有朋友好奇我博客上的笔记本是怎么弄的,其实它就是另外部署了一个 Hexo 站点应用了一个树状结构的主题。
这里简单记录一下部署流程。
安装 Node
这里我们直接在 NodeJS 官网下载 Linux 二进制包安装:
$ wget https://npmmirror.com/mirrors/node/v16.13.2/node-v16.13.2-linux-x64.tar.xz
解压到一个目录,我习惯把程序部署在 /opt/apps 下:
$ tar xf node-v16.13.2-linux-x64.tar.xz -C /opt/apps/
为方便后续的版本升级给它做个软链接:
$ cd /opt/apps
$ ln -s node-v16.13.2-linux-x64 node
将二进制目录加到 PATH 变量:
$ echo 'export PATH=/opt/apps/node/bin:$PATH' >> /etc/profile
$ source /etc/profile
查看一下 node 的版本确认可以使用 node 命令了:
$ node --version
v16.13.2
安装 Hexo
Hexo 是通过 npm 安装的,为加快安装速度我们可以设置一下 npm 的国内源:
$ npm config set registry http://registry.npm.taobao.org
该项配置会被保存到 ~/.npmrc:
$ cat ~/.npmrc
registry=https://registry.npm.taobao.org/
Hexo 是作为 Node 的一个模块安装的,对于没有特殊要求的同学来说直接全局安装它就行了:
$ npm install -g hexo-cli
安装完后我们就可以使用 hexo 命令了,它的二进制文件实际上在 Node 的安装目录的 bin 目录下:
$ which hexo
/opt/apps/node/bin/hexo
$ hexo -V
hexo-cli: 4.3.0
os: linux 3.10.0-1160.45.1.el7.x86_64 CentOS Linux 7 (Core)
node: 16.13.2
v8: 9.4.146.24-node.14
uv: 1.42.0
zlib: 1.2.11
brotli: 1.0.9
ares: 1.18.1
modules: 93
nghttp2: 1.45.1
napi: 8
llhttp: 6.0.4
openssl: 1.1.1l+quic
cldr: 39.0
icu: 69.1
