NextCould 是什么?
就是类似百度网盘的云上存储,效果如下:

下面我就在一台 Ubuntu 16.04 的机器上演示 Docker 部署 NextCloud。
Docker 部署
1、安装并启动 Docker:
$ curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
$ systemctl start docker
2、运行一个容器:
$ docker run --name=nextcloud -v /data/nextcloud:/var/www/html -d -p 8089:80 nextcloud
NextCloud 的源码和数据目录都在容器的
/var/www/html中,这里我将它映射到宿主机的/data/nextcloud目录,注意权限问题哦~
3、接下来就可以使用浏览器访问 NextCloud 了,如下:

4、这里需要一个数据库,默认的 SQLLite 性能及其底下,还是建议整一个 MySQL,这里我直接 Docker 启一个 MySQL 了:
$ docker run -p 3306:3306 --name mysql-server -v /data/mysql:/var/lib/mysql -e MYSQL_ROOT_PASSWORD=123456 -d mysql:5.7.30
5、进入 MySQL 容器创建数据库并授权:
$ docker exec -it mysql-server bash
root@8e4b7742c58d:/# mysql -uroot -p123456
mysql> create database nextcloud charset utf8;
Query OK, 1 row affected (0.00 sec)
mysql> grant all on nextcloud.* to nextcloud@'%' identified by '123';
Query OK, 0 rows affected, 1 warning (0.00 sec)
mysql> flush privileges;
Query OK, 0 rows affected (0.01 sec)
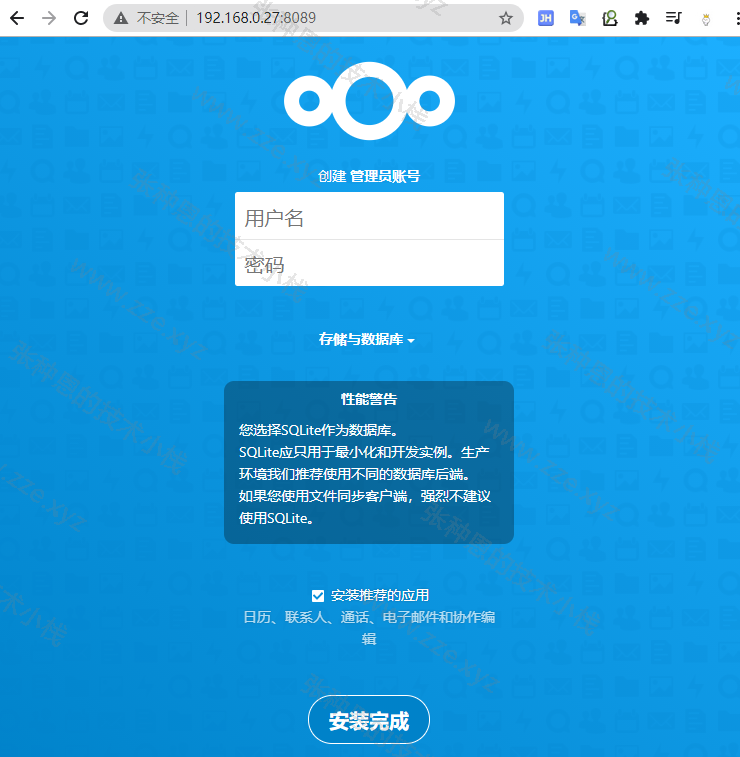
6、填入相应信息,点击安装完成,然后就会跳转到登录页:


输入密码点击登录就可以正常使用啦~~~
启用 HTTPS
1、准备证书文件:
$ ls /etc/nginx/conf.d/ssl/download.zze.xyz/Nginx/
1_download.zze.xyz_bundle.crt 2_download.zze.xyz.key
这里的证书文件我是从腾讯云免费申请的,将其放到指定目录,待会让 Nginx 容器映射这个目录。
2、配置代理并启用 HTTPS:
$ cat /etc/nginx/conf.d/nextcloud.conf
server {
listen 443 ssl;
server_name download.zze.xyz;
# access_log /var/log/nginx/download.zze.xyz.log main;
access_log off;
charset utf8;
location / {
proxy_pass http://nextcloud:80;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
}
gzip on;
gzip_comp_level 6;
ssl_certificate /etc/nginx/conf.d/ssl/download.zze.xyz/Nginx/1_download.zze.xyz_bundle.crt;
ssl_certificate_key /etc/nginx/conf.d/ssl/download.zze.xyz/Nginx/2_download.zze.xyz.key;
}
server {
listen 80;
server_name download.zze.xyz;
access_log off;
return 301 https://$server_name$request_uri;
}
3、允许通过 Nginx 上传大文件:
$ cat /etc/nginx/nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
server_tokens off;
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
client_max_body_size 512M;
include /etc/nginx/conf.d/*.conf;
}
4、运行一个 Nginx 容器:
$ docker run -d -p 80:80 -p 443:443 -v /etc/nginx/conf.d:/etc/nginx/conf.d --link nextcloud --name nginx-proxy nginx
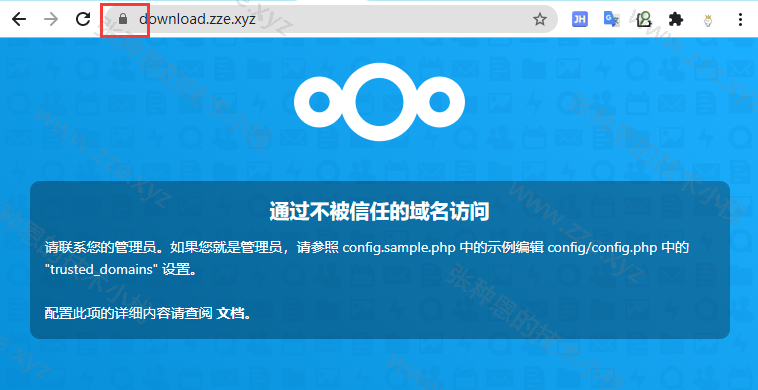
5、此时在浏览器使用域名访问 NextCloud 服务,会发现 HTTPS 已经应用上了,但是还需要对 NextCloud 修改一下配置:

6、修改 NextCloud 让其信任域名,:
# 找到 trusted_domains 节,在数组中加上自己的域名
$ vim /data/nextcloud/config/config.php
...
'trusted_domains' =>
array (
0 => '192.168.0.27:8089',
1 => 'download.zze.xyz',
),
...
# 重启容器
$ docker restart nextcloud
7、刷新浏览器,会发现可以正常使用 HTTPS 访问了:

-de8bd8f33c3e44a59907dafe1884f228.png)


评论区