准备
SDK 下载
首先在极验官网下载好 SDK,附上官网链接,点此可直接下载 python 版 zip 包。
模块安装
使用该 SDK 时发现它依赖两个模块,分别是 geetest 和 requests。
pip install geetest
pip install requests
使用
我这里是在 Django 环境下测试。
登录页
<!-- /templates/login.html -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>登陆</title>
<!-- 为使用方便,直接使用jquery.js库,如您代码中不需要,可以去掉 -->
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<!-- 引入封装了failback的接口--initGeetest -->
<script src="http://static.geetest.com/static/tools/gt.js"></script>
</head>
<body>
<div>
<br>
<p>
<labe>用户名:</labe>
<input id="username1" type="text" value="admin">
</p>
<br>
<p>
<label>密 码:</label>
<input id="password1" type="password" value="123">
</p>
<br>
<input id="popup-submit" type="submit" value="提交">
<div id="popup-captcha"></div>
</div>
<script>
var handlerPopup = function (captchaObj) {
// 成功的回调
captchaObj.onSuccess(function () {
var validate = captchaObj.getValidate();
$.ajax({
url: "/login/", // 进行二次验证
type: "post",
dataType: "json",
data: {
username: $('#username1').val(),
password: $('#password1').val(),
geetest_challenge: validate.geetest_challenge,
geetest_validate: validate.geetest_validate,
geetest_seccode: validate.geetest_seccode
},
success: function (data) {
alert(data.msg)
}
});
});
$("#popup-submit").click(function () {
captchaObj.show();
});
// 将验证码加到id为captcha的元素里
captchaObj.appendTo("#popup-captcha");
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
// 验证开始需要向网站主后台获取id,challenge,success(是否启用failback)
$.ajax({
url: "/getcaptcha?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 使用initGeetest接口
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它做appendTo之类的事件
initGeetest({
gt: data.gt,
challenge: data.challenge,
product: "popup", // 产品形式,包括:float,embed,popup。注意只对PC版验证码有效
offline: !data.success // 表示用户后台检测极验服务器是否宕机,一般不需要关注
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handlerPopup);
}
});
</script>
</body>
</html>
注意:需要引入以下 js:
<script src="http://code.jquery.com/jquery-1.12.3.min.js"></script>
<script src="http://static.geetest.com/static/tools/gt.js"></script>
相应接口
# views.py
from django.shortcuts import render, HttpResponse
from django.http import JsonResponse
from geetest import GeetestLib
pc_geetest_id = "b46d1900d0a894591916ea94ea91bd2c"
pc_geetest_key = "36fc3fe98530eea08dfc6ce76e3d24c4"
def getcaptcha(request):
user_id = 'test'
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
status = gt.pre_process(user_id)
request.session[gt.GT_STATUS_SESSION_KEY] = status
request.session["user_id"] = user_id
response_str = gt.get_response_str()
return HttpResponse(response_str)
# Create your views here.
def login(request):
if request.method == "POST":
gt = GeetestLib(pc_geetest_id, pc_geetest_key)
challenge = request.POST.get(gt.FN_CHALLENGE, '')
validate = request.POST.get(gt.FN_VALIDATE, '')
seccode = request.POST.get(gt.FN_SECCODE, '')
status = request.session[gt.GT_STATUS_SESSION_KEY]
user_id = request.session["user_id"]
if status:
result = gt.success_validate(challenge, validate, seccode, user_id)
else:
result = gt.failback_validate(challenge, validate, seccode)
username = request.POST.get('username')
password = request.POST.get('password')
if result:
# 验证成功
if username == 'admin' and password == '123':
result = {'status': 0, 'msg': "登录成功"}
else:
result = {'status': 1, 'msg': "用户名或密码错误"}
else:
result = {'status': 2, 'msg': "验证失败"}
return JsonResponse(result)
return render(request, 'login.html')
运行
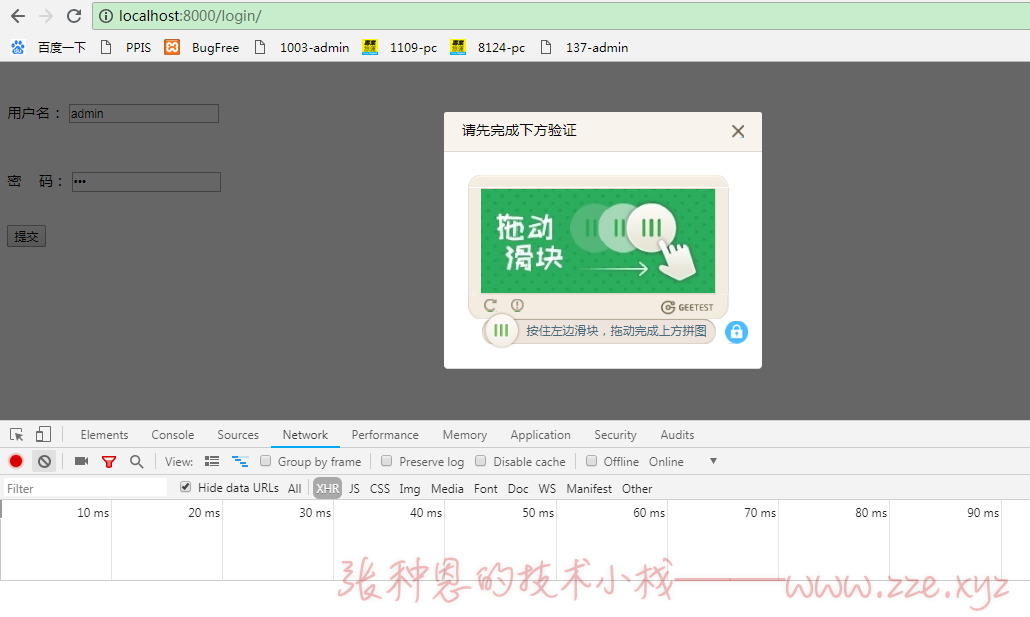
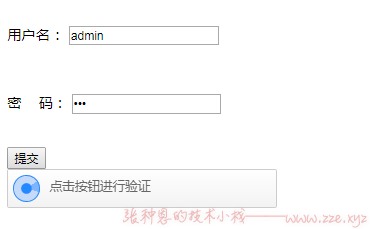
配置好路由,运行。访问 localhost:8000/login/,点击提交。效果如下图:

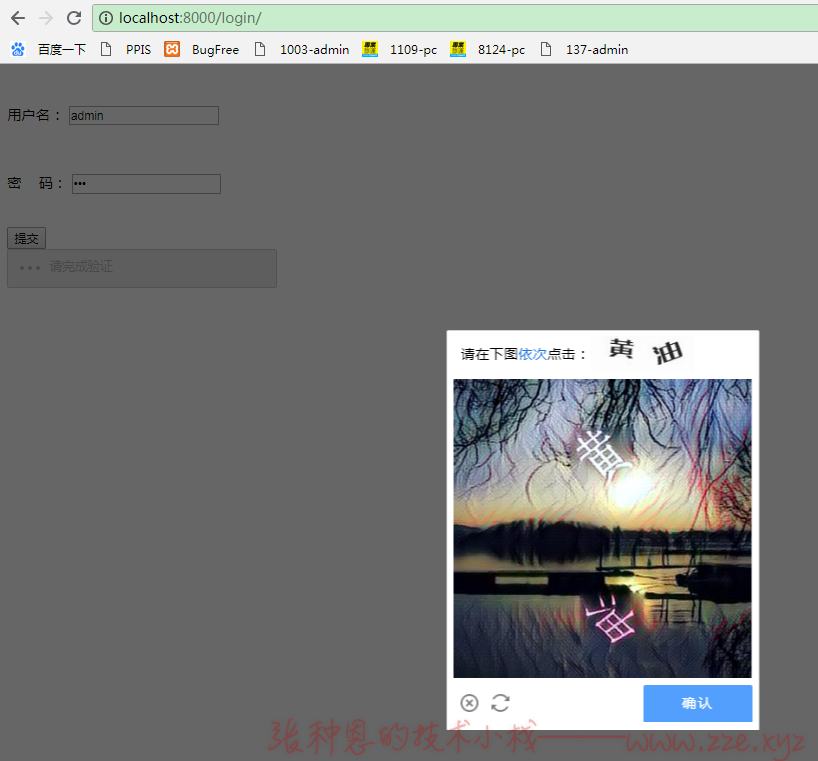
选字验证码
在我测试 C# 版 Demo 的时候发现它的验证码是选字验证码,最后发现只要把 C# 版 Demo 中的 id 和 key 替换上述 views.py 中的 5、6 行的 id 和 key,页面就是选字验证码。id 和 key 如下:
pc_geetest_id = "48a6ebac4ebc6642d68c217fca33eb4d"
pc_geetest_key = "4f1c085290bec5afdc54df73535fc361"
如下图:


关注文章首部微信公众号发送
#238_jiyanvalidate_demo获取完整示例。
-de8bd8f33c3e44a59907dafe1884f228.png)


评论区