tz: 2021a
unicode: 13.0
ngtcp2: 0.1.0-DEV
nghttp3: 0.1.0-DEV
初始化站点
我们可以选择一个目录作为站点目录,我这里在 /opt/apps 下进行初始化:
$ hexo init note-site
INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git
INFO Install dependencies
INFO Start blogging with Hexo!
执行完后会在当前目录下生成一个 note-site 目录,其结构如下:
$ ls note-site/
_config.landscape.yml _config.yml node_modules package.json package-lock.json scaffolds source themes
到这里 Hexo 其实已经基本安装完成了,后面我们进行一些基本的优化配置操作。
设置主题
Hexo 作为一个老牌开源博客站点,它提供了丰富的主题插件,主题列表可见:
我这里选定的就是名为 tree 这个主题了,Github 链接:
将它克隆到主题目录:
$ cd /opt/apps/note-site
$ git clone https://github.com/wujun234/hexo-theme-tree.git themes/tree
修改配置文件指定主题为 tree:
$ vim _config.yml
theme: tree
到这一步主题已经设置完成,后续操作如果你和我一样是使用
tree这个主题就可以跟着做,其它主题自己看下README。其它配置可参考官方文档:https://hexo.io/zh-cn/docs/configuration。
安装一下作者推荐的代码渲染插件:
$ npm install markdown-it --save
禁用默认的代码渲染插件:
$ vim _config.yml
highlight:
enable: false
line_number: false
auto_detect: false
tab_replace: ''
启动服务
Hexo 站点已经初始化并且主题已经设置好后,我们就可以启动站点服务了,在站点目录下执行下面命令启动服务:
$ cd /opt/apps/note-site
# 默认占用 4000 端口,我这里指定 8080
$ hexo clean && hexo g && hexo server -p 8080
浏览器访问:

使用 Systemd 管理进程
