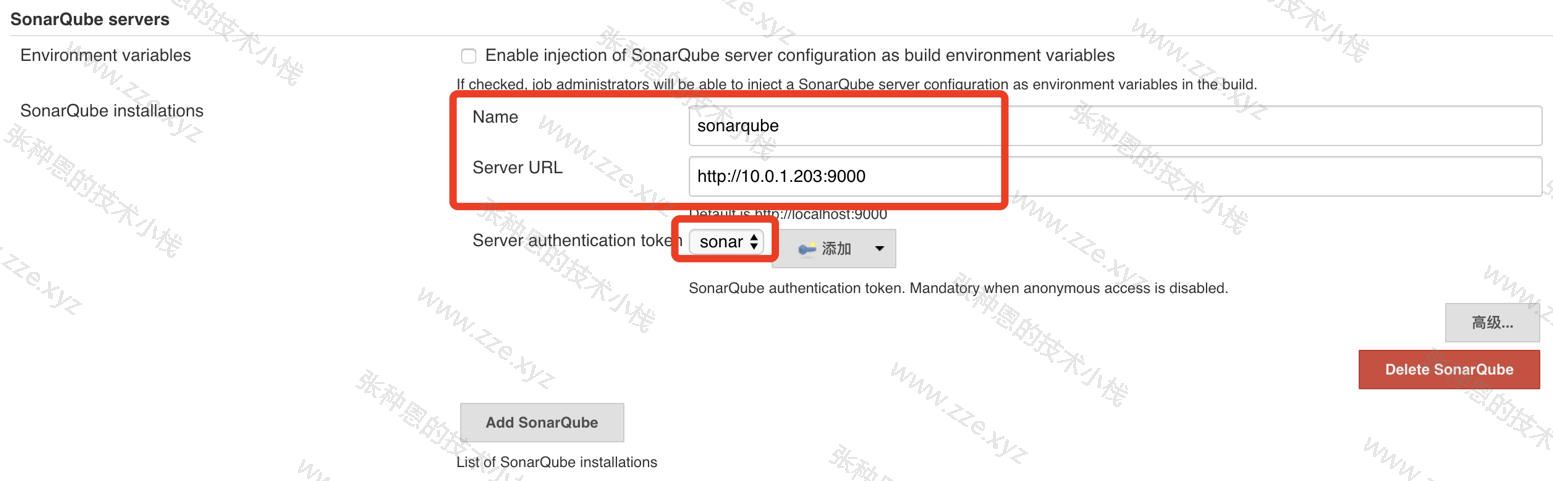
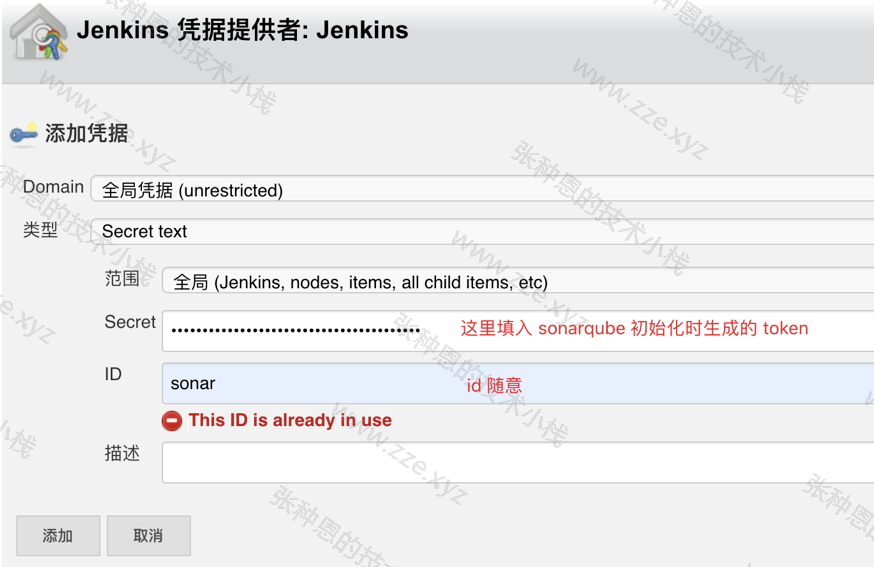
1、在 jenkins 页面进入 系统管理 -> 系统配置,添加 sonar 服务器地址:


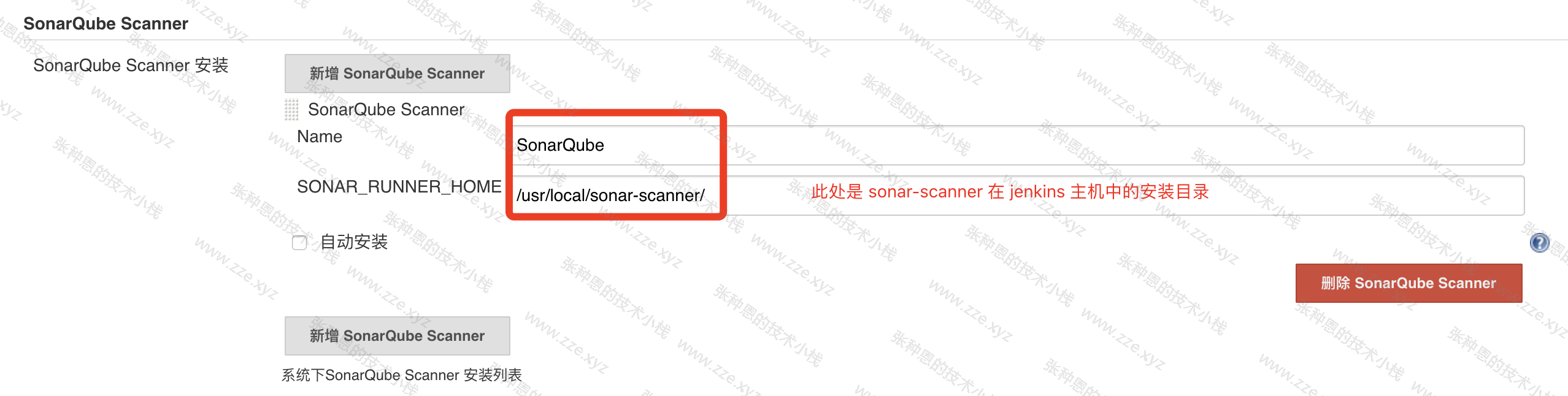
2、在 jenkins 页面配置 sonar-scanner 客户端的家目录,进入 系统管理 -> 全局工具配置,配置如下:

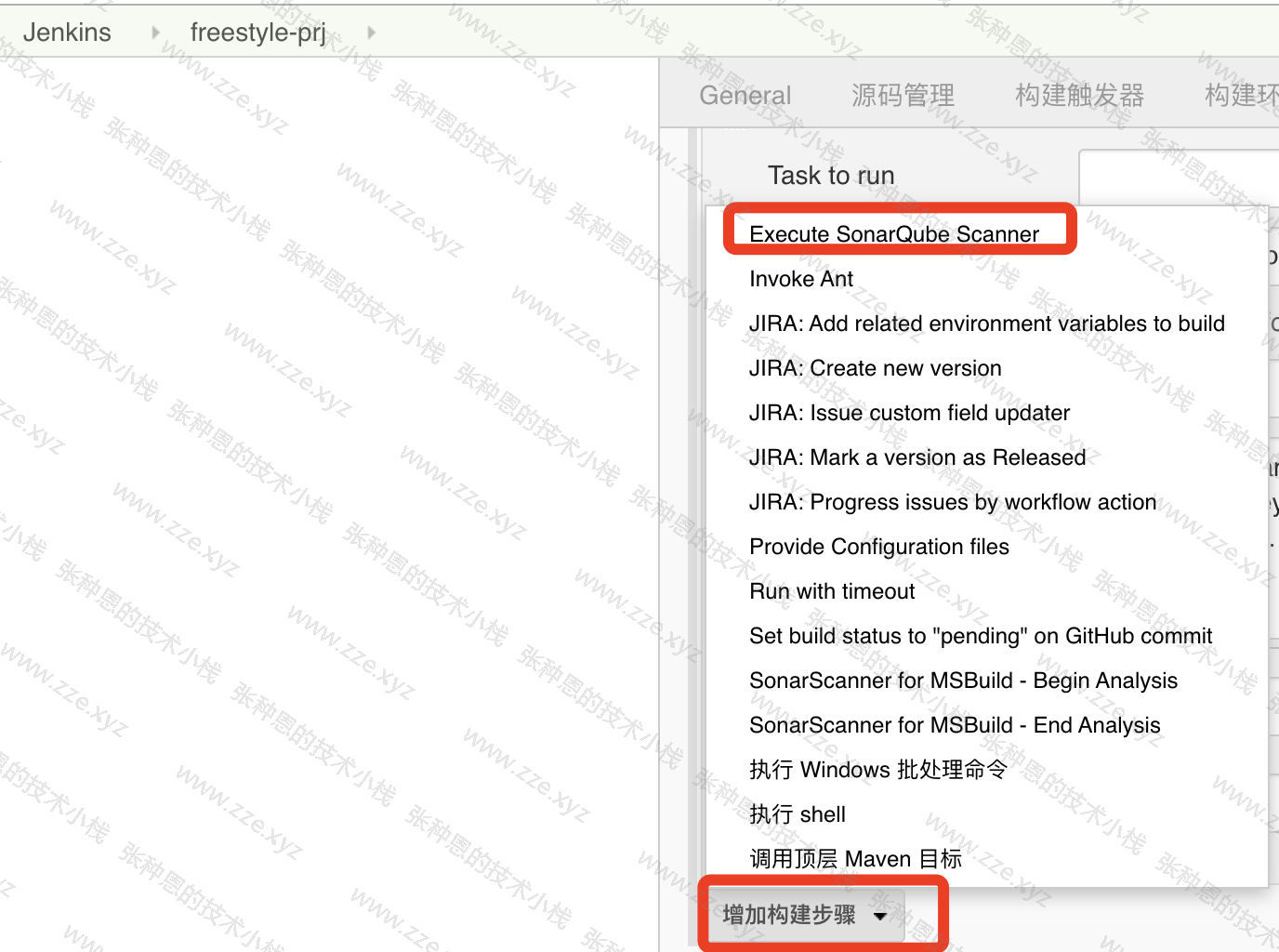
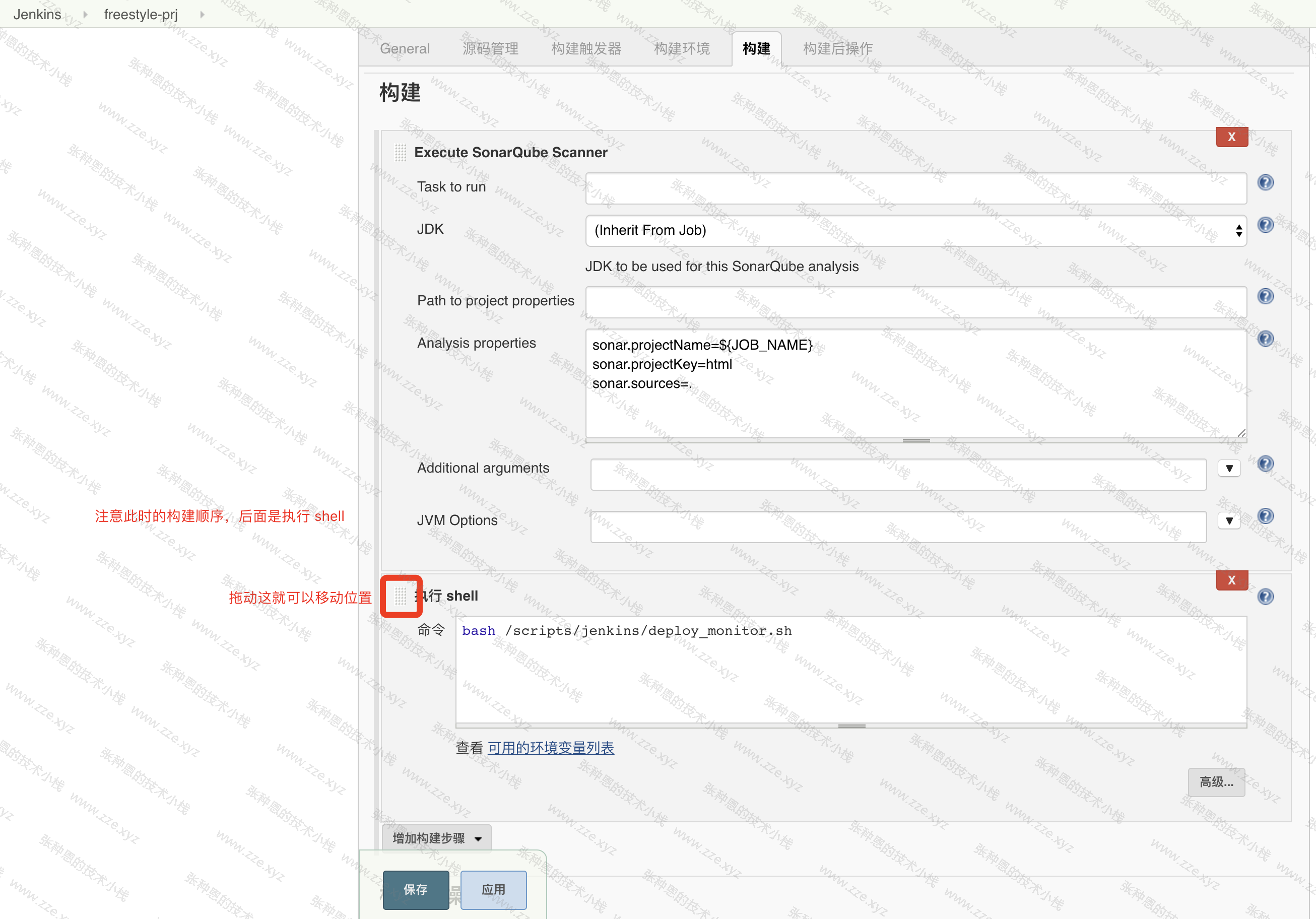
3、项目中增加构建项:


Analysis properties 栏位的值如下:
sonar.projectName=${JOB_NAME}
sonar.projectKey=html
sonar.sources=.
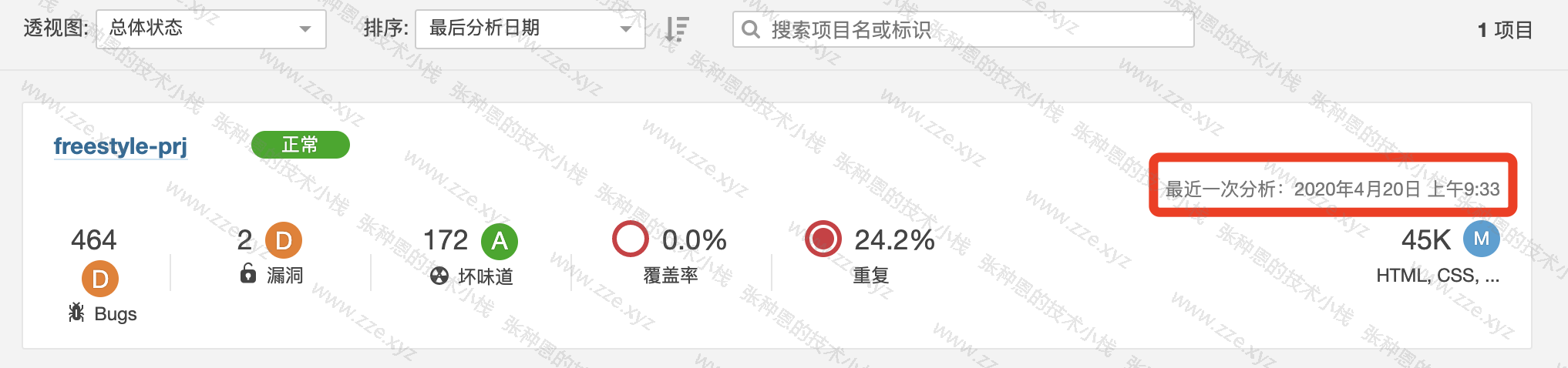
4、此时,jenkins 在构建时会先将拉取到的代码推送到 SonarQube,然后才会将代码部署到 Web 服务器完成构建,可以试着使用 git 上传代码触发构建试试,观察 SonarQube 的最近一次分析时间:

集成并部署 Java 项目
准备 Maven 环境
以下操作时在 Jenkins 主机中。
1、安装 maven:
# 解压
$ tar xf apache-maven-3.3.9-bin.tar.gz
$ mv apache-maven-3.3.9 /usr/local/
$ cd /usr/local/ && ln -s apache-maven-3.3.9/ maven
# 设置 maven 国内源,在 mirrors 标签下添加如下 mirror 块
$ vim /usr/local/maven/conf/settings.xml
<mirror>
<id>nexus-aliyun</id>
<mirrorOf>*</mirrorOf>
<name>Nexus aliyun</name>
<url>http://maven.aliyun.com/nexus/content/groups/public</url>
</mirror>
# 配置环境变量
$ echo 'export PATH="/usr/local/maven/bin:$PATH"' >> /etc/profile
$ . /etc/profile
2、测试打包 java 项目:
# 解压
$ tar xf hello-world-war.tar.gz
$ cd hello-world-war/
# 打包
$ mvn package
3、将生成的 war 包拷贝到 Web 主机:
# Web 主机中需要有 /packages 目录才能执行此步操作
$ scp target/hello-world-war-1.0.0.war 10.0.1.7:/packages/
安装启动 Tomcat
以下操作时在 Web 主机中。
1、安装 Tomcat:
# 安装 jdk
$ rpm -ivh jdk-8u181-linux-x64.rpm
# 解压 tomcat
$ tar xf apache-tomcat-8.0.27.tar.gz
# 移动
$ mv apache-tomcat-8.0.27 /usr/local/
$ cd /usr/local/
# 创建软链接
$ ln -s apache-tomcat-8.0.27/ tomcat
2、将项目 war 包交给 tomcat 管理并启动:
$ rm -rf /usr/local/tomcat/webapps/ROOT
$ cp /packages/hello-world-war-1.0.0.war /usr/local/tomcat/webapps/ROOT.war
# 启动
$ /usr/local/tomcat/bin/startup.sh
3、测试浏览器访问:

测试完后把
/usr/local/tomcat/webapps/ROOT.war删掉,后面我们使用 Jenkins 自动部署。
上传项目到 Gitlab
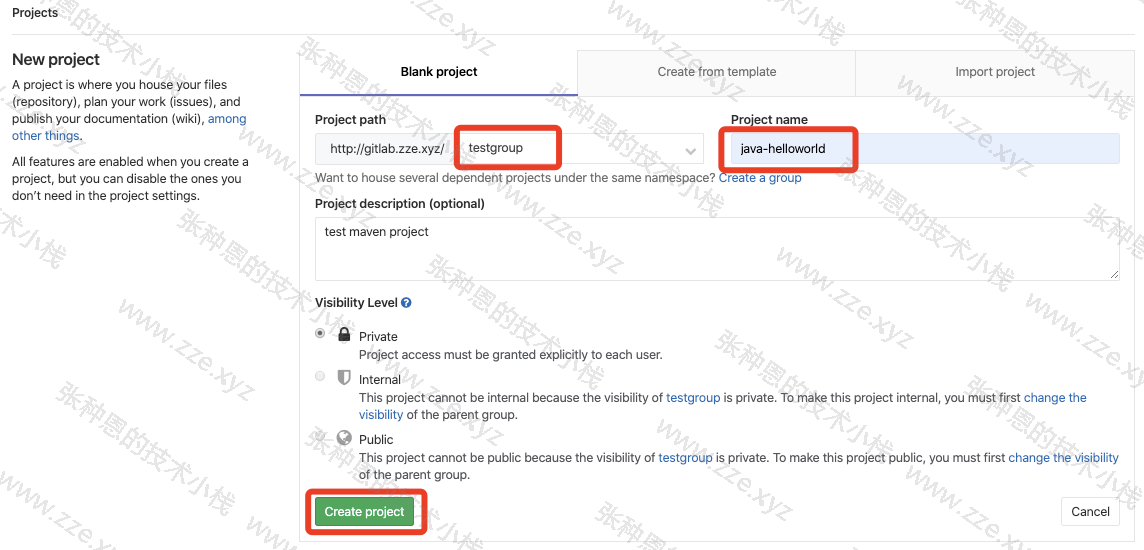
1、在 gitlab 中创建项目:

2、在 gitlab 主机中提交项目到 gitlab:
$ cd hello-world-war/
$ git remote remove origin
$ git init
$ git remote add origin git@10.0.1.200:testgroup/java-helloworld.git
$ git add .
$ git commit -m "Initial commit"
$ git push -u origin master
Jenkins 配置 Maven 项目
1、在 Jenkins 中配置 Maven,进入 系统管理 -> 全局工具配置:

2、新建 Maven 项目:

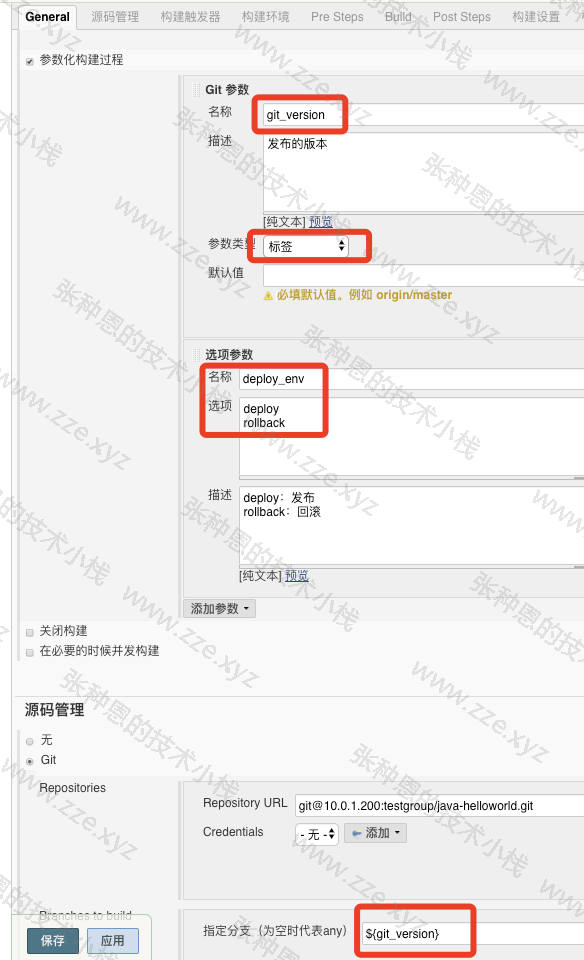
3、配置 java 项目在 gitlab 中的地址:

4、设置打包指令:

到这一步可以测试一下立即构建是否能打包成功,如果成功则会在 jenkins 控制台中看到
[INFO] Building war: /var/lib/jenkins/workspace/java-helloworld/target/hello-world-war-1.0.0.war,即打包完成的 war 包被放在项目的工作目录下的target目录下。
5、配置参数化构建:

6、在 jenkin 主机中编写如下部署脚本:
$ cat /scripts/jenkins/deploy_java.sh
#!/bin/bash
#
webserver_ip='10.0.1.7'
code_dir="${WORKSPACE}"
war_path=`ls ${code_dir}/target/*.war`
war_name="`basename ${war_path}`"
web_code_dir="/code/java-helloworld-${git_version}/"
webapp_path="/usr/local/tomcat/webapps/"
# 重启 tomcat
restart_tomcat(){
ssh root@$webserver_ip "cd `dirname ${webapp_path}`/bin/ && ./shutdown.sh && ./startup.sh"
}
deploy(){
# 拷贝 war 包到 web 主机的临时目录
scp ${war_path} root@${webserver_ip}:/tmp/
# 解压 web 主机中的代码包并创建软链接
ssh root@$webserver_ip "mkdir ${web_code_dir} -p && cd /tmp && unzip ${war_name} -d ${web_code_dir} && rm -rf ${webapp_path}ROOT && ln -s ${web_code_dir} ${webapp_path}ROOT"
restart_tomcat
}
if [ "$deploy_env" == "deploy" ];then
if [ ${GIT_COMMIT} == ${GIT_PREVIOUS_SUCCESSFUL_COMMIT} ];then
echo "monitor-${BUILD_ID} 已部署,不允许重复构建"
exit
fi
deploy
else
ssh root@$webserver_ip "rm -rf ${webapp_path}/ROOT && ln -s ${web_code_dir} ${webapp_path}/ROOT"
restart_tomcat
fi
7、添加构建后步骤,在编译打包完成后将代码推送到 SonarQube,然后执行部署脚本:

8、在 gitlab 主机中给 java 项目打标签:
# 由于项目已存在标签,先删除
$ git tag -d v1.0 v2.0 v3.0 v4.0
$ git tag -a v1.0 -m 'v1.0 稳定版'
$ git -u push origin v1.0
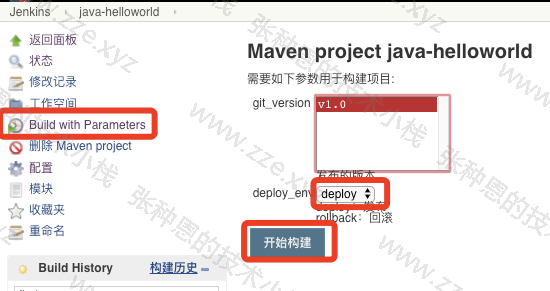
9、在 jenkins 中测试构建 v1.0:

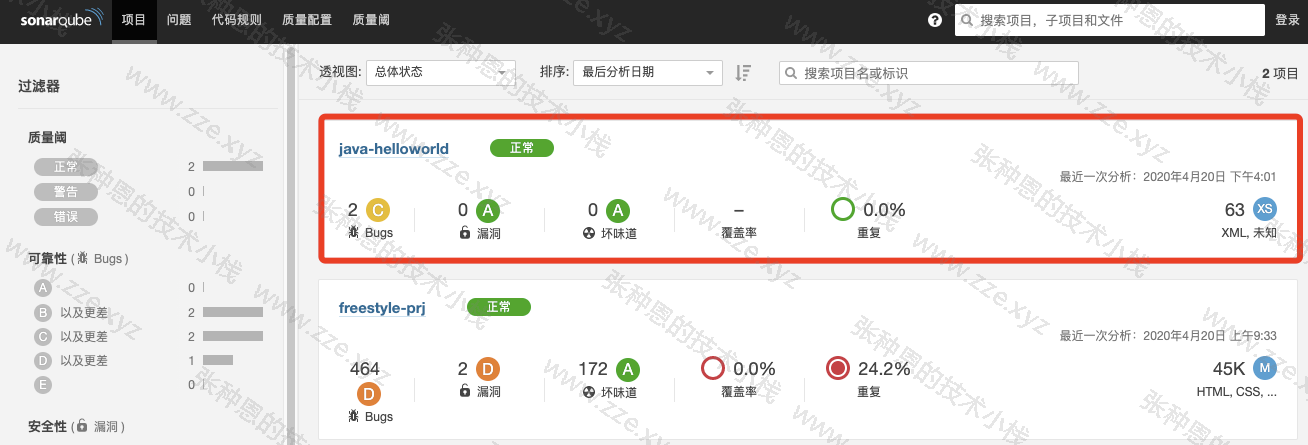
10、查看 SonarQube 中是否新增了项目:

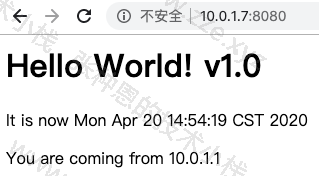
11、浏览器访问 web 主机的 Tomcat:

使用 Nexus 私服
1、安装 JDK 和 nexus:
# 安装 JDK
$ rpm -ivh jdk-8u181-linux-x64.rpm
# 解压
$ tar xf nexus-3.13.0-01-unix.tar.gz
# 移动
$ mv nexus-3.13.0-01 /usr/local/
# 创建软链接
$ cd /usr/local/ && ln -s nexus-3.13.0-01/ nexus
2、启动:
# 启动
$ /usr/local/nexus/bin/nexus start
# 启动比较慢,完成后会监听 8081 端口
$ ss -tanlp | grep :8081
LISTEN 0 50 *:8081 *:* users:(("java",pid=2123,fd=790))
3、浏览器访问如下:

4、登录,用户名为 admin,密码为 admin123:

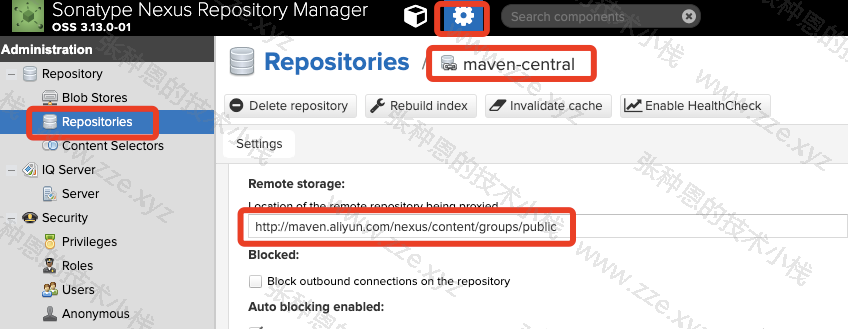
5、修改中央仓库代理地址为国内源:

贴心的让你可以复制粘贴:
http://maven.aliyun.com/nexus/content/groups/public。
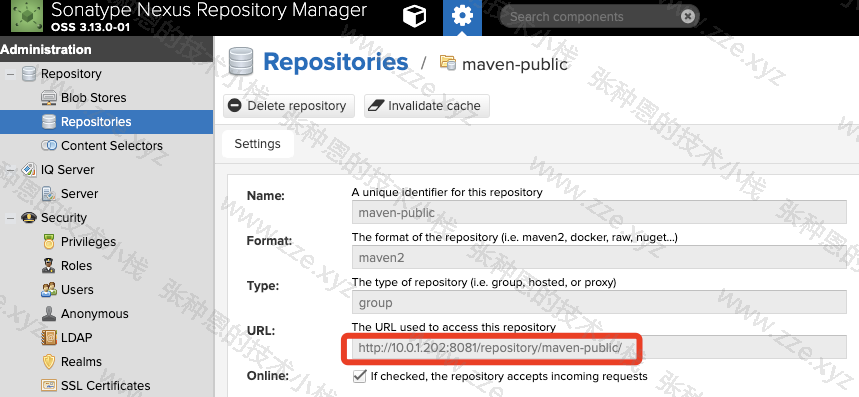
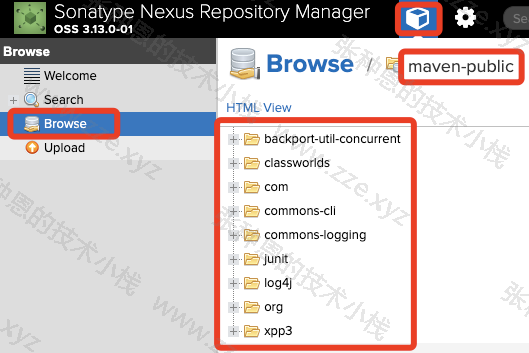
6、复制 maven-public 组的地址:

7、修改 jenkins 主机中的 maven 配置文件中的仓库地址为刚复制的 nexus 的 maven-public 组的地址,如下:
$ vim /usr/local/maven/conf/settings.xml
<?xml version="1.0" encoding="UTF-8"?>
<settings
xmlns="http://maven.apache.org/SETTINGS/1.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/SETTINGS/1.0.0 http://maven.apache.org/xsd/settings-1.0.0.xsd">
<pluginGroups></pluginGroups>
<proxies></proxies>
<servers>
<server>
<id>my-nexus-releases</id>
<username>admin</username>
<password>admin123</password>
</server>
<server>
<id>my-nexus-snapshot</id>
<username>admin</username>
<password>admin123</password>
</server>
</servers>
<mirrors>
<mirror>
<id>nexus</id>
<mirrorOf>*</mirrorOf>
<url>http://10.0.1.202:8081/repository/maven-public/</url>
</mirror>
</mirrors>
<profiles>
<profile>
<id>nexus</id>
<repositories>
<repository>
<id>central</id>
<url>http://10.0.1.202:8081/repository/maven-public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</repository>
</repositories>
<pluginRepositories>
<pluginRepository>
<id>central</id>
<url>http://10.0.1.202:8081/repository/maven-public/</url>
<releases>
<enabled>true</enabled>
</releases>
<snapshots>
<enabled>true</enabled>
</snapshots>
</pluginRepository>
</pluginRepositories>
</profile>
</profiles>
<activeProfiles>
<activeProfile>nexus</activeProfile>
</activeProfiles>
</settings>
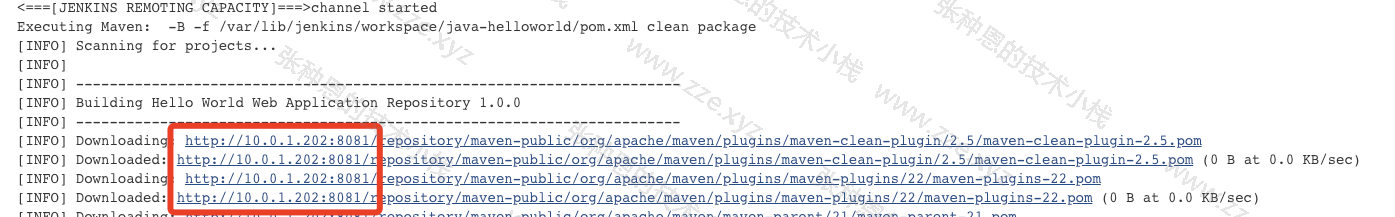
8、在 jenkins 主机上重新使用 maven 打包一下 java 工程,或者直接使用 jenkins 构建打包也行,我这里就使用 jenkins 了,在 jenkins 控制台看到下载地址是 nexus 主机的地址就说明 maven 成功使用私服了,如下:

9、也可检查一下私服中是否下载了 jar 包,如下:

至此,maven 私服就搭建成功。
Jenkins 扩展
集成微信通知
下面我就用前面的静态项目
freestyle-prj演示。
1、注册企业微信,「点击我」进入注册页面:

2、下载客户端:

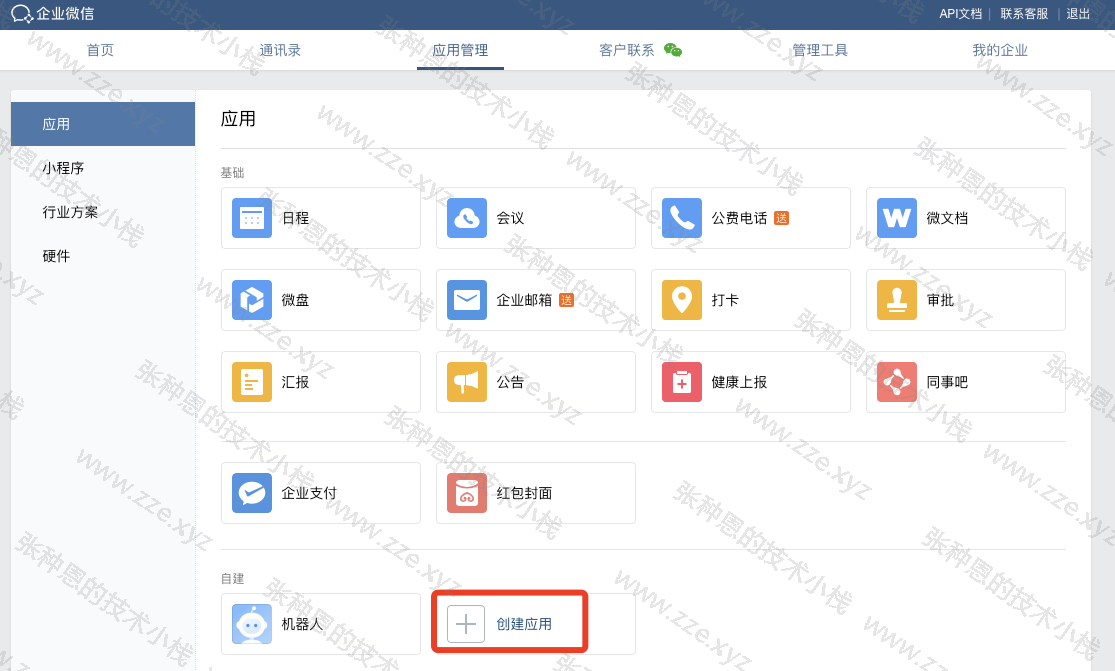
3、进入管理后台,创建应用:


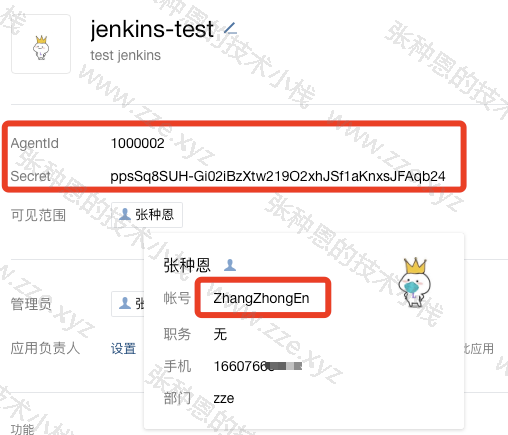
4、查看 AgentId、Secret、用户账号和企业 ID,这几条信息后面都会用到:


5、在 jenkins 主机中添加如下 python 脚本,几个需要修改的地方我添加注释了,如下:
$ cat /scripts/jenkins/jenkins_notify.py
#!/usr/bin/python2.7
#_*_coding:utf-8 _*_
import requests,sys,json
import urllib3
urllib3.disable_warnings()
reload(sys)
sys.setdefaultencoding('utf-8')
def GetToken(Corpid,Secret):
Url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken"
Data = {
"corpid":Corpid,
"corpsecret":Secret
}
r = requests.get(url=Url,params=Data,verify=False)
Token = r.json()['access_token']
return Token
def SendMessage(Token,Subject,Content, ProName):
Url = "https://qyapi.weixin.qq.com/cgi-bin/message/send?access_token=%s" % Token
data = {
# 接收通知的用户账号,多个用逗号隔开
"touser" : "ZhangZhongEn",
"msgtype" : "text",
# 自己的 AgentId
"agentid" : 1000002,
"text" : {
"content" : "[项目名称] : " + ProName + '\n' + "[项目地址] : " + Subject + '\n' +
Content + '\n'
},
"safe":0
}
r = requests.post(url=Url,data=json.dumps(data),verify=False)
return r.text
def action_from_file(filename):
try:
str1 = '[变更日志] : '
with open(filename, 'r') as f:
for i in f.readlines():
str1 += i
print str1
if len(str1) == 17:
str1 += " 无变更"
return str1
except Exception as e:
str1 += str(e)
if __name__ == '__main__':
# 企业 ID
Corpid = "ww60a33499d3f439f3"
# Secret
Secret = "ppsSq8SUH-Gi02iBzXtw219O2xhJSf1aKnxsJFAqb24"
Subject = sys.argv[1]
Content = action_from_file(sys.argv[2])
ProName = sys.argv[3]
Token = GetToken(Corpid, Secret)
Status = SendMessage(Token,Subject,Content,ProName)
print Status
6、使用 pip 安装 python 依赖:
$ yum -y install python-pip
$ pip2.7 install -i https://pypi.tuna.tsinghua.edu.cn/simple requests
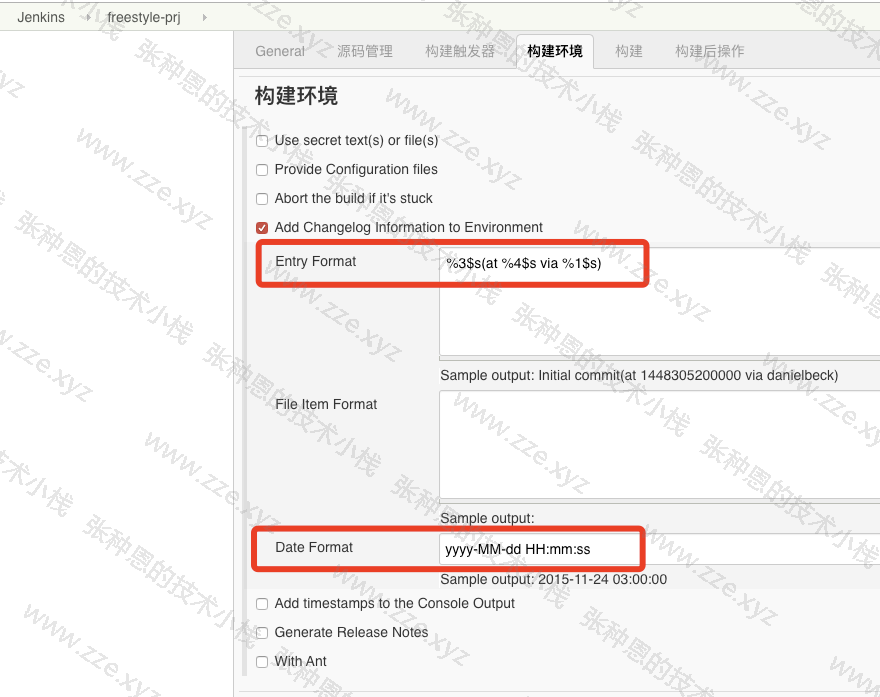
7、配置 jenkins 项目的构建环境:

