技术选型
视频编码后要使用播放器对其进行解码、播放视频内容。在 web 应用中常用的播放器有 flash 播放器、H5 播放器或浏览器插件播放器,其中以 flash 和 H5 播放器最常见。
- flash 播放器:缺点是需要在客户机安装 Adobe Flash Player 播放器,优点是 flash 播放器已经很成熟了,并且浏览器对 flash 支持也很好。
- H5 播放器:基于 h5 自带 video 标签进行构建, 优点是大部分浏览器支持 H5,不用再安装第三方的 flash 播放器,并且随着前端技术的发展,h5 技术会越来越成熟。
这里我们采用 H5 播放器,使用 Video.js 开源播放器。
Video.js 是一款基于 HTML 5 世界的网络视频播放器。它支持 HTML 5 和 Flash 视频,它支持在台式机和移动设备上播放视频。这个项目于 2010 年中开始,目前已在 40 万网站使用。
官方地址:http://videojs.com/。
下载Video.js
- Video.js:https://github.com/videojs/video.js;
- videojs-contrib-hls:http://github.com/videojs/videojs-contrib-hls#installation;
videojs-contrib-hls 是支持 hls 播放的一个插件。
使用文档:http://docs.videojs.com/tutorial-videojs.html
下载上述两个文件,新建如下 html 页面引入上述 js 文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>视频播放</title>
<link href="videojs/video-js.css" rel="stylesheet">
</head>
<body>
<video id=example-video width=800 height=600 class="video-js vjs-default-skin vjs-big-play-centered" controls>
<source
src="http://www.123.com/video/lucene/lucene.m3u8"
type="application/x-mpegURL">
</video>
<input type="button" onClick="switchvideo()" value="switch"/>
<script src="videojs/video.js"></script>
<script src="videojs/videojs-contrib-hls.js"></script>
<script>
var player = videojs('example-video');
//player.play();
function switchvideo(){
player.src({
src: 'http://www.123.com/video/lucene/lucene.m3u8',
type: 'application/x-mpegURL',
withCredentials: true
});
player.play();
}
</script>
</body>
</html>
配置 Nginx 映射视频地址以及允许跨域:
server {
listen 80;
server_name www.123.com;
location /video {
alias /www/video;
add_header Access-Control-Allow-Origin *;
add_header Access-Control-Allow-Methods GET;
add_header Access-Control-Allow-Credentials true;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
我的视频存放目录如下:

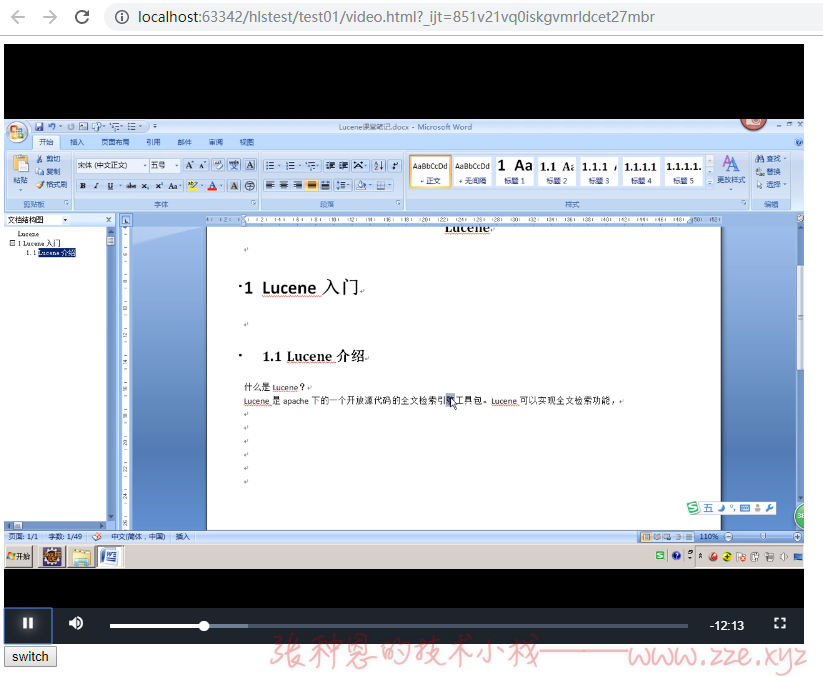
刷新浏览页面即可播放:

-de8bd8f33c3e44a59907dafe1884f228.png)


评论区