由于 hexo server 这个命令会阻塞在前台,所以我们需要手动让它运行到后台,我这里就使用 Systemd 来管理它了。
给站点添加一个启动脚本:
$ vim /opt/apps/note-site/start.sh
#!/bin/bash
cd /opt/apps/note-site && hexo clean && hexo g && exec hexo server
添加执行权限:
$ chmod +x /opt/apps/note-site/start.sh
添加 Systemd unit 配置:
$ vim /usr/lib/systemd/system/hexo.service
[unit]
Description=blog site by hexo
After=network.target
[Service]
Environment="PATH=/opt/apps/node/bin:$PATH"
Type=simple
ExecStart=/opt/apps/note-site/start.sh
PrivateTmp=true
[Install]
WantedBy=multi-user.target
然后就可以使用 Systemd 管理 Hexo 服务了:
# 重载配置文件
$ systemctl daemon-reload
# 启动服务
$ systemctl start hexo
# 设置开机自启
$ systemctl enable hexo
Halo 后台添加菜单
如果你也想和我一样在 Halo 菜单添加一个笔记本,可以进入 Halo 后台,选择 外观 -> 菜单,添加一个笔记本的链接就可以啦:

图片支持相对路径
Hexo 其实是一个 Markdown 文档渲染工具,而我写 Markdown 时通常会把文章依赖的图片放在文章的同级并和文章同名的目录下,这种文档结构在 Hexo 渲染成 HTML 时,文章和图片的路径就不匹配,导致浏览器上看不到对应的图片。
要解决这种情况,可以使用 CodeFalling/hexo-asset-image 插件,步骤如下。
首先确认 _config.yml 中设置了 post_asset_folder: true。
$ cat _config.yml| grep post_asset_folder
post_asset_folder: true
安装 hexo-asset-image 插件:
$ npm install https://github.com/CodeFalling/hexo-asset-image --save