在上面的输入框中:
Entry Format中添加%3$s(at %4$s via %1$s),参数含义分别为 ChangeLog 内容,时间、提交人;Date Format中添加yyyy-MM-dd HH:mm:ss是时间格式;
Add Changelog Information to Environment选项是通过第三方插件提供的,如果你没有这个选项则可通过 https://github.com/daniel-beck/changelog-environment-plugin 下载源代码,解压后进入cchangelog-environment-plugin-master目录下,执行mvn verify,时间较长,最后会在changelog-environment-plugin-master/target/下生成一个changelog-environment.hpi文件,上传到 jenkins 即可使用。
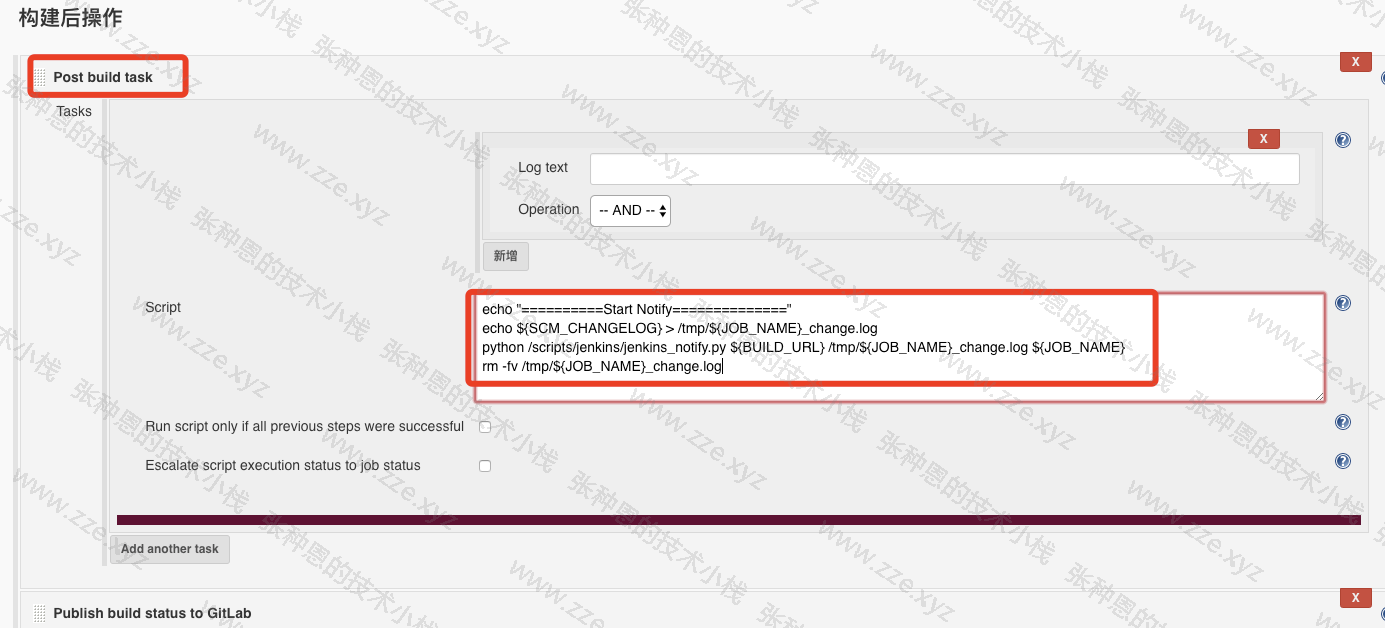
8、添加构建后操作 Post build task:

上述操作需要两个插件的支持:
- Hudson Post build task 插件:提供
Post build task支持;- changelog 插件:提供
SCM_CHANGELOG支持;
9、此时对该 jenkins 执行操作,执行完毕后企业微信将会收到构建通知,如下:

可以看到这里的变更日志时看不到的,这是因为此时我使用的是参数化构建指定 tag 版本的项目,对于这种场景 changelog 插件是获取不到变更日志的,如果是普通提交的变更日志这里就可以获取到,自己动手试试吧~~~
pipeline 流水线
1、pipeline 语法示例:
pipeline{
// angent 的值是一个 node,node 是一个机器(可看做是 jenkins 集群中的一个节点),它是 Jenkins 环境的一部分,并且能够执行 Pipeline,any 表示可使用任意 node 执行下述操作
// 如果要指定节点运行下述流程,可使用 agent { lable 'node1' } 的方式
agent any
// stage 块定义了在整个 Pipeline 中执行的概念上不同的任务子集
stages{
stage("get code"){
// 任务,明确指定要做什么操作
steps{
echo "get code from scm"
}
}
stage("package"){
steps{
echo "packge code"
}
}
stage("deploy"){
steps{
echo "deploy packge to node1"
}
}
}
}
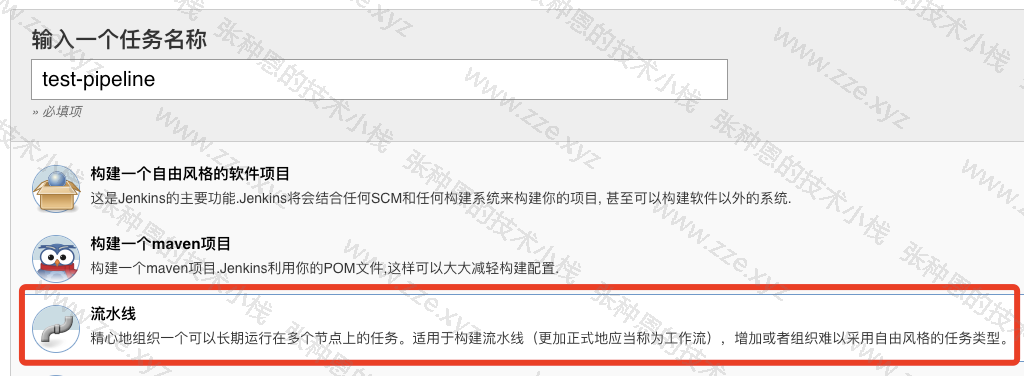
2、创建流水线项目:

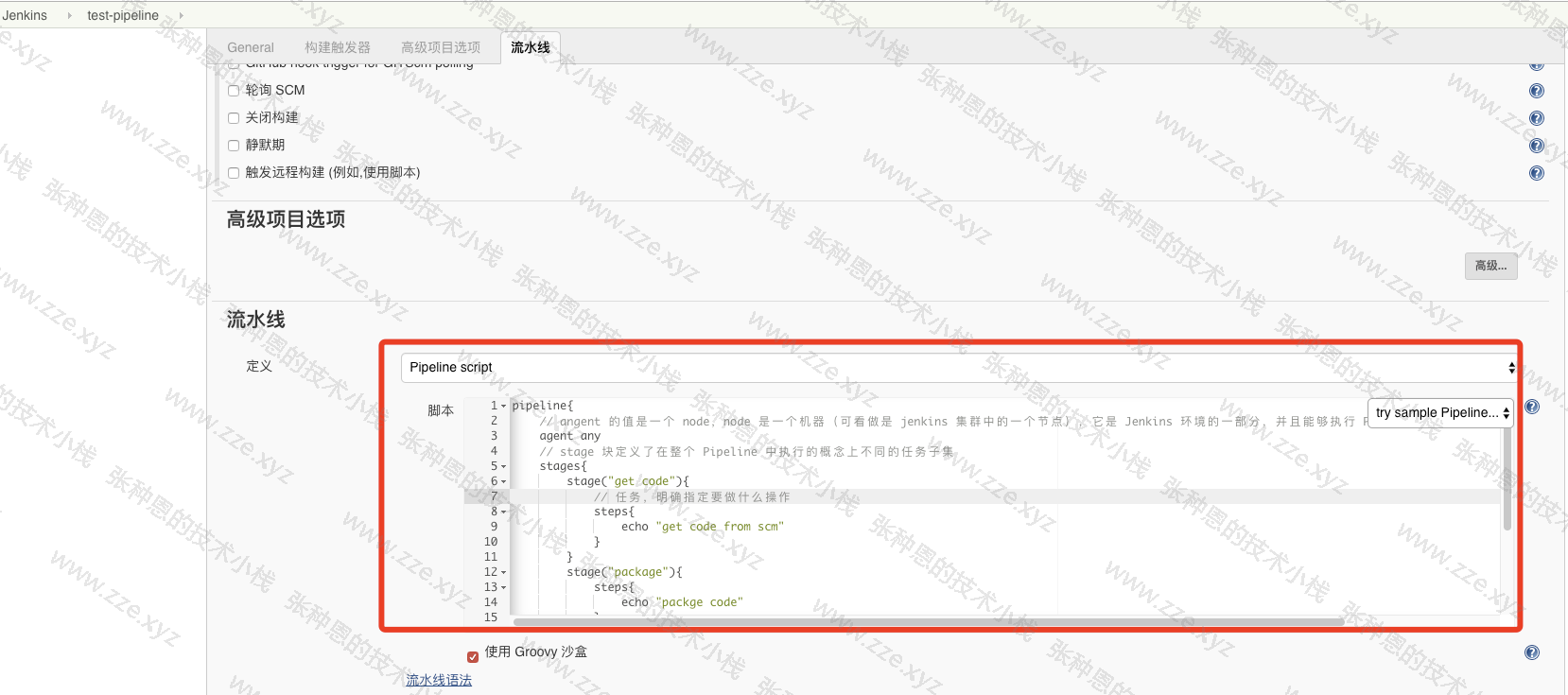
3、将上面的示例代码填入流水线输入框:

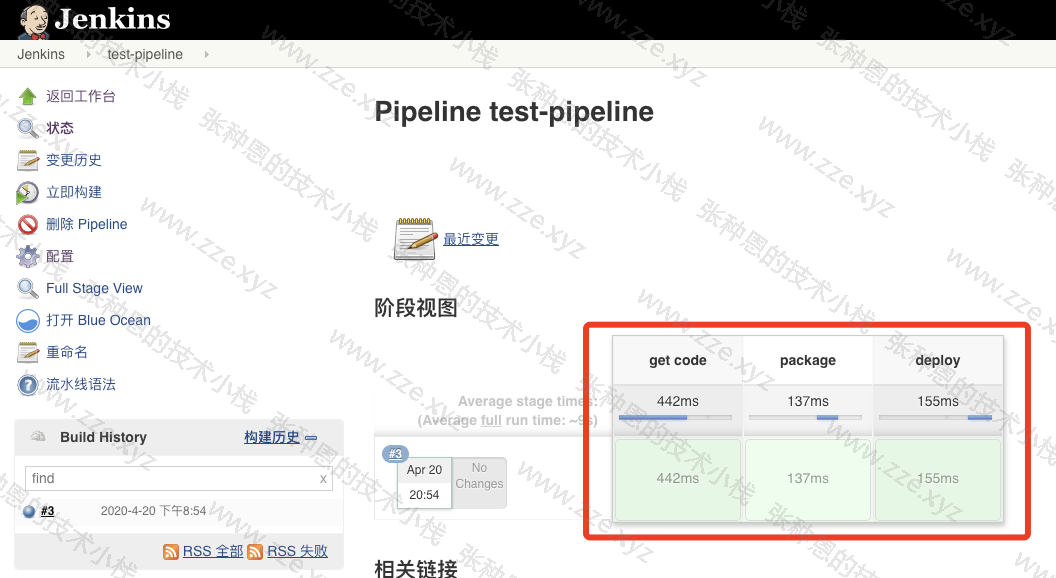
4、构建此项目,会发现每一个 stage 的构建状态都以图形化的方式展示在页面上:

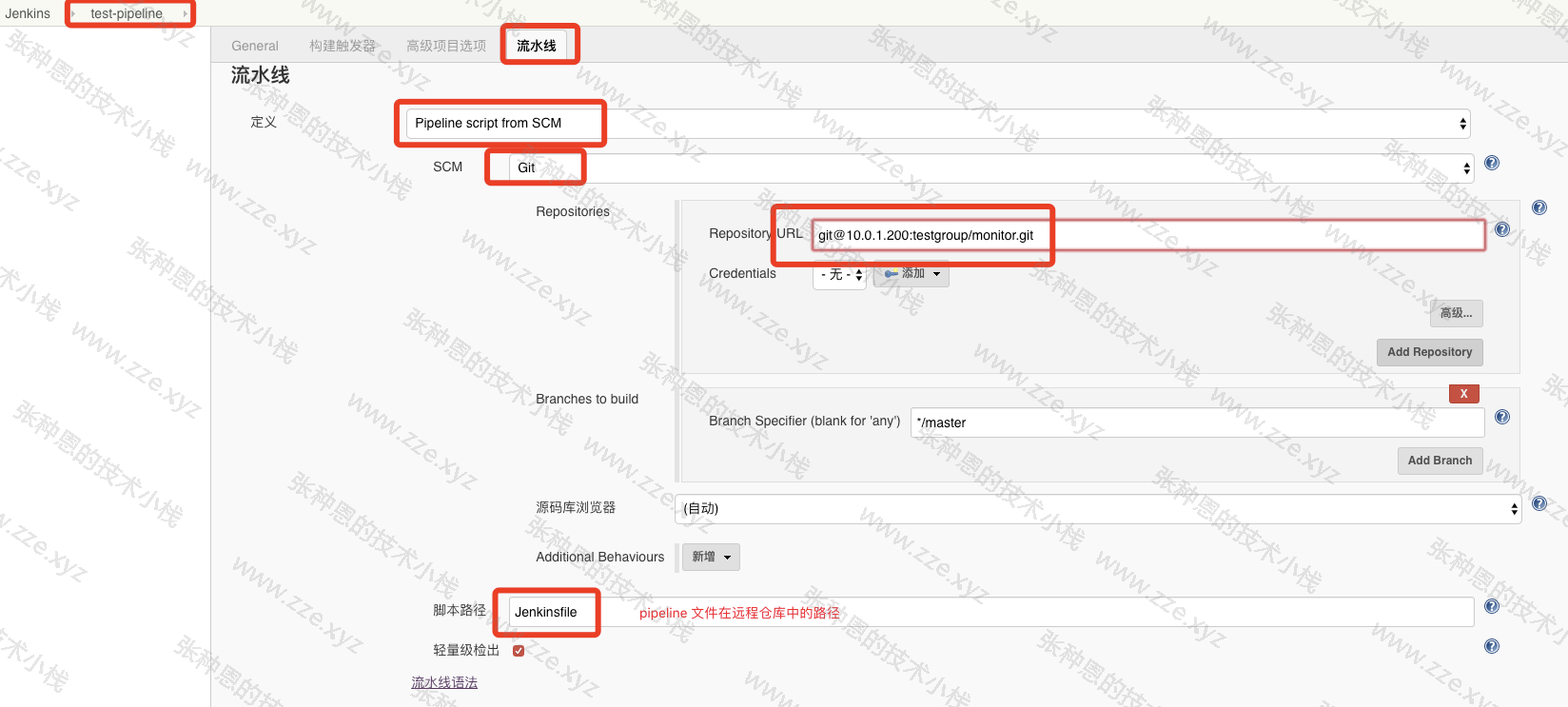
5、从远程仓库读取 pipeline 脚本:

6、在远程仓库对应路径新建 pipeline 脚本文件:

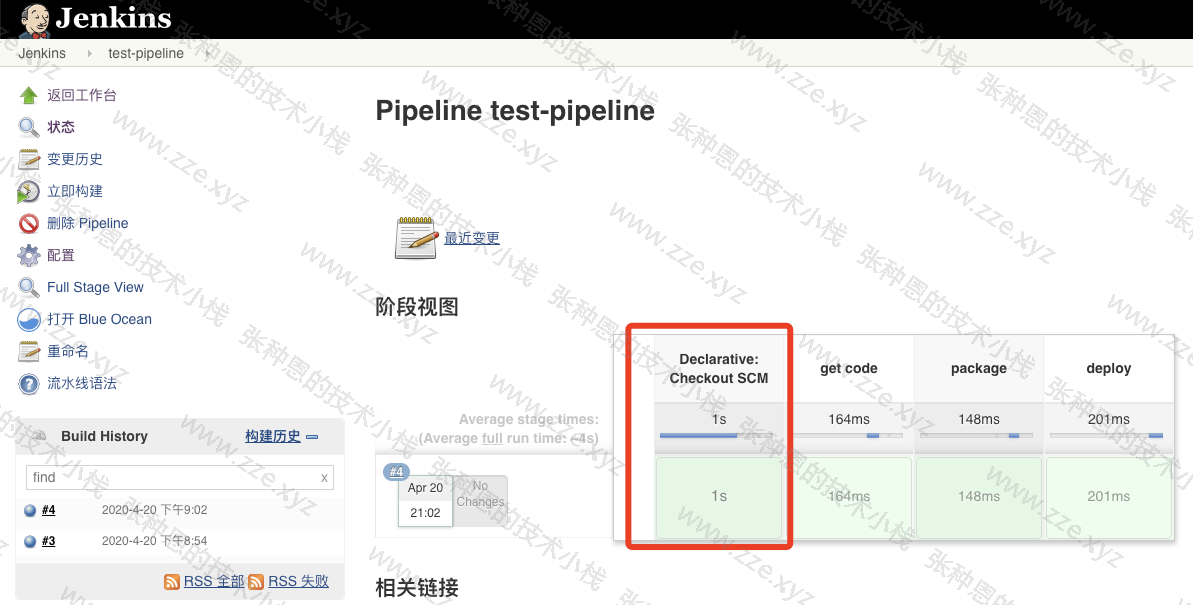
7、构建,会发现此时相对于直接在 jenkins 中编写 pipeline script 多了一个步骤,那就是 checkout,如下:

8、以将原来 freestyle-prj 的 shell 部署方式修改为 pipeline 为例,修改 pipeline 脚本如下即可:
pipeline{
agent any
stages{
stage("get code"){
steps{
// 推送代码到 SonarQube
sh '/usr/local/sonar-scanner/bin/sonar-scanner -Dsonar.projectKey=html -Dsonar.projectName=${JOB_NAME} -Dsonar.sources=.'
echo 'get code'
}
}
stage("package"){
steps{
// 打包
sh 'tar zcf /tmp/monitor_code.tar.gz ./* --exclude=./git --exclude=jenkinsfile'
}
}
stage("deploy"){
steps{
sh """
scp /tmp/monitor_code.tar.gz root@10.0.1.7:/tmp
ssh root@10.0.1.7 "mkdir /code/monitor-${BUILD_ID} -p && cd /tmp && tar xf monitor_code.tar.gz -C /code/monitor-${BUILD_ID}/ && cd /code/ && rm -rf monitor && ln -s /code/monitor-${BUILD_ID}/ monitor"
"""
}
}
}
}
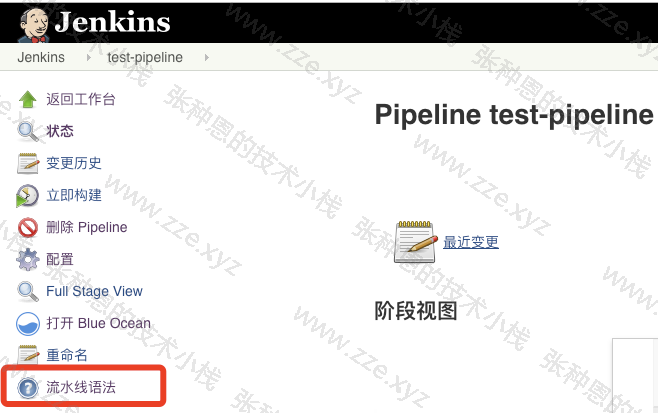
9、上述只是 pipeline 最基本的用法,更多操作可参考流水线语法:

分布式构建
新添一台服务器作为 jenkins 的 slave 端,我这里就直接使用 sonar 服务器作为 slave 测试,即此时 jenkins 主机为 master,sonar 主机为 slave。
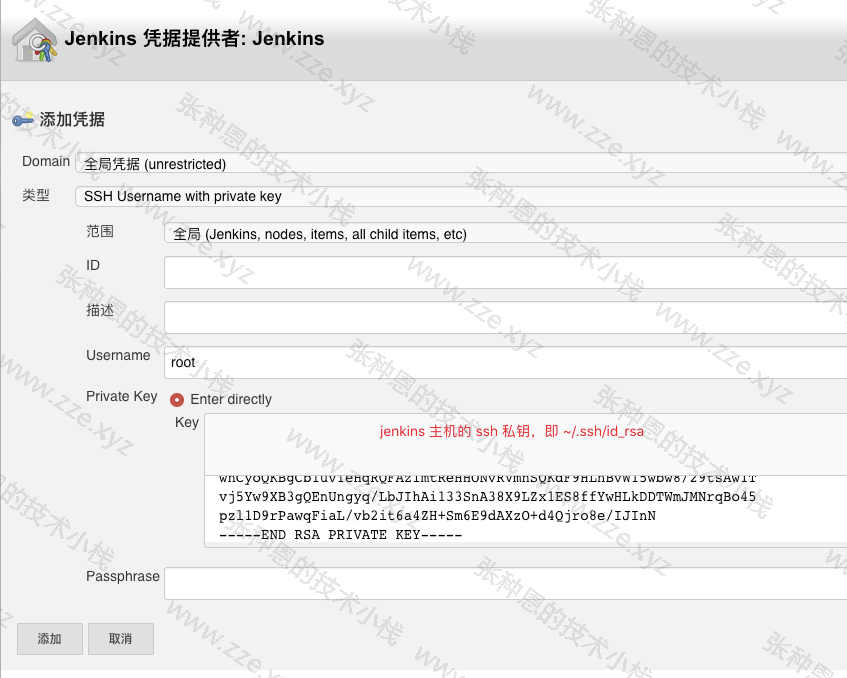
1、在 master 主机上给 slave 做免秘钥登录:
$ ssh-copy-id 10.0.1.203
2、在 slave 主机上同步 master 的环境:
# 安装 JDK
$ rpm -ivh jdk-8u181-linux-x64.rpm
# 同步 sonar 客户端配置
$ scp -r 10.0.1.201:/usr/local/sonar-scanner /usr/local/
# 同步 maven 配置
$ scp -r 10.0.1.201:/usr/local/maven /usr/local/
# 同步 jenkins 脚本
$ scp -r 10.0.1.201:/scripts/jenkins /scripts/
3、在 jenkins 页面下进入 系统管理 -> 节点管理:

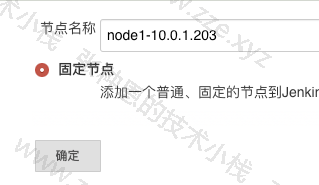
4、新建节点:



5、配置节点属性:

6、返回节点列表页,如果节点的图标正常没有标红报错就说明从节点配置成功了:

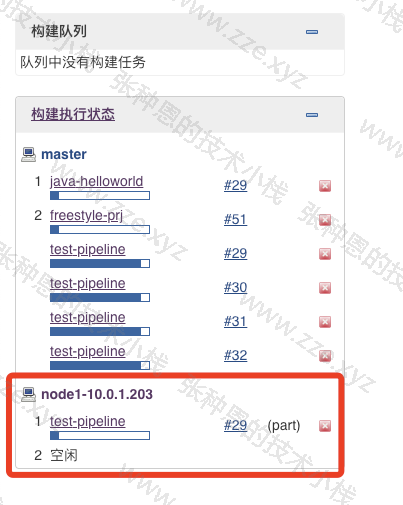
7、创建多个构建任务,在 jenkins 首页的构建执行状态下如果看到 node1 也在执行构建操作则说明从节点正常工作了:

-de8bd8f33c3e44a59907dafe1884f228.png)


评论区