概述
对于一个 MVC 框架而言,重点是实现两部分:业务逻辑控制器部分和视图页面部分。Struts2 作为一个优秀的 MVC 框架,也把重点放在了这两部分上。控制器主要由 Action 来提供支持,而视图则是由大量的标签来提供支持。
在 JavaWeb 中,Struts2 标签库是一个比较完善,而且功能强大的标签库,它将所有标签都统一到一个标签库中,从而简化了标签的使用,它还提供主题和模板的支持,极大地简化了视图页面代码的编写,同时它还提供对 ajax 的支持,大大的丰富了视图的表现效果。与 JSTL(JSP Standard Library,JSP 标准标签库)相比,Struts2 标签库更加易用和强大。
PS:使用标签,需要引入 Struts2 核心 jar 包,在 jsp 头部,加入
<%@ taglib uri="/struts-tags" prefix="s" %>。
使用
通用标签库
判断
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>标签库测试</title>
</head>
<body>
<s:set var="i" value="3" scope="request"/>
<s:if test="#request.i>3">
i>3
</s:if>
<s:elseif test="#request.i<3">
i<3
</s:elseif>
<s:else>
i=3
</s:else>
</body>
</html>

循环
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>标签库测试</title>
</head>
<body>
<%--当前遍历对象会被放到值栈的root和context中--%>
<%--遍历 List--%>
<s:iterator var="letter" value="{'a','b','c'}">
<s:property value="letter"></s:property>
</s:iterator>
<hr>
<%--遍历 Map--%>
<s:iterator value="#{'a':'1','b':'2','c':'3'}">
key: <s:property value="key"/>
value: <s:property value="value"/>
<br>
</s:iterator>
<hr>
<%--类似 for 循环--%>
<s:iterator var="i" begin="0" end="10" step="2" status="s">
<s:property value="#s.count"/> : <s:property value="i"/> <br>
</s:iterator>
</body>
</html>

日期
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>标签库测试</title>
</head>
<body>
<%
Date date = new Date();
request.setAttribute("date", date);
%>
<s:date name="#request.date" /> <br>
<s:date name="#request.date" format="yyyy年MM月dd日 HH:mm:ss" />
</body>
</html>

UI 标签库
<%@ page import="java.util.Date" %>
<%@ page import="java.util.TreeMap" %>
<%@ page import="java.util.HashMap" %>
<%@ page import="java.util.Map" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@ taglib prefix="s" uri="/struts-tags" %>
<html>
<head>
<title>标签库测试</title>
</head>
<body>
<%--
Struts2 默认会表单中标签套上 table
如果不想要 Struts2 提供的样式,可更改默认常量 struts.ui.theme
struts.ui.theme 有三个可选值:
xhtml : 默认值。
simple : 无样式提供。
ajax : 这个主题里的模板以 xhtml 主题里的模板为基础,但增加了一些ajax功能。
除了更改配置文件中的常量,还可以通过修改 s:form 上的 theme 属性来让主题只对当前表单生效
--%>
<%
Map<String, String> gender = new HashMap<String, String>();
gender.put("1", "男");
gender.put("2", "女");
request.setAttribute("gender", gender);
Map<String, String> address = new HashMap<String, String>();
address.put("hk", "香港");
address.put("jp", "日本");
request.setAttribute("address", address);
Map<String, String> hobby = new HashMap<String, String>();
hobby.put("1", "吃饭");
hobby.put("2", "睡觉");
hobby.put("3", "打豆豆");
request.setAttribute("hobby",hobby);
%>
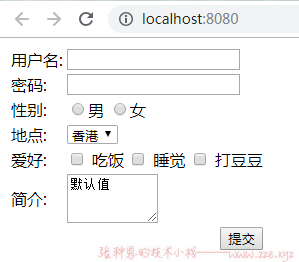
<s:form namespace="/" action="Test1">
<%--隐藏域--%>
<s:hidden name="id"/>
<%--文本框--%>
<s:textfield name="username" label="用户名"/>
<%--密码框--%>
<s:password name="password" label="密码"/>
<%--单选框--%>
<s:radio list="#request.gender" name="gender" label="性别"/>
<%--下拉框--%>
<s:select list="#request.address" name="address" label="地点"/>
<%--多选框--%>
<s:checkboxlist list="#request.hobby" name="hobby" label="爱好"/>
<%--文本域--%>
<s:textarea rows="3" cols="10" value="默认值" label="简介" />
<%--提交按钮--%>
<s:submit value="提交"/>
</s:form>
</body>
</html>

-de8bd8f33c3e44a59907dafe1884f228.png)


评论区