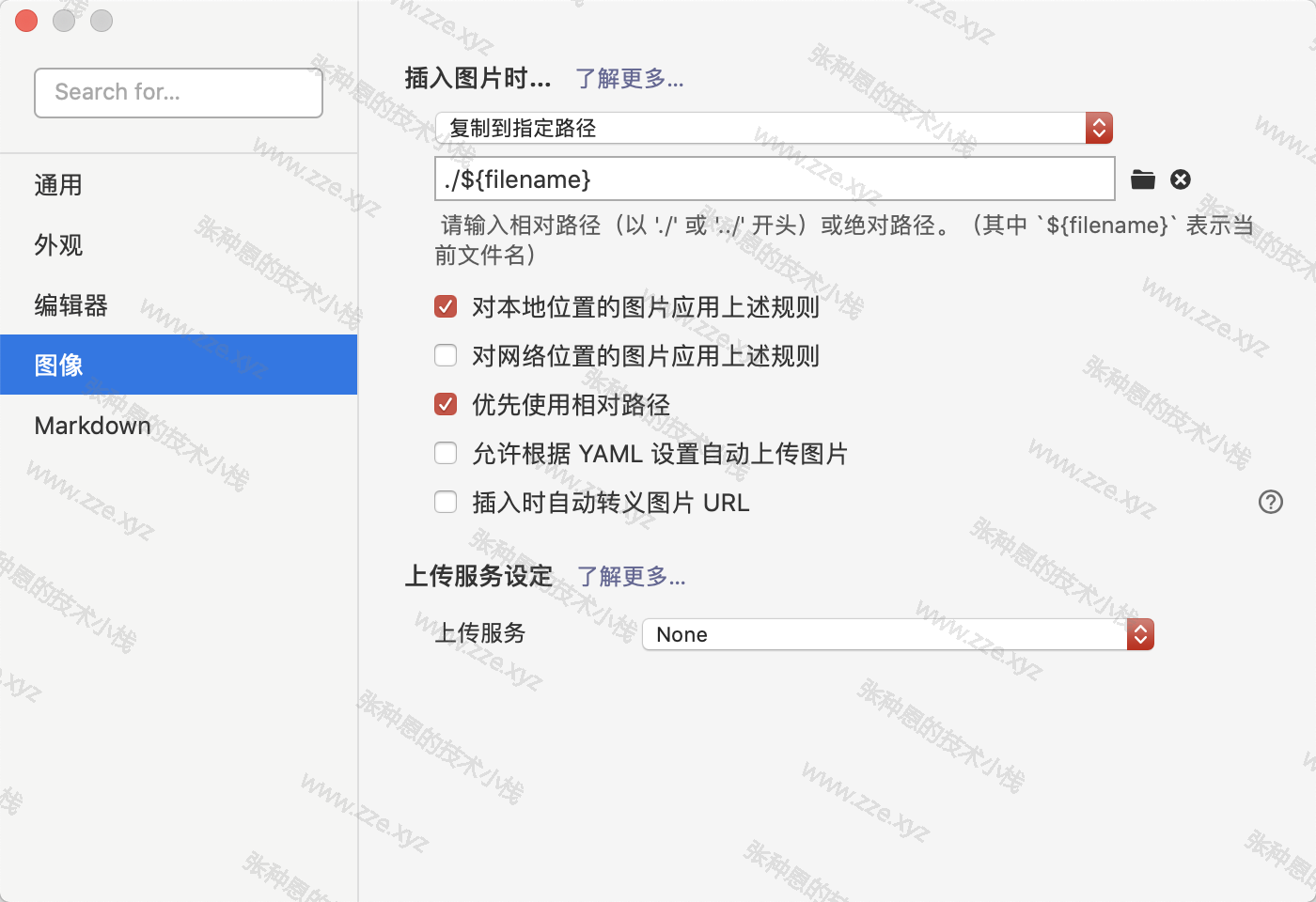
编写文章可以使用 Typora,设置图片的路径为当前文档目录的文档同名文件夹下,如下:

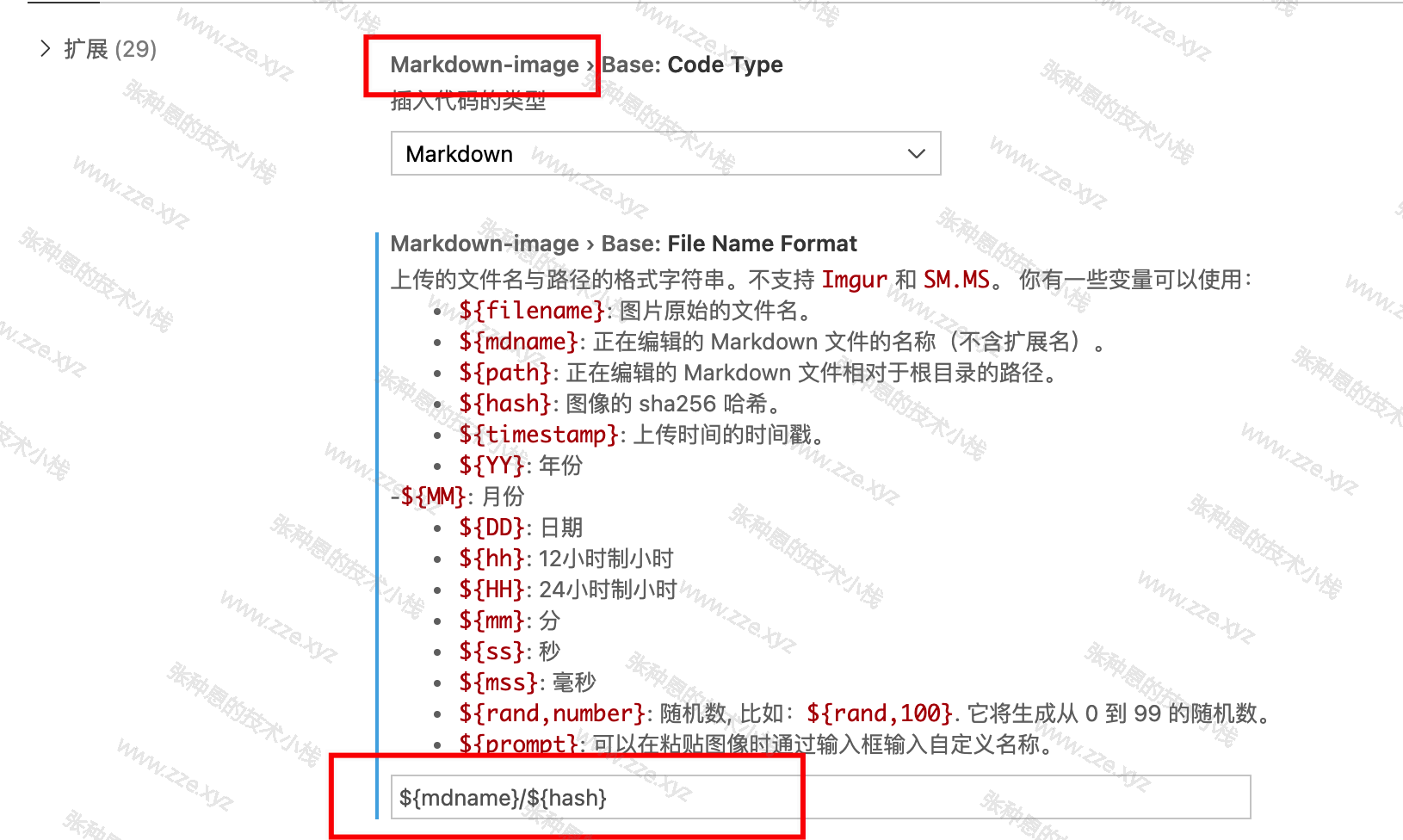
也可以使用 VSCode,安装好 Markdown All in One、Markdown Image、markdown lint、Markdown Preview Enhanced 这几个插件,设置粘贴的图片保存到当前文档目录的文档同名文件夹下:

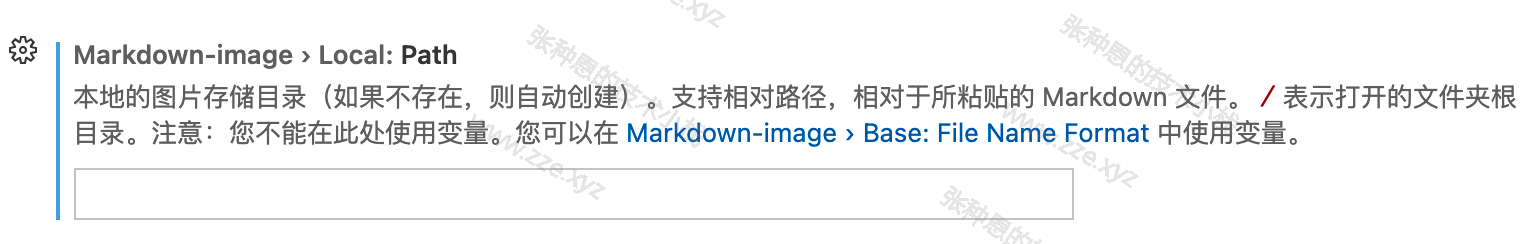
Local: Path 设空标识使用相对路径:

关于这几个插件的使用就自行摸索啦~ 只能说 VSCode 太给力了~
自动发布
现在这种部署形式我们每次更新文档文件后需要手动的执行下面命令完成发布操作:
cd /opt/apps/note-site && hexo clean && hexo g && exec hexo server
其实也就是服务启动时执行的命令,所以每次有更新文档文件后我们都需要执行下面命令重新发布:
$ systemctl restart hexo
能不能实现自动发布呢?其实可以间接的实现,思路如下:
- 将我们的文档目录也就是站点目录下
source/_posts/同步到 Git 仓库; - 在服务器运行一个定时任务,每隔一段时间检查一下有没有新的提交,如果有,则执行重新发布操作。
同步到 Git 仓库我就不做演示啦,这里我写了一个 Shell 脚本以实现检查 Git 仓库变更和重新发布的功能,内容如下:
#!/bin/bash
cd /opt/apps/note-site/sources/_posts
commit_id1=$(git rev-parse HEAD)
git pull
commit_id2=$(git rev-parse HEAD)
[ "${commit_id1}" == "${commit_id2}" ] && exit 0
systemctl restart hexo
将该脚本添加到定时任务执行,我这里设置每五分钟执行一次:
$ crontab -l
PATH="/bin:/usr/bin:/opt/apps/mysql/bin:/usr/local/bin"
*/5 * * * * /opt/apps/note-site/watch-change.sh
即你的每一次提交将在五分钟内自动发布。
-de8bd8f33c3e44a59907dafe1884f228.png)


